Как же нам быть, если наш дизайн предусматривает другие размеры?
Если по дизайну наш блок должен быть меньше, сделать его таким не составит труда, используя Zero блок и располагая в нем элементы так, как нам это необходимо. Если же необходимо уменьшить ширину блока с помощью кода, то делать это можно аналогично тому, как ниже в примере мы будем делать блок шире.
Как увеличить ширину блока в Тильде? Можно ли?
Да. Можно. Используя пользовательский код CSS, мы можем влиять на ширину отдельных блоков Тильды - как стандартных, так и Zero блоков.
Разберем на конкретном примере.
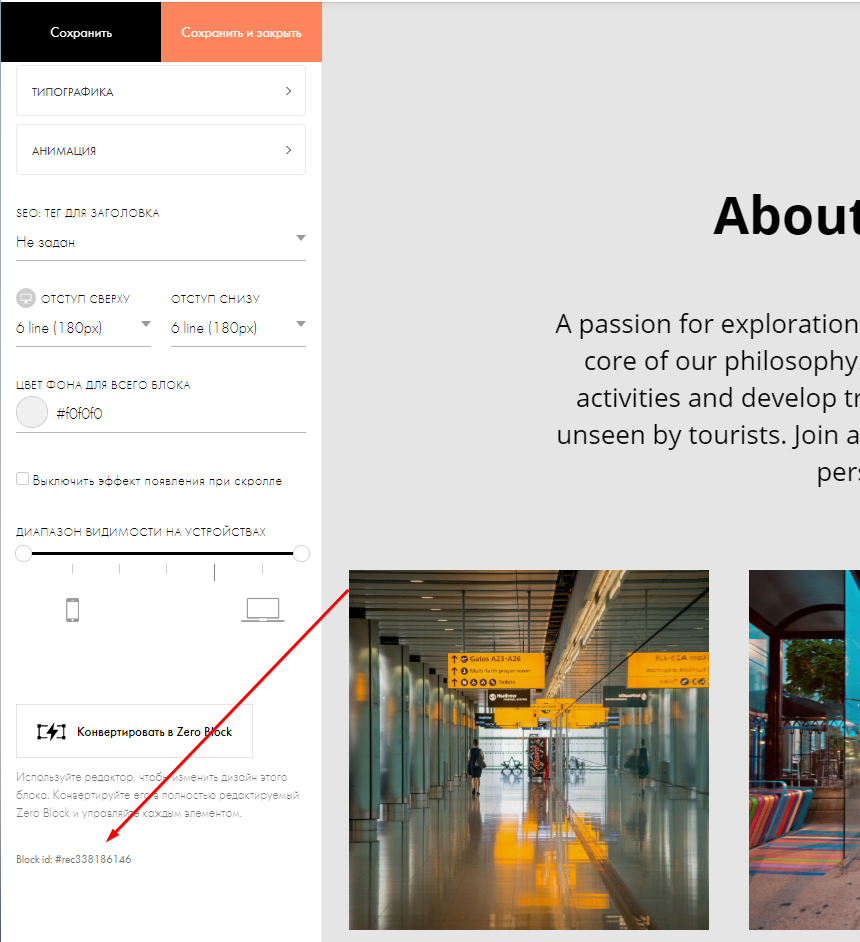
Добавим на страницу, например, блок AB201.
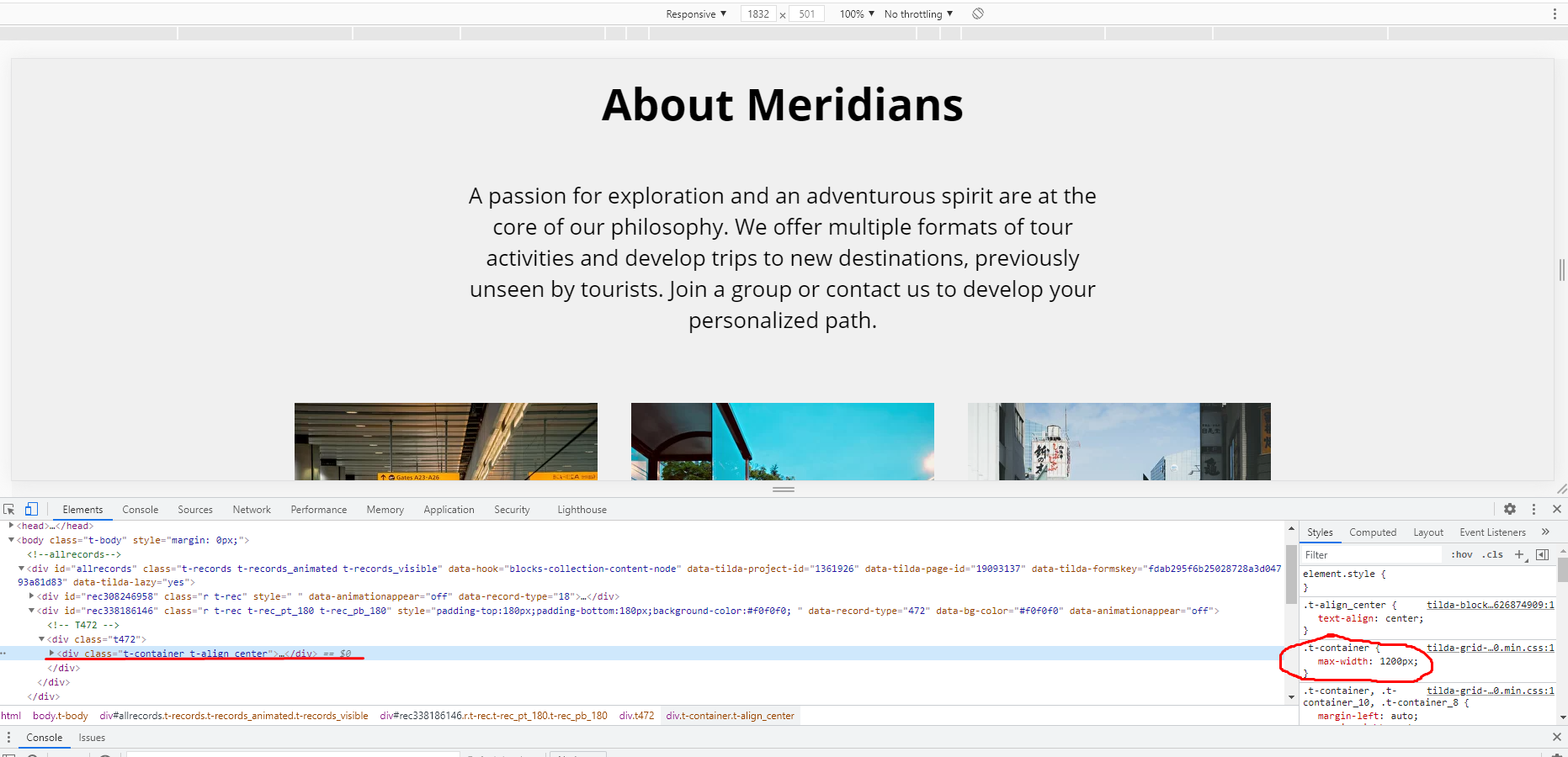
Видим, что контент блока расположен по центру экрана и занимает определенное место в нем.

