- настройки блока - общие, элементов управления, карточек, стиля галереи, кнопок, типографики;
- управление контентом блока;
- ответим на вопрос, как уменьшить отступ слева в блоке (в конце поста).
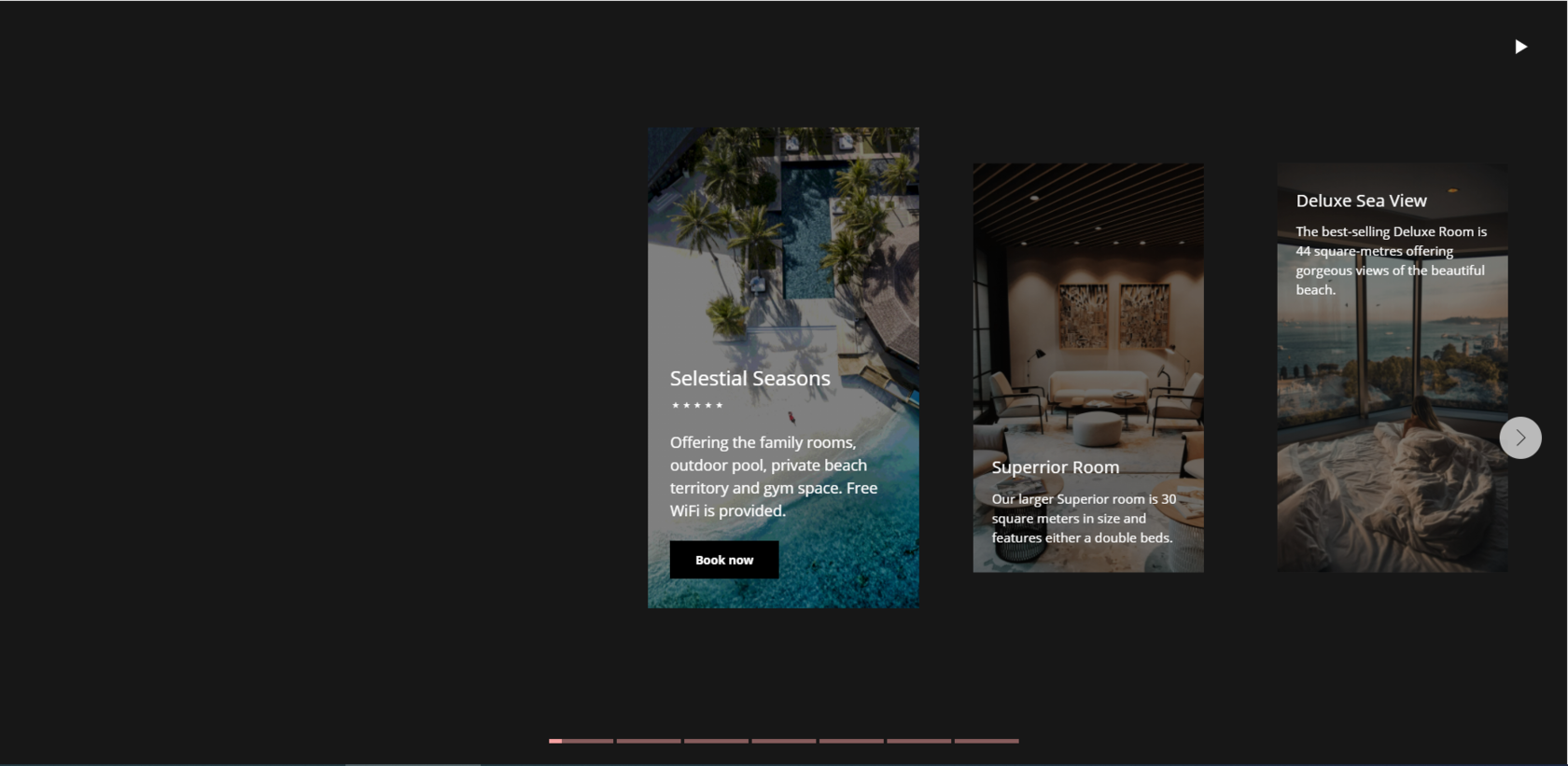
Добавим на страницу нашего сайта блок GL27:

Переходим в Настройки нашего блока и рассмотрим их подробнее.

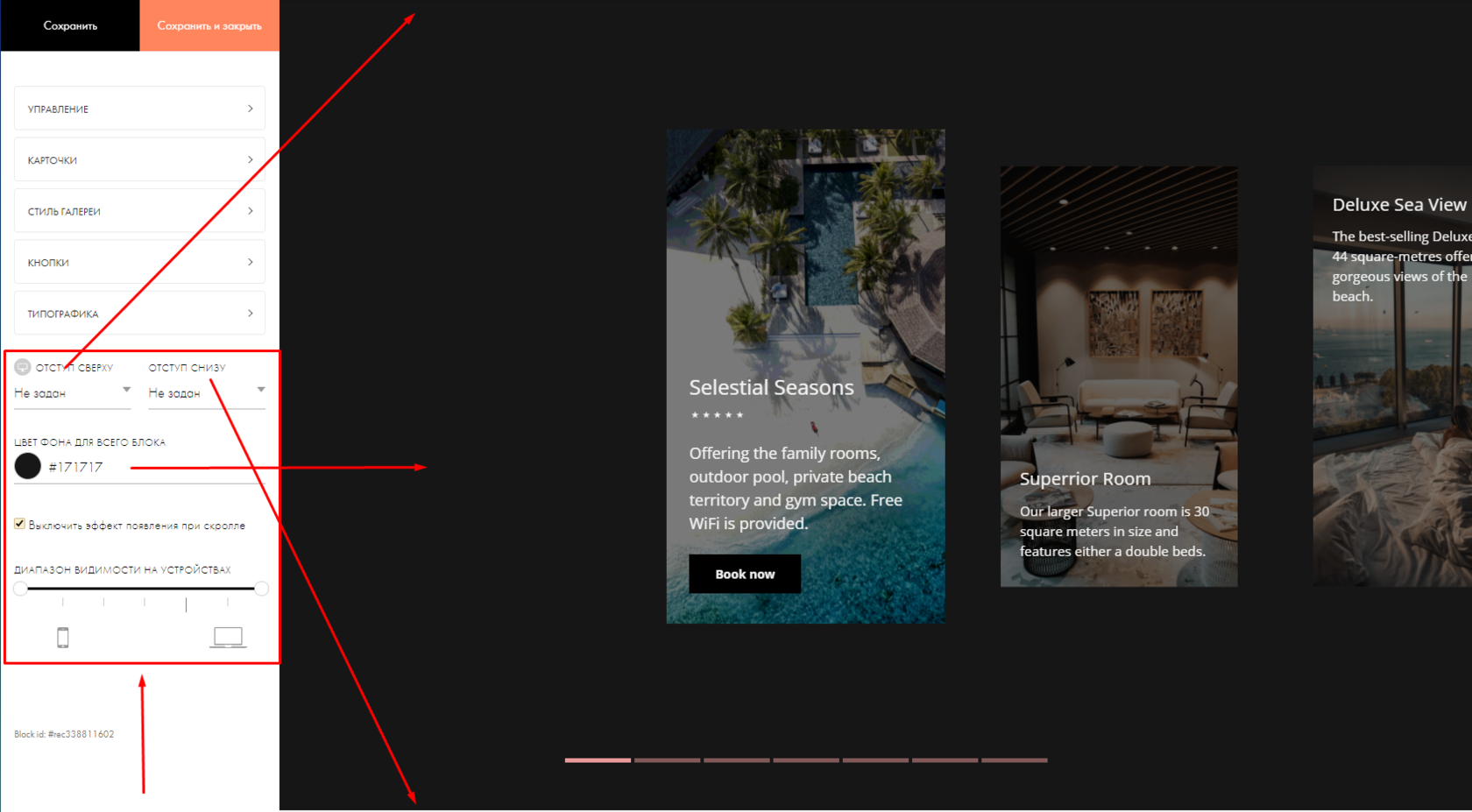
В общих Настройках для блока GL27 мы можем изменять:
- Верхний внутренний отступ блока
- Нижний внутренний отступ блока
- Цвет фона для всего блока
- Включать и выключать эффект появления при скролле
- Настраивать видимость блока на экранах различных устройств.
