- блок находится пока в разработке;
- блок должен отображаться только на определенных разрешениях экрана;
- сайт находится в стадии тестирования и пока не ясно, нужен ли на нем определенный блок или его стоит удалить;
- другие ситуации.
Также могу привести несколько вариантов, как можно скрыть блок на Тильде:
Если что-то не получается, напишите мне, я помогу. Ситуации бывают разные, все их описать просто невозможно.
Как скрыть блок на Тильде совсем?
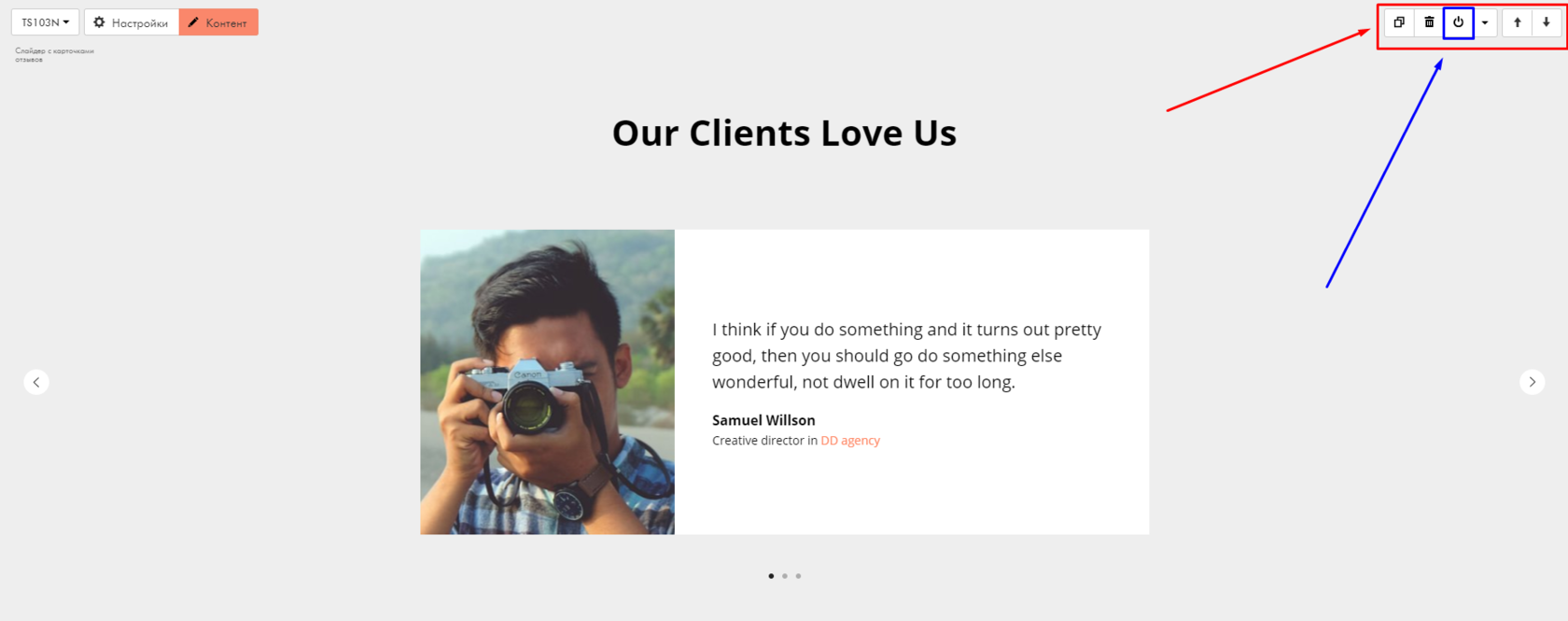
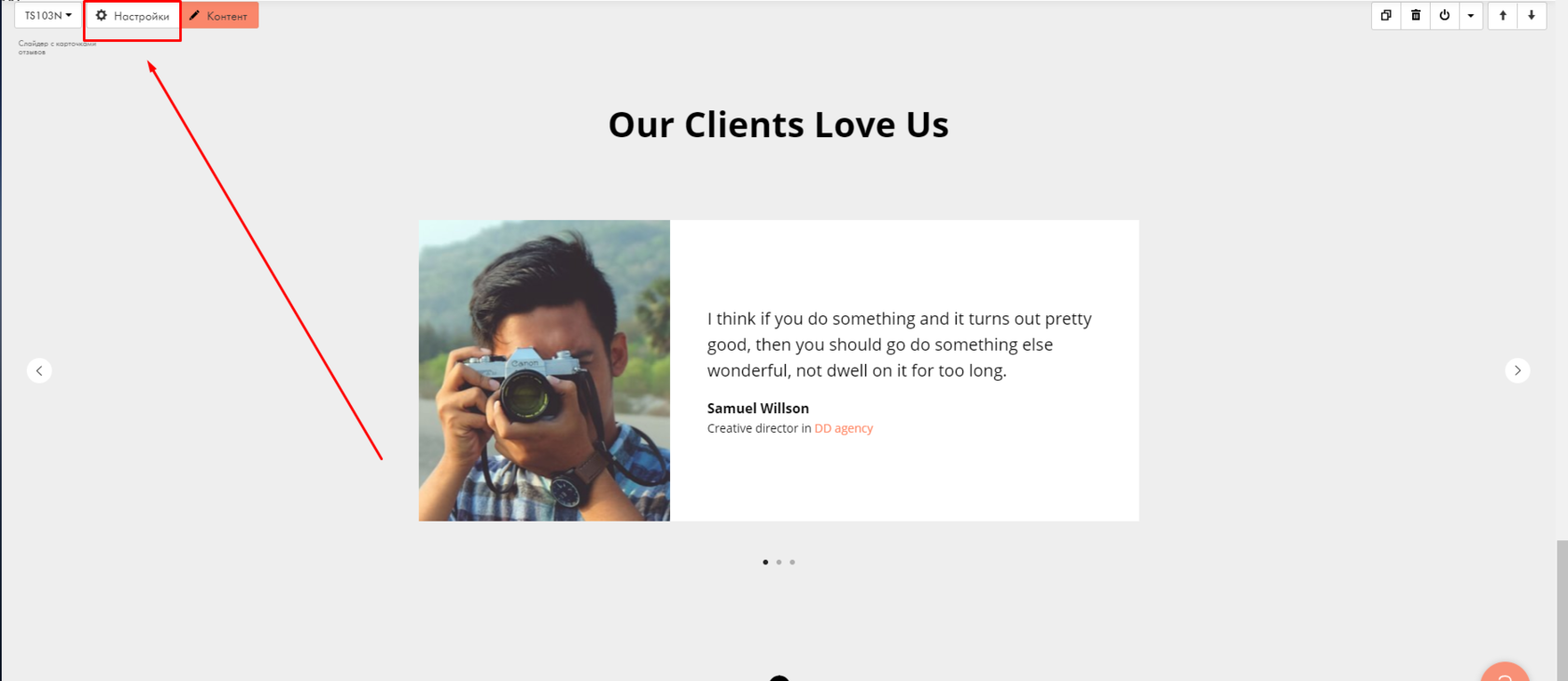
Переходим в режим редактирования страницы Тильды, наводим курсором мыши на нужный блок, появляется меню (выделено красным на рисунке ниже):

В этом меню есть кнопка ВКЛ/ВЫКЛ (выделено синим на рисунке выше).
С помощью этой кнопки происходит скрытие блока Тильды с экрана на опубликованном сайте.
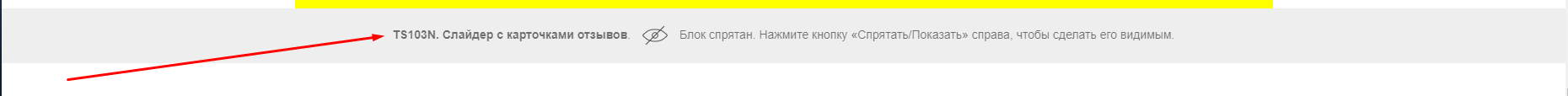
При этом блок остается на странице, но он скрыт:

В любой момент можно его активировать и продолжить работу над ним. Все, что было сделано в блоке до этого, сохранится.