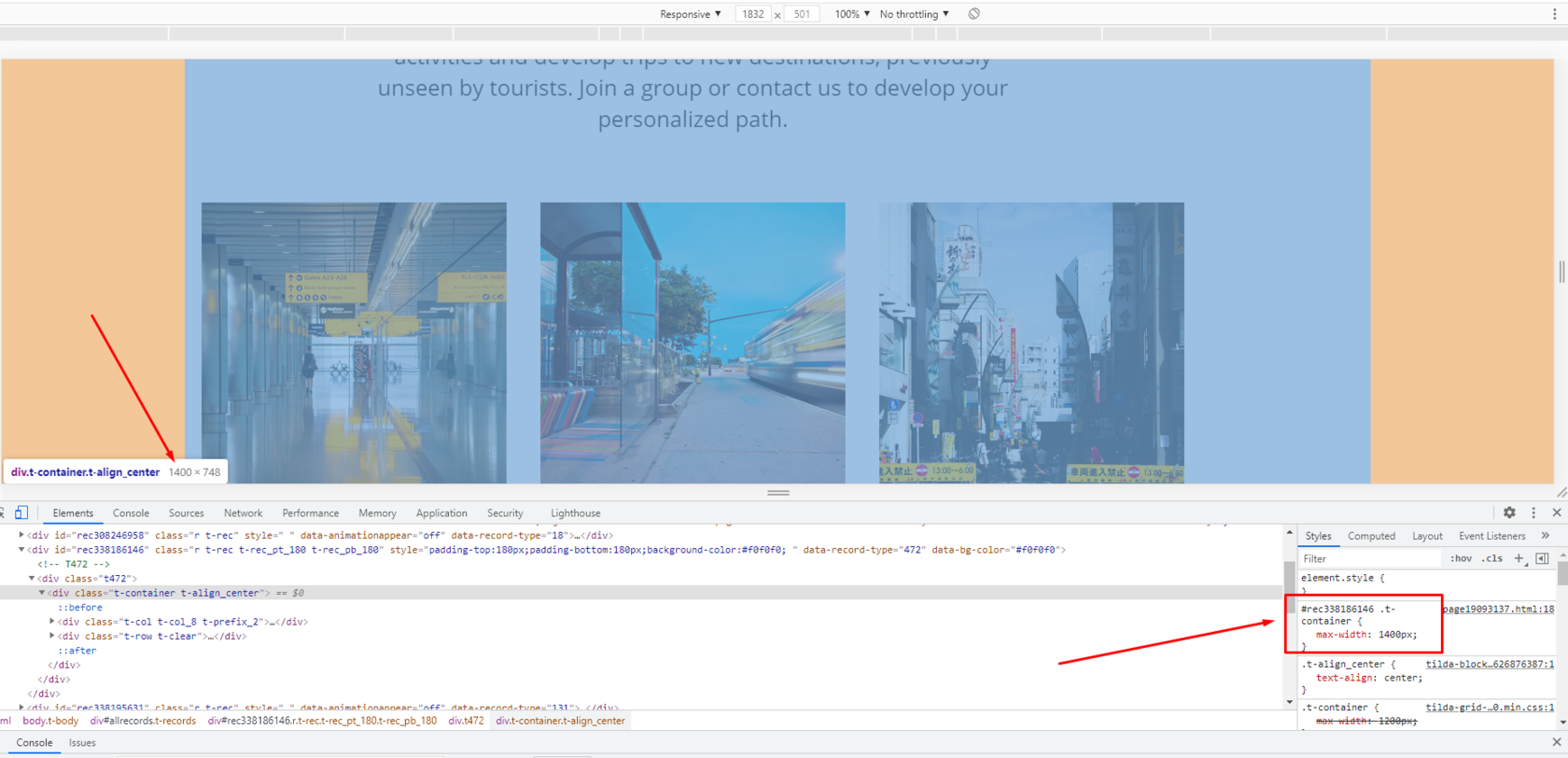
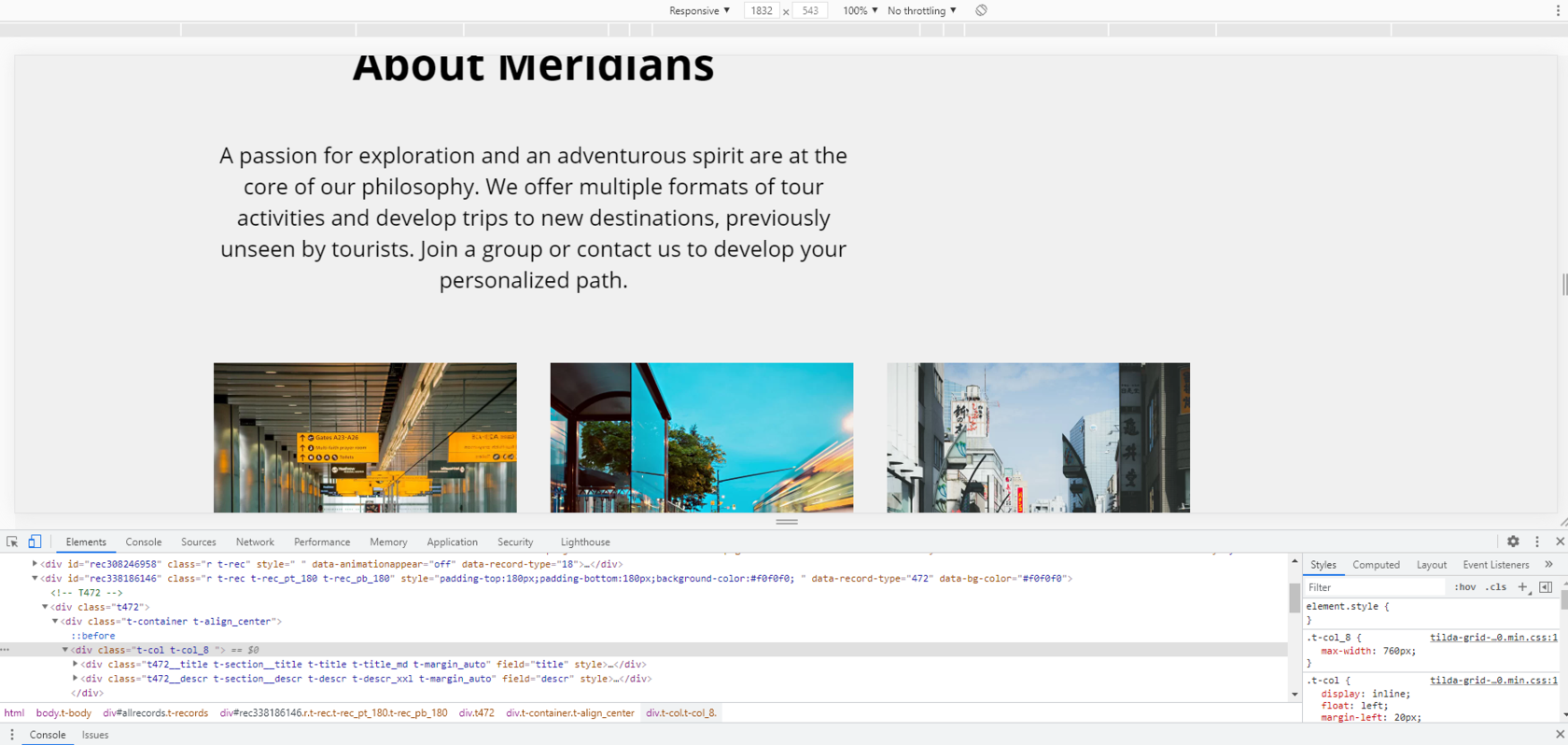
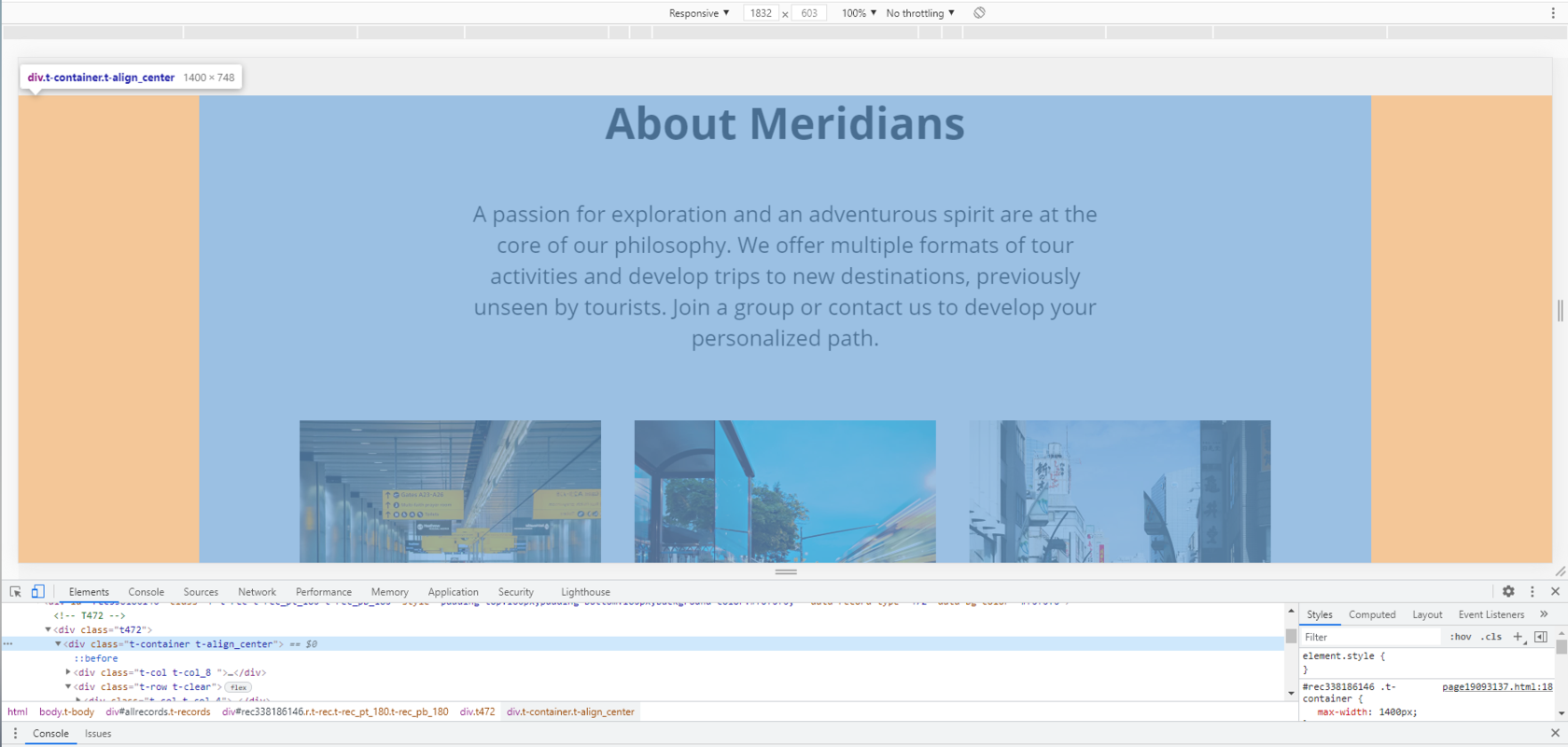
С помощью инструментов разработчика (F12 в Яндекс-браузере, например) исследуем макет сайта и конкретно нашего блока.