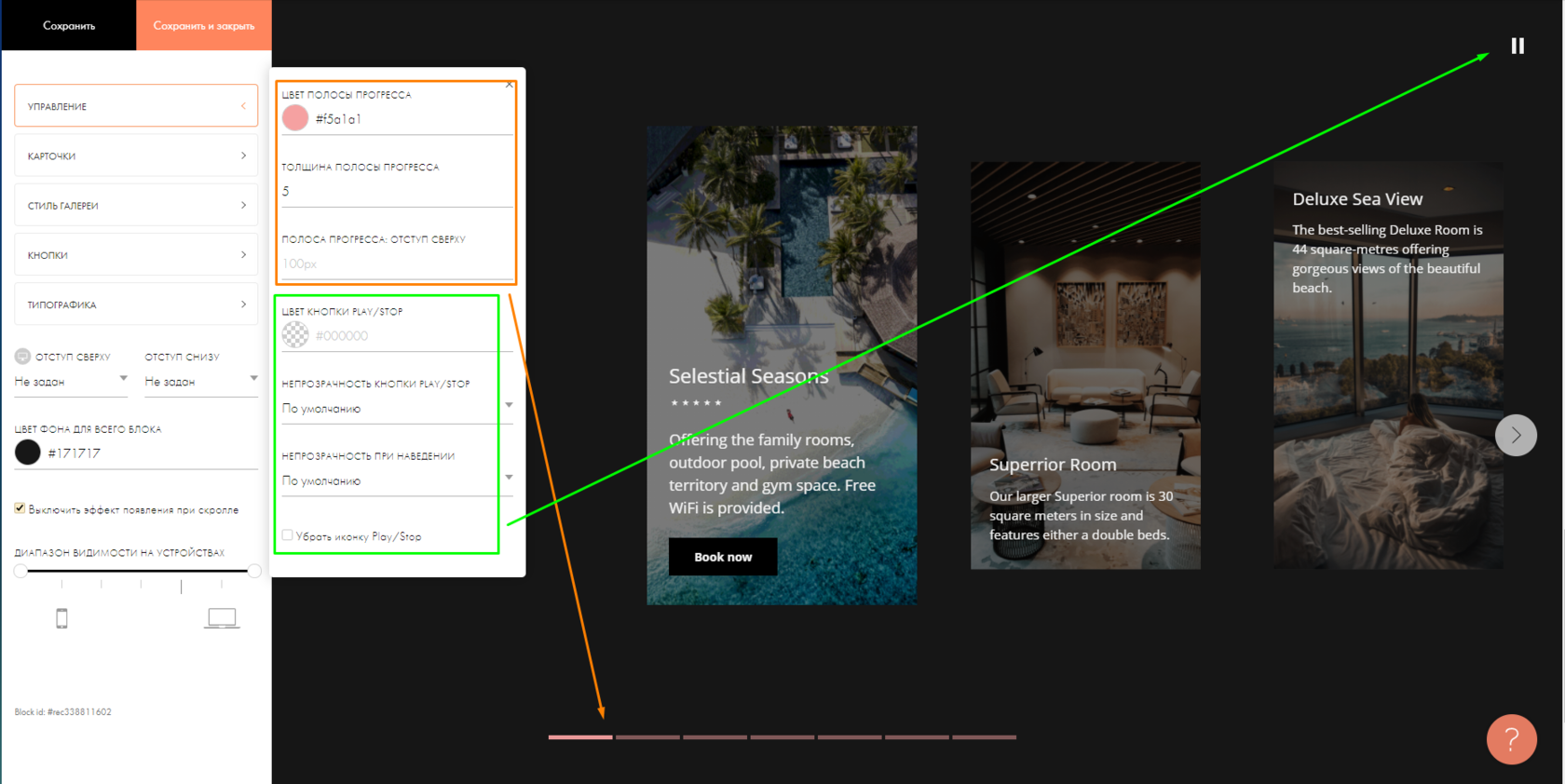
Переходим ко вкладке УПРАВЛЕНИЕ Настроек блока

Здесь нам доступны настройки для элементов управления галереей - полосы прокрутки и кнопки PLAY/STOP:
для полосы прокрутки можно указать:
- ее цвет,
- толщину полосы в пикселях,
- величину отступа полосы прокрутки от изображений в пикселях;
для кнопки PLAY/STOP моно указать:
- цвет,
- уровень непрозрачности,
- уровень непрозрачности при наведении курсора мыши на кнопку
- также можем совсем скрыть с экрана эту кнопку, поставив галочку в соответствующем чекбоксе.