Выясняем, что контент заключен в блоке
<div class="t-container t-align_center"> </div>
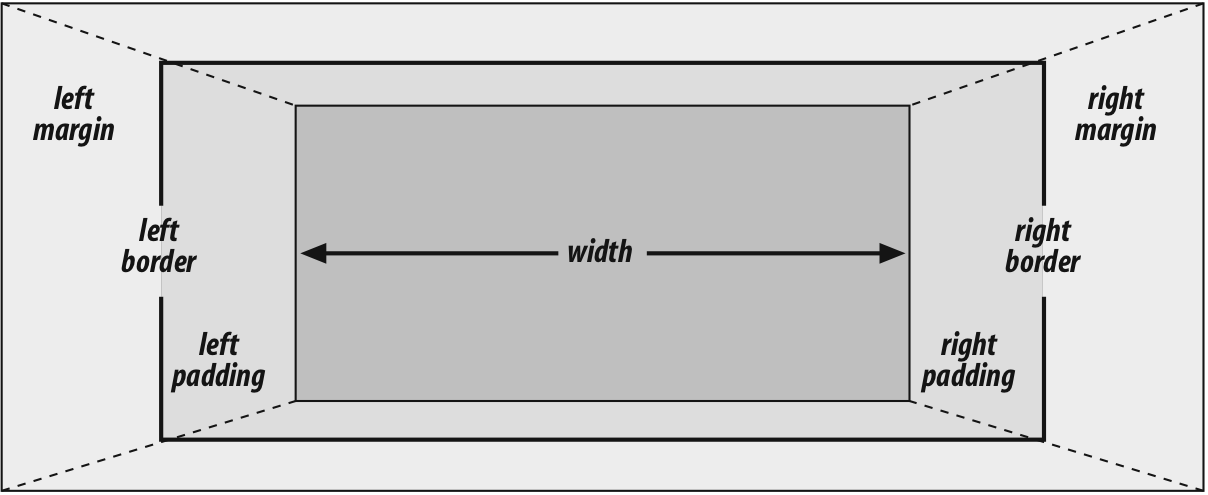
класс которого t-container,имеет ограничение ширины, равное 1200 пикселей, о котором упоминалось выше в посте.
Так вот, этот параметр мы с Вами изменим, например, на 1400 пикселей, тем самым увеличив ширину нашего блока на 200 пикселей.
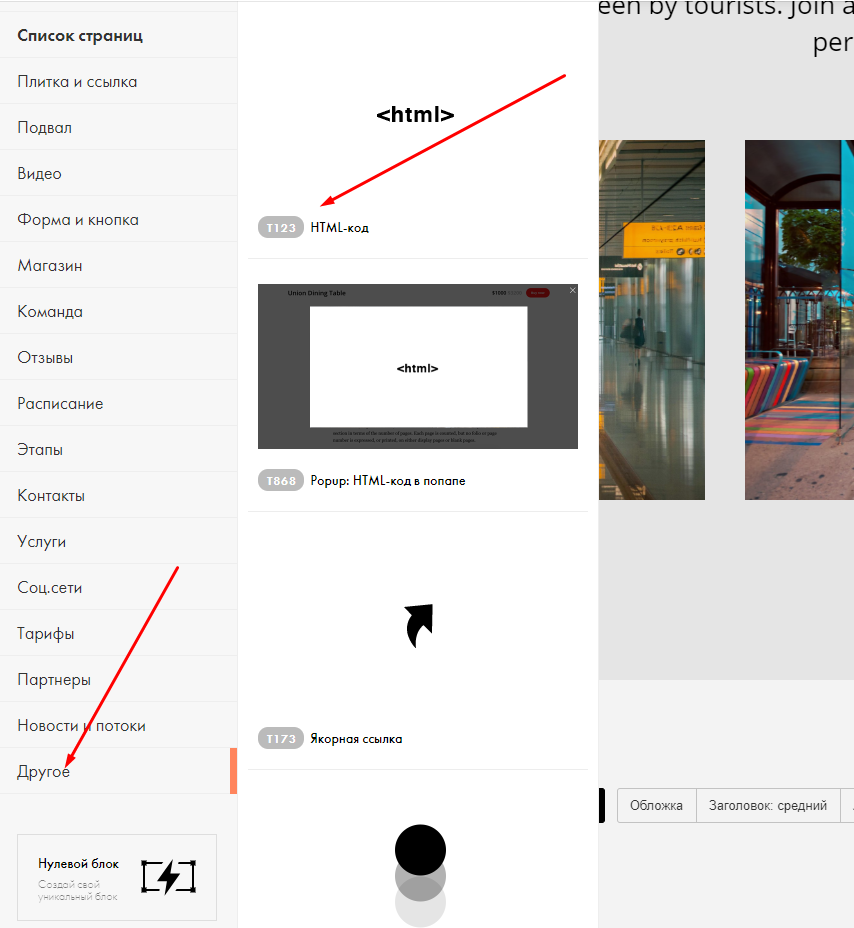
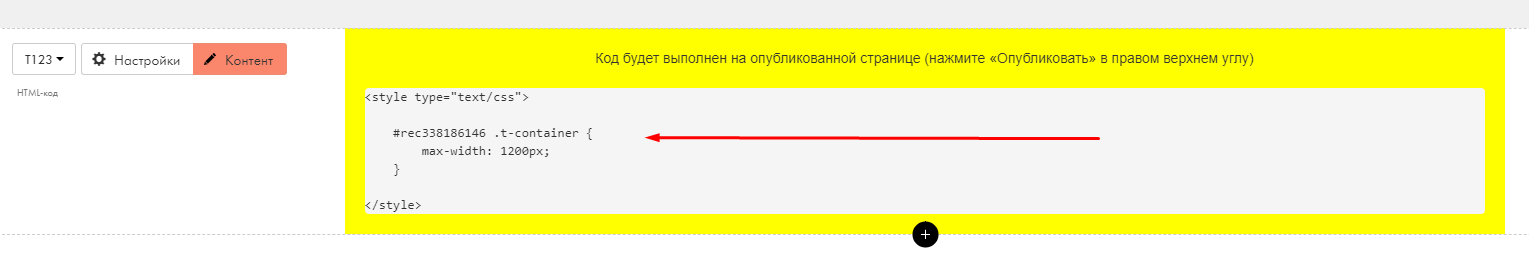
Добавим на нашу страницу в Тильде блок из категории Другое - Т123 "HTML код".



<style type="text/css">
#rec338186146 .t-container {
max-width: 1400px;
}
</style>
где #rec338186146 - это id нашего блока. Этот параметр Вы можете найти на вкладке Настройки необходимого блока (в самом низу).

Опубликуем страницу после внесенных изменений, увидим, что блок стал шире:

Однако, также заметим, что контент в этом блоке стал располагаться не по центру.
Исправим это следующими манипуляциями:
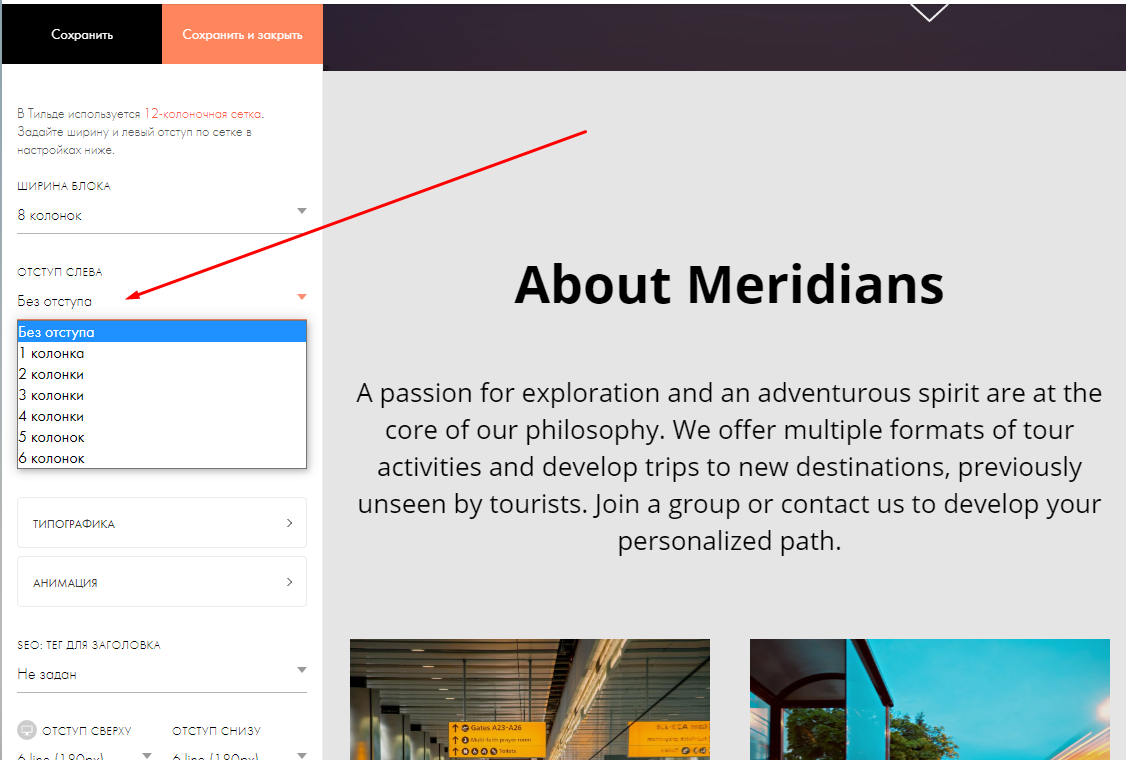
Во-первых, в Настройках блока, для параметра Отступ слева укажем Без отступа.