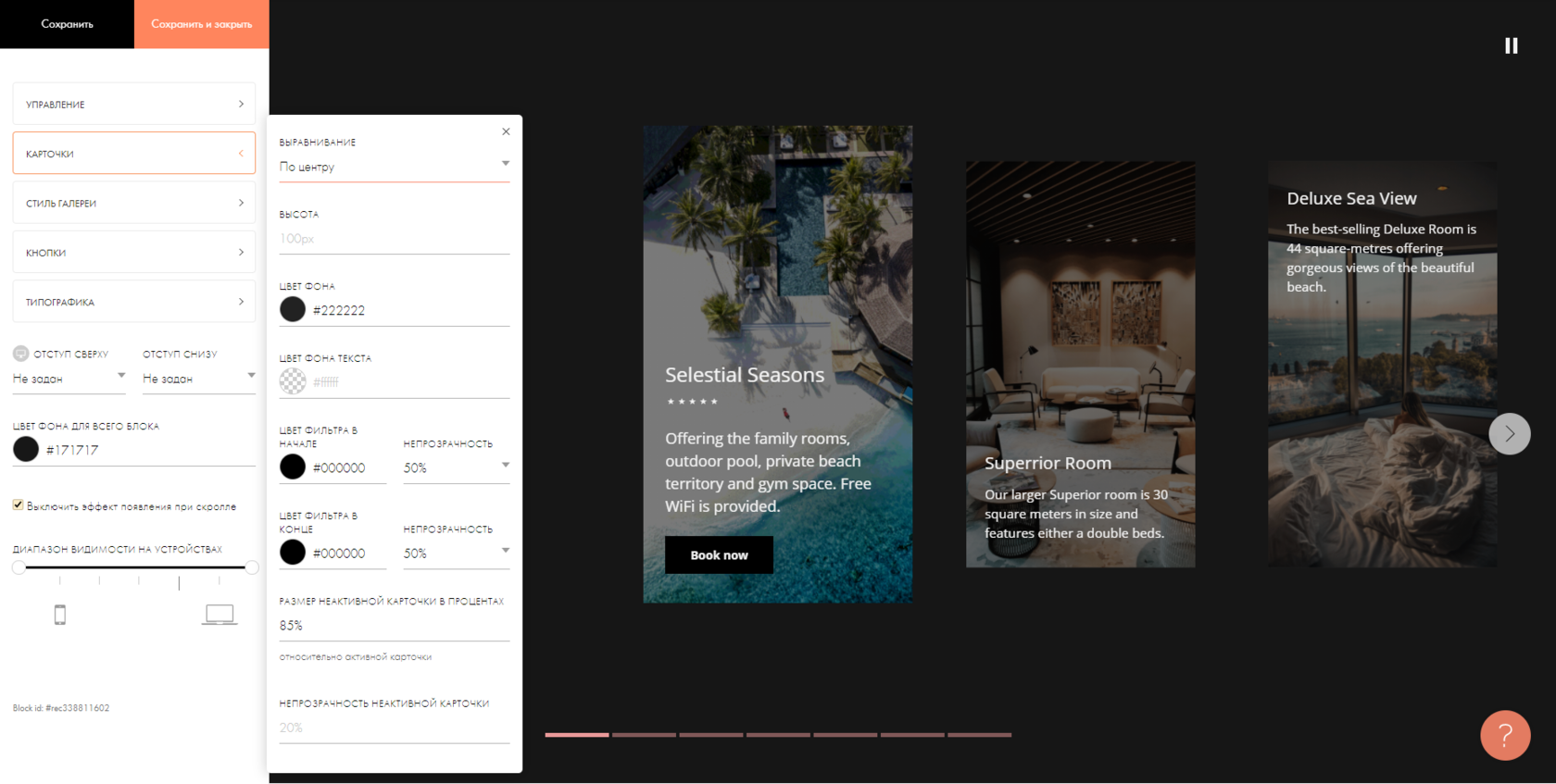
Переходим ко вкладке КАРТОЧКИ Настроек блока

Здесь нам доступны следующие настройки:
- выравнивание - честно говоря, поиграв с этой настройкой, я не вижу никаких изменений в карточках - то ли баг Тильды, то ли я эту настройку не понимаю;
- высота - регулирует высоту активной карточки в пикселях;
- цвет фона карточки - если изображение карточки будет занимать не все ее пространство, а лишь какую-то часть, то свободное от изображения пространство будет указанного цвета;
- цвет фона текста - можно текст выделить каким-либо фоном;
- цвет фильтра в начале и цвет фильтра в конце - благодаря такой настройке, можно наложить на карточку градиент: или затемнить ее, или высветлить, или затонировать.
- размер неактивной карточки в процентах - настройка позволяет визуально выделить активную и неактивные карточки путем регулирования размера неактивной карточки относительно активной в процентах;
- непрозрачность неактивной карточки - так же, как и предыдущая, данная настройка визуально выделяет активную карточку на фоне неактивных, только теперь с помощью регулирования непрозрачности неактивных карточек.
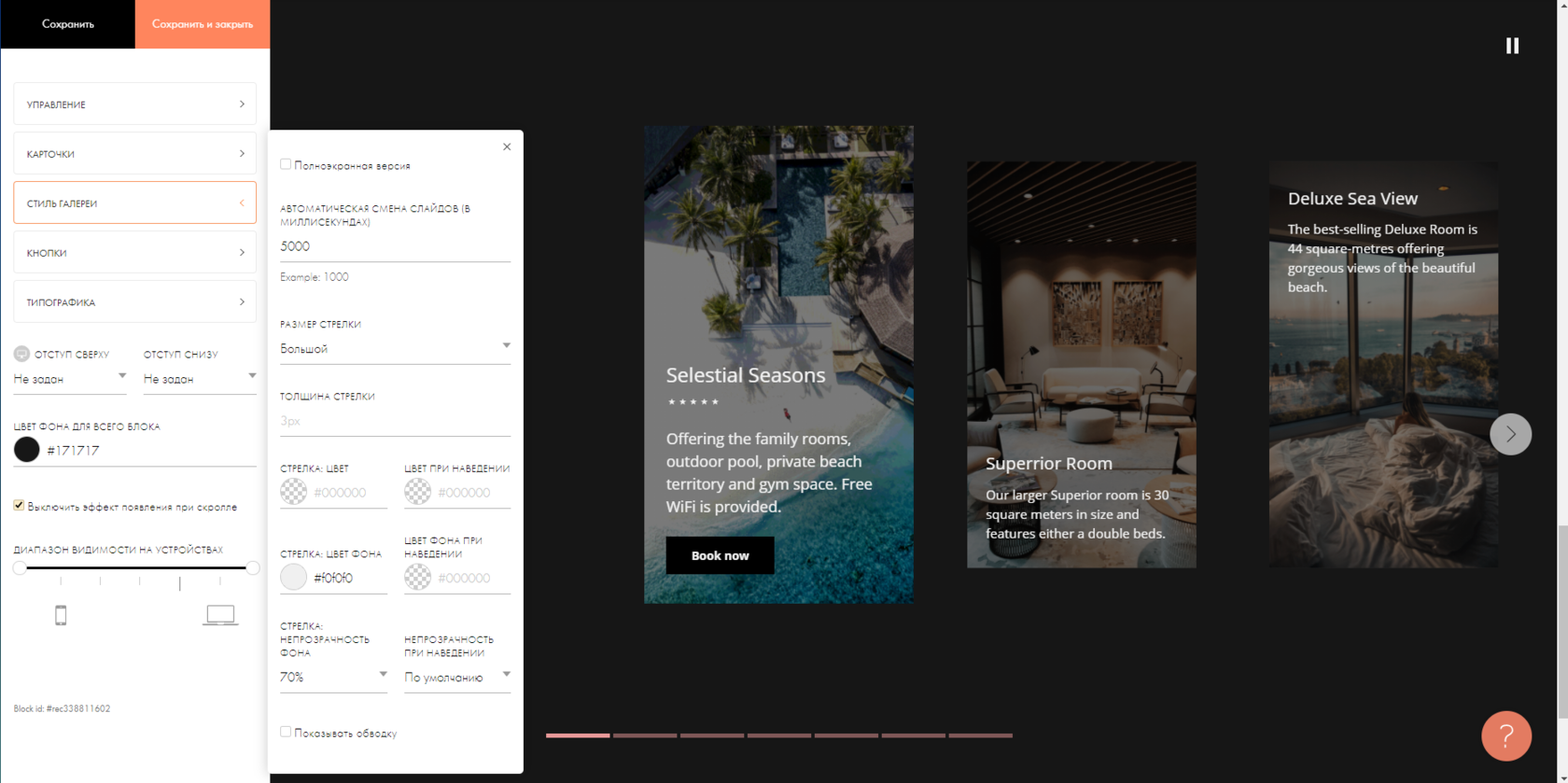
Переходим ко вкладке СТИЛЬ ГАЛЕРЕИ Настроек блока

Нашему вниманию представлены настройки:
- полноэкранная версия - очередное что-то непонятное, у меня не сработало, ничего не поменялось на экране;