Получим:

Как видим из разметки в инструментах разработчика, заголовок блока и описание располагаются в div блоке
<div class="t-col t-col_8 "> </div>
Очевидно, чтобы центрировать эти элементы, нам необходимо переопределить стили класса:t-col_8, но конкретно для нашего блока с указанием его id (на сайте, вероятно, будут присутствовать другие элементы с этим классом. Если мы не укажем id блока, то стили будут переопределены для всех элементов с классом t-col_8).
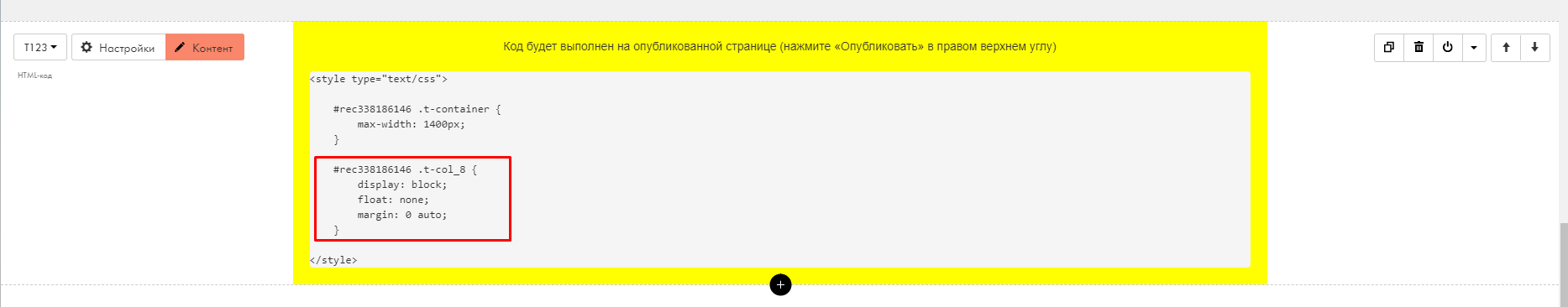
Итак, напишем в добавленный ранее блок с HTML кодом следующие строчки:

#rec338186146 .t-col_8 {
display: block;
float: none;
margin: 0 auto;
}
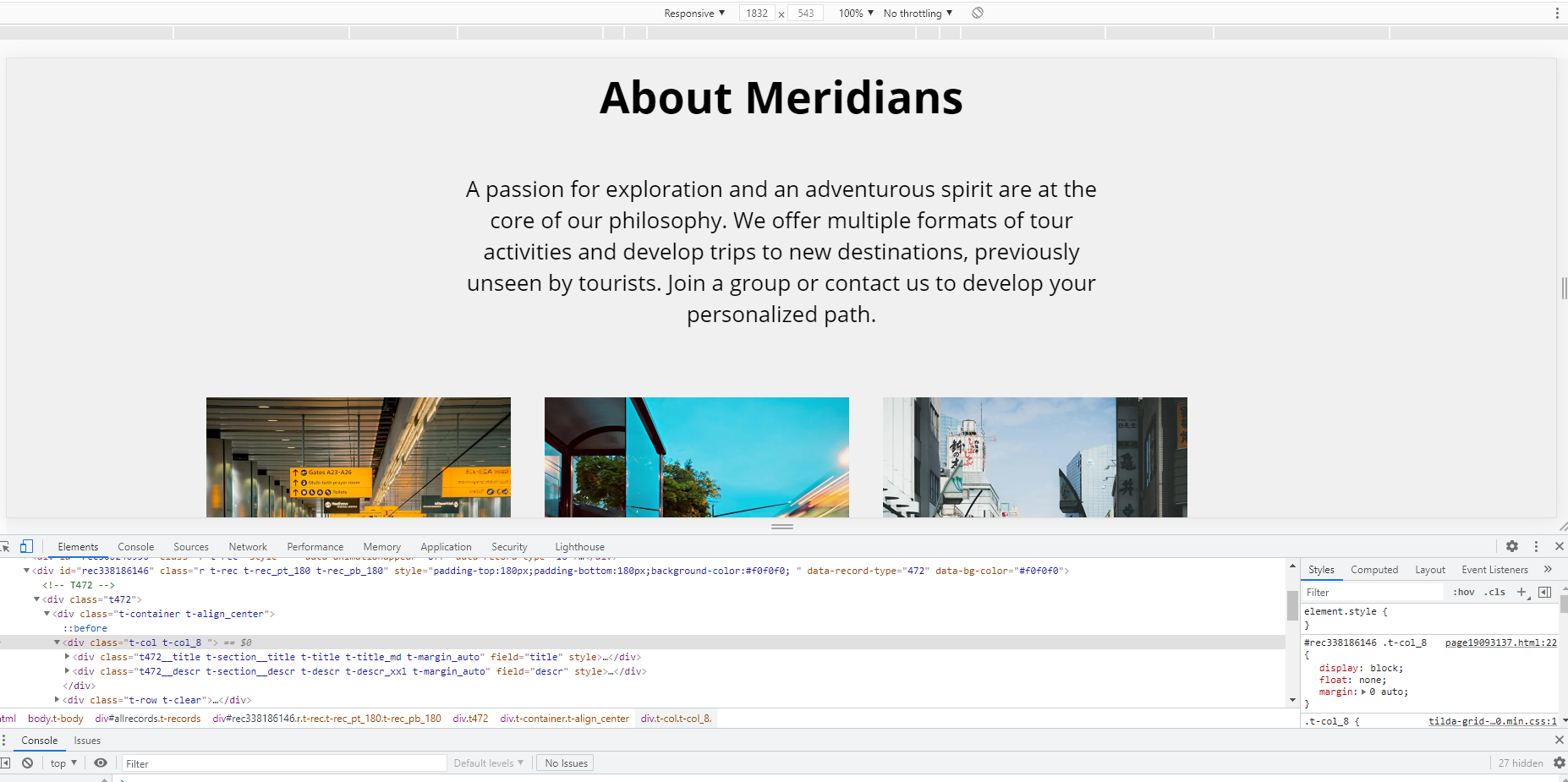
После сохранения внесенных изменений и публикации страницы увидим, что заголовок и описание блока теперь располагаются по центру:

Центрируем галерею изображений блока.