- автоматическая смена слайдов (в миллисекундах, 1 сек = 1000 млсек) - дает возможность указать скорость смены карточек;
- размер стрелки - позволяет указать размеры стрелок галереи - маленький, средний, большой и самый большой;
- толщина стрелки - можем сделать стрелки галереи тоньше или толще, в пикселях;
- стрелка цвет - цвет самой стрелки;
- цвет при наведении - цвет стрелки при наведении на нее курсора мыши;
- стрелка: цвет фона - цвет фонового кружка под стрелкой;
- цвет фона при наведении - цвет фонового кружка под стрелкой в момент наведения на него курсора мыши;
- стрелка: непрозрачность фона - можем регулировать яркость фонового кружка под стрелкой;
- непрозрачность при наведении - позволяет добавлять hover-эффект фону кружка со стрелкой при наведении;
- показывать обводку - по моим ожиданиям, это предполагалась именно обводка кружка под стрелкой. Однако, при экспериментировании с данной настройкой оказалось, что она включает фон этого кружка (если, например, в настройках самого фона цвет не выбран), но не обводку. Взрыв мозга. Похоже на баг в библиотеках Тильды. Или я чего-то опять не понимаю...
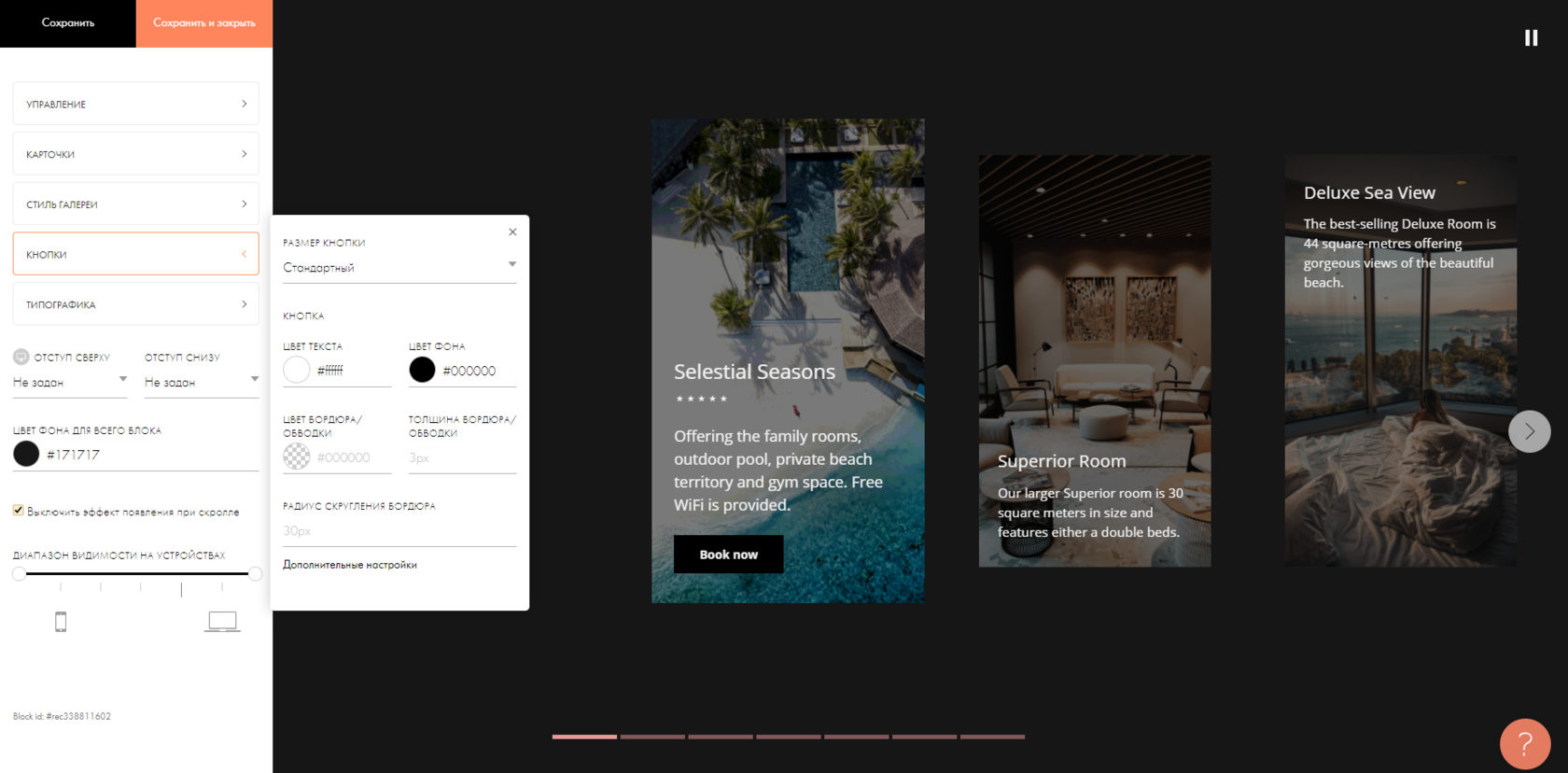
Переходим ко вкладке КНОПКИ Настроек блока

Сразу нам доступны настройки:
- размер кнопки - можно указать уменьшенный или стандартный размер кнопки в карточке галереи;
- цвета текста, фона и обводки кнопки;
- толщина обводки кнопки;
- радиус скругления бордюра - то есть это скругление углов кнопки.
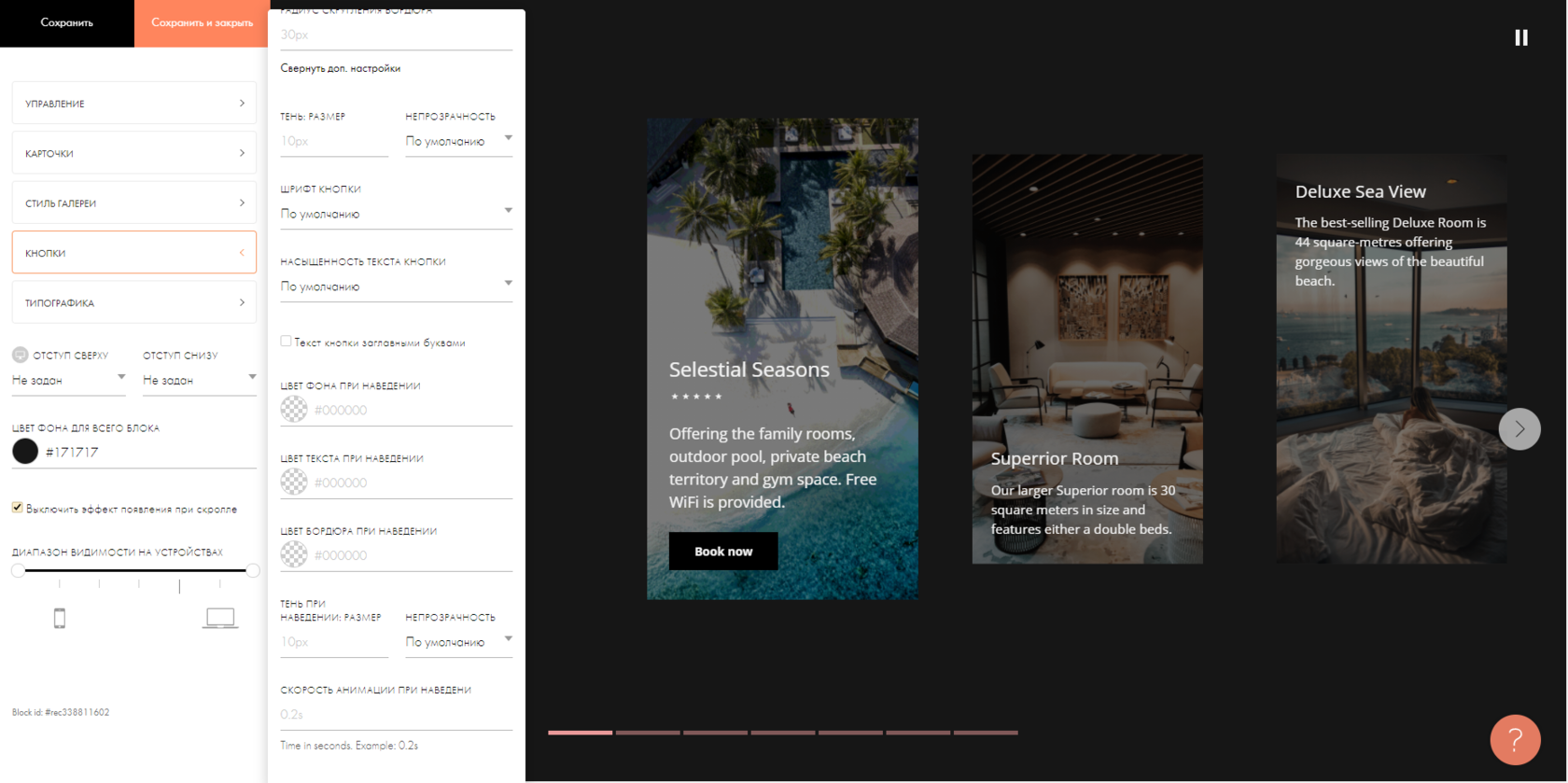
Помимо перечисленных настроек существуют Дополнительные настройки для кнопок (Клик мышью по словам Дополнительные настройки. На скрине выше они видны):

Здесь мы можем изменять параметры:
- задать размер тени для кнопки в пикселях;
- указать уровень непрозрачности тени в процентах;
- задать шрифт для кнопки;
- изменить насыщенность текста кнопки;
- отметить чекбокс, чтобы текст на кнопке отображался заглавными буквами;
- указать цвет фона кнопки при наведении на нее курсора мыши;
- указать цвет текста кнопки при наведении;
- также можем менять цвет обводки при наведении, создавая интересные анимационные эффекты;
- изменять размер тени кнопки при наведении;
- также воздействовать на непрозрачность тени кнопки при наведении;
- можем регулировать скорость анимации настроенных эффектов при наведении, придавая им резкости или плавности.