Также используя инструменты разработчика в браузере, видим, что контент с изображениями располагается в блоке div
<div class="t-row t-clear"></div>
Переопределять стили будем для класса:t-row. А точнее, не переопределять, а дописывать необходимые для решения нашей задачи.
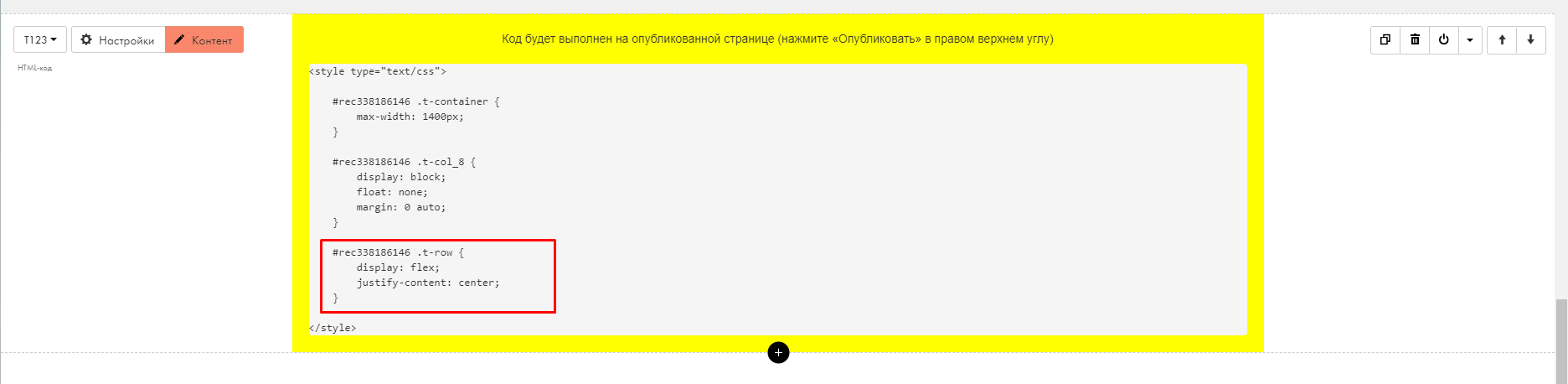
В блок с HTML-кодом допишем строчки:

#rec338186146 .t-row {
display: flex;
justify-content: center;
}
Опубликуем страницу после внесенных изменений, увидим требуемый результат - ширина блока 1400 пикселей, контент располагается по центру:

Таким образом, мы научились увеличивать ширину блока в Тильде, используя пользовательский код.
Надо отметить, что пользовательский код доступен только на платных тарифах Тильды.
Пример был рассмотрен на отдельном несложном блоке. Аналогично Вы можете использовать этот прием и для других видов блоков. Однако, как видите, недостаточно изменить лишь одну ширину блока, так как вслед за этим на странице "поедут" другие элементы блока. Так что для них тоже необходимо будет вносить свои правки. Какие именно, все зависит от ситуации, которые бывают весьма различны. Очевидно, Вы должны обладать знаниями и навыками работы с инструментами разработчика браузера и знать основы HTML и CSS, чтобы понимать, какие именно нужно вносить изменения, чтобы влиять на элементы сайта.
Надеюсь, статья была Вам полезна и помогла в реализации Ваших задач.
Спасибо, что дочитали до конца!
Желаю Вам удачи!