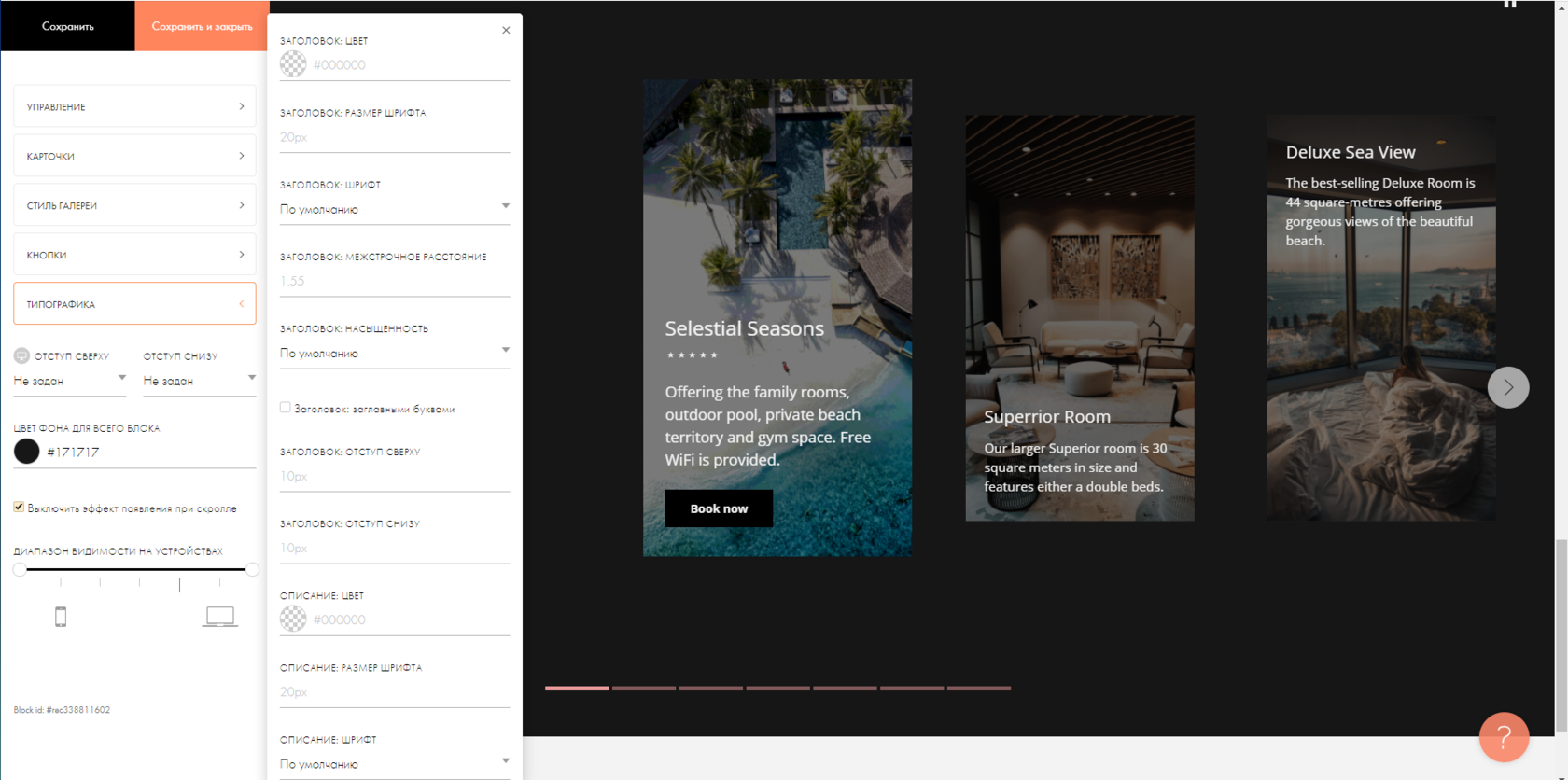
Переходим ко вкладке ТИПОГРАФИКА Настроек блока

Здесь нам доступны настройки:
- цвет заголовка карточки;
- размер шрифта заголовка карточки;
- шрифт для заголовка карточки;
- межстрочное расстояние для заголовка;
- можно отметить чекбокс для отображения заголовка карточки заглавными буквами;
- отступ сверху для заголовка в пикселях;
- отступ снизу для заголовка в пикселях;
- цвет описания карточки;
- размер шрифта описания;
- шрифт для описания карточки;
- межстрочное расстояние для описания;
- насыщенность шрифта описания карточки;
- также доступен чекбокс для отображения описания заглавными буквами;
- отступы сверху и снизу для описания карточки в пикселях.
Итак, мы рассмотрели все возможные Настройки блока GL27.
Давайте теперь перейдем к Контенту блока и посмотрим, что нам доступно.


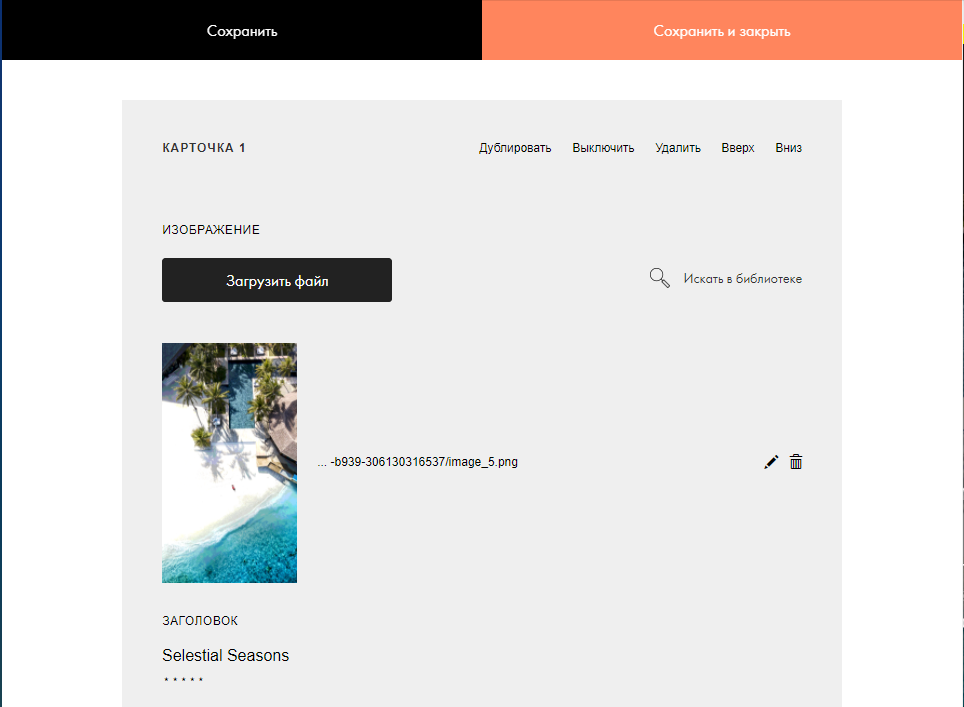
Итак, видим, что здесь мы можем управлять контентом с помощью карточек. Их можно добавлять, дублировать, выключать, удалять, перемещать вверх или вниз.
В карточках нам доступны следующие элементы:
- изображение - можно добавить свое изображение с компьютера или изображение из имеющихся библиотек в Тильде;
- можем редактировать изображение простеньким редактором изображений Тильды, если нажмем на иконку карандаша напротив изображения. Можем также удалить изображение, нажав на иконку корзины;
- доступен для редактирования заголовок карточки;
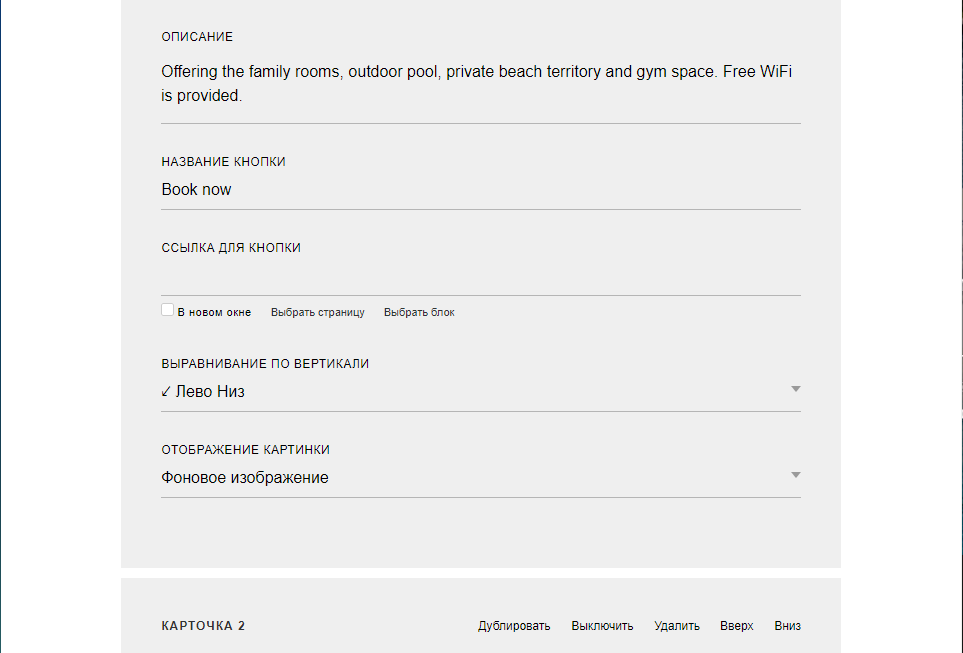
- также здесь мы добавляем описание карточки;
- возможно добавить кнопку в карточку - текст для кнопки и необходимую ссылку;
- можем регулировать расположение текстовых элементов карточки по вертикали;
- также можем указать, каким образом вставить изображение в карточку - как фоновое, заполнив им всю карточку, или в оригинальном размере, заполнив изображением лишь часть карточки.
Это все, что на данный момент доступно для редактирования на вкладке Контент блока.
Неоднократно встречался вопрос о том, как изменить левый отступ в блоке GL27 Тильды.
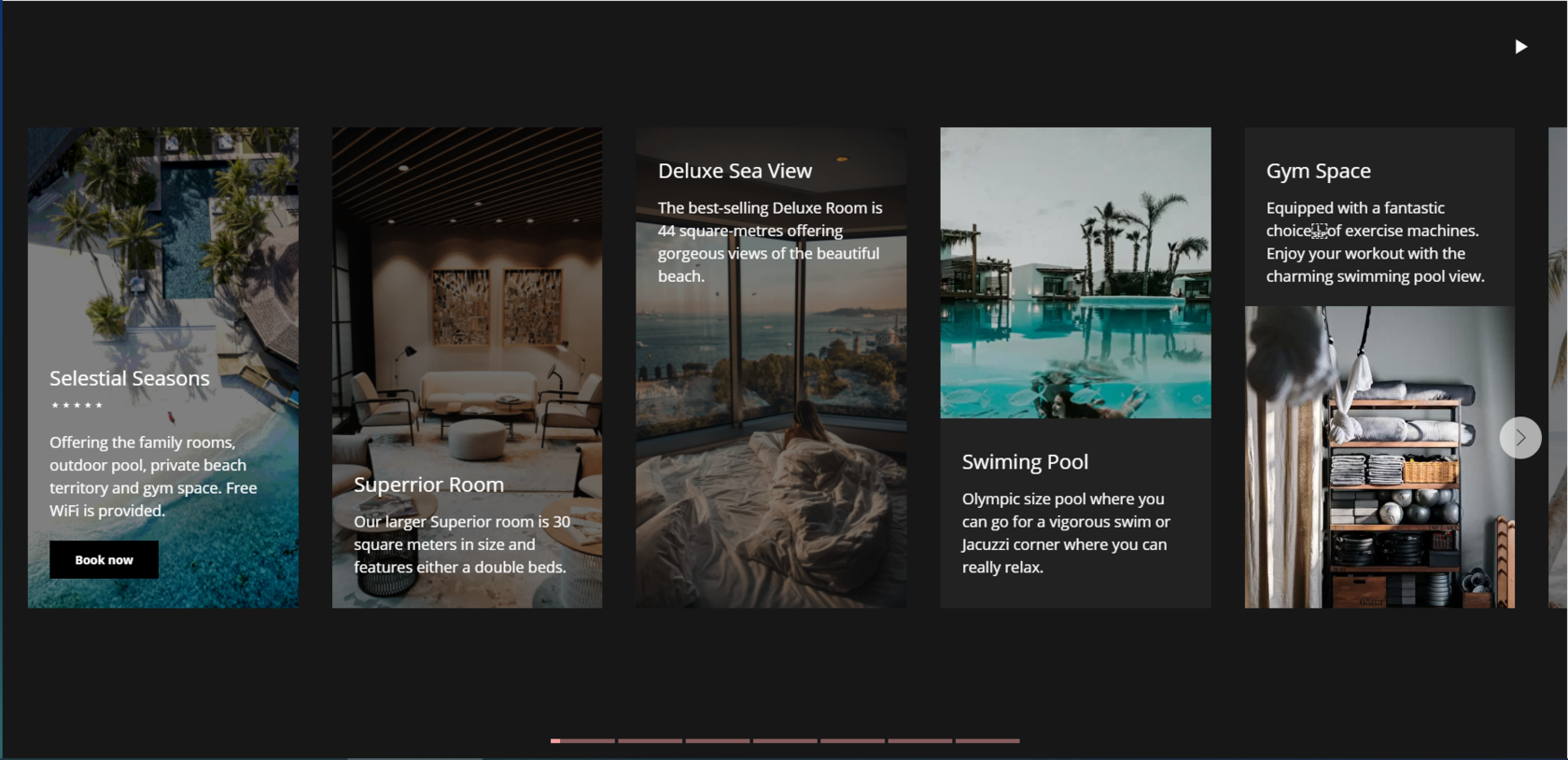
Не совсем понятно, о чем именно идет речь. Но полагаю, что не всем нравится первоначальное положение активной карточки блока, находящейся в центре, в тот же момент слева в блоке царит пустота, справа расположены неактивные карточки:

С помощью добавления пользовательского кода можно изменить этот отступ и расположить карточки на всю ширину блока.
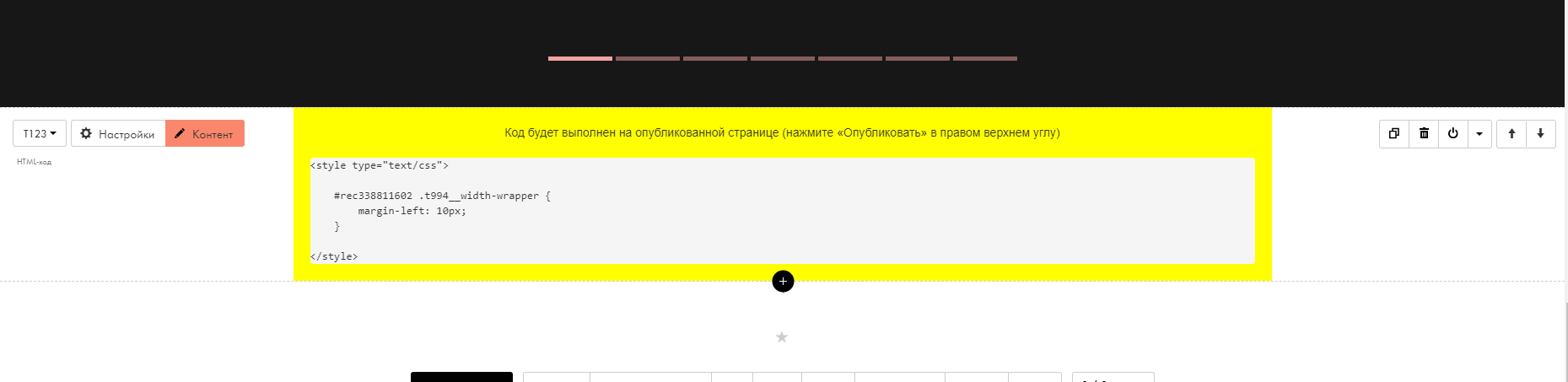
Для этого нужно добавить на страницу блок T123 HTML-код и написать в нем:
<style type="text/css">
#rec338811602 .t994__width-wrapper {
margin-left: 10px;
}
</style>
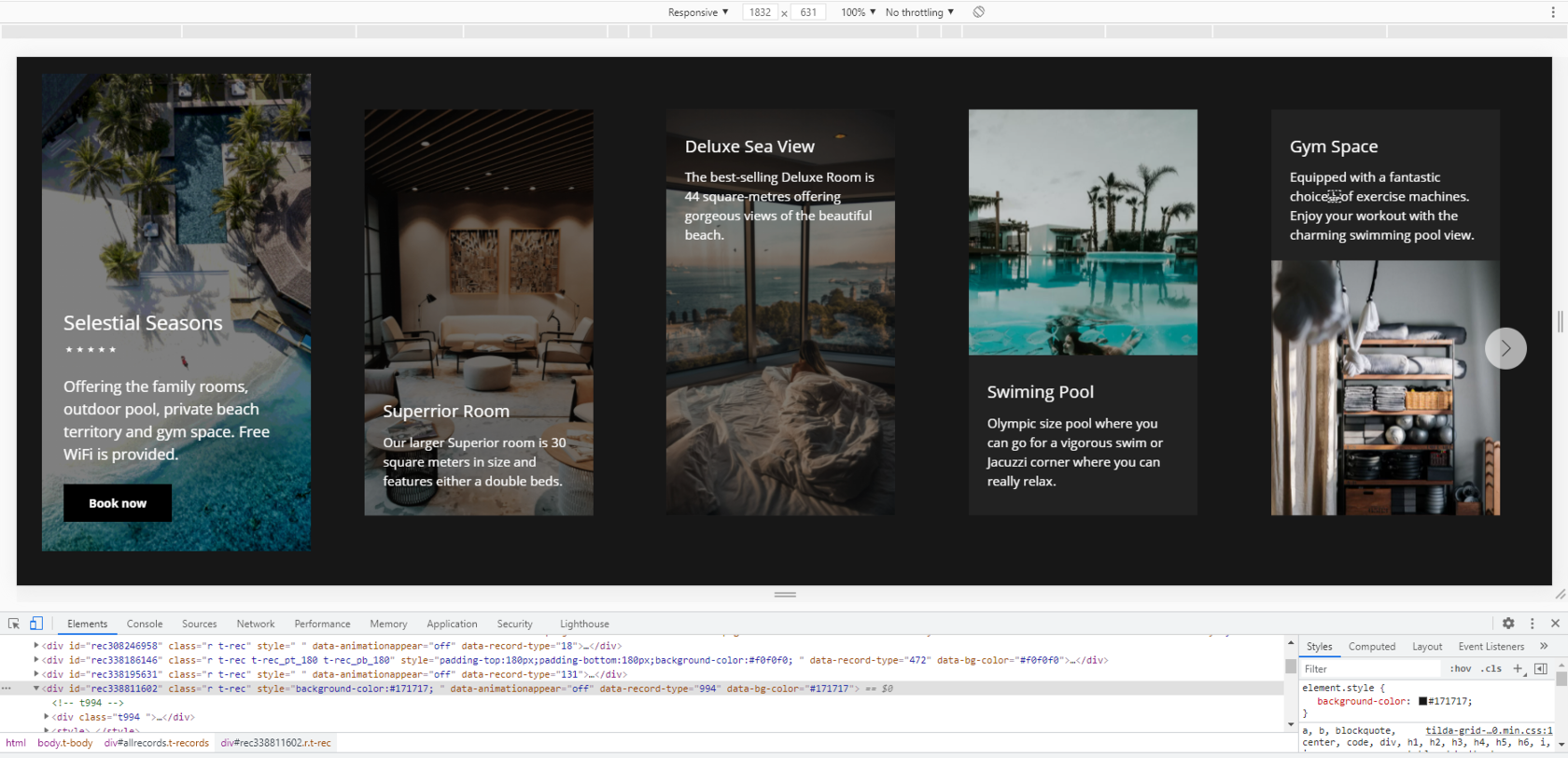
где - #rec338811602 - это id блока GL27, который Вы можете найти на вкладке Настройки блока, в самом низу.

Получим в результате отсутствие такого большого отступа слева в блоке GL27.

Но в данном случае считаю, что все карточки должны быть одинаковыми по размеру и степени прозрачности между собой, чтобы не было выделения активной и неактивных карточек.
Ведь согласитесь, красиво было, если активная карточка расположена по центру, выделялась на фоне неактивных и акцентировала внимание лишь на себя, не рассеивая внимание пользователя. А в нашем случае активная карточка сдвигается влево.
В плане юзабилити это неудобно для пользователя.
Но решать в конечном итоге Вам, как это должно выглядеть. Можете использовать описанный способ для уменьшения отступа слева в рассматриваемом блоке.

На этом я заканчиваю данный пост. Получился он очень длинный.
Надеюсь, статья была полезна и Вы нашли решение для своих задач.
Желаю Вам творческих успехов!