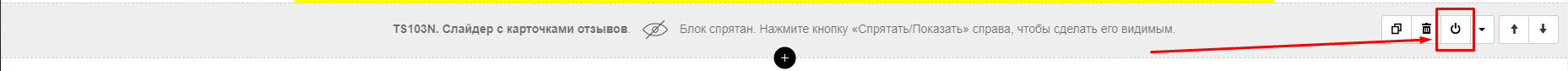
Достаточно снова навести курсором на блок, воспользоваться верхним правым меню, кнопкой ВКЛ/ВЫКЛ:

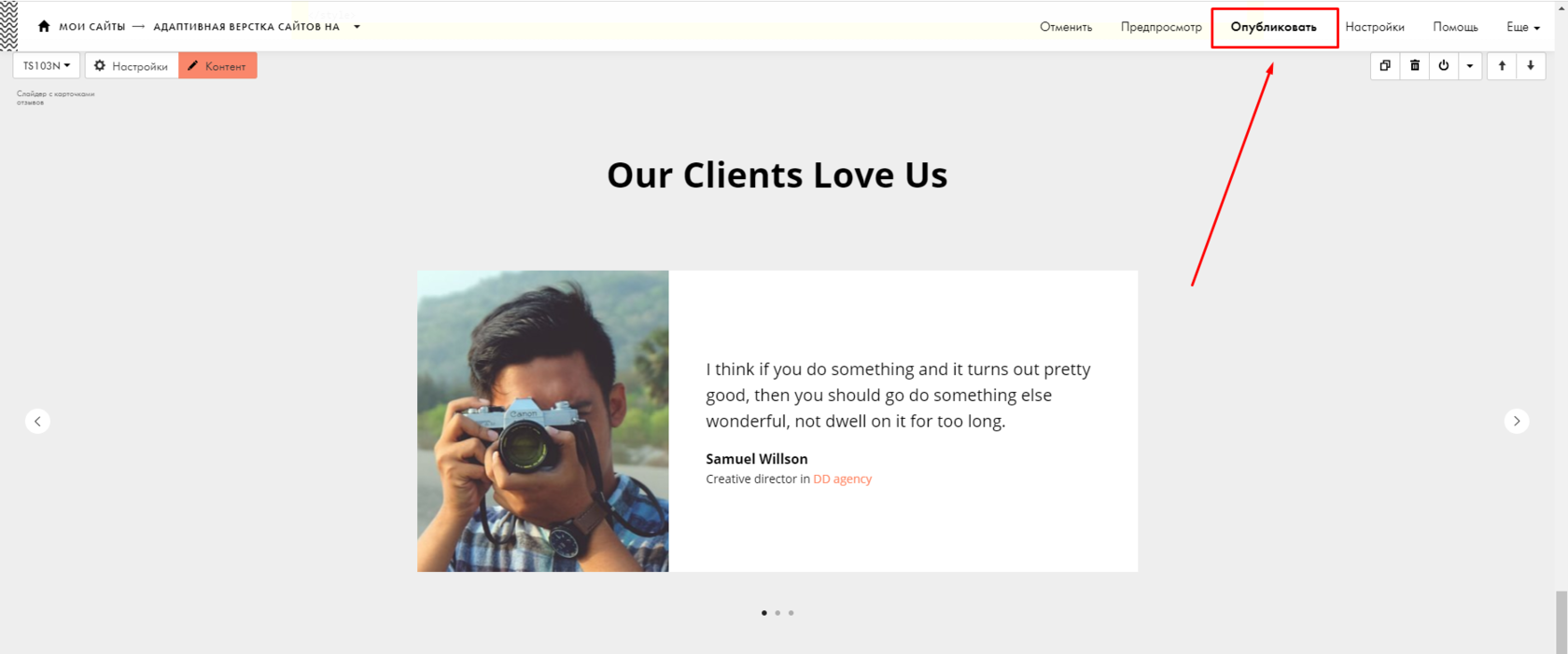
Не забываем, чтобы применились те или иные изменения на странице, ее необходимо опубликовывать:

Следующий вариант:
Как скрыть блок Тильды для определенных разрешений экранов, имеющихся в настройках Тильды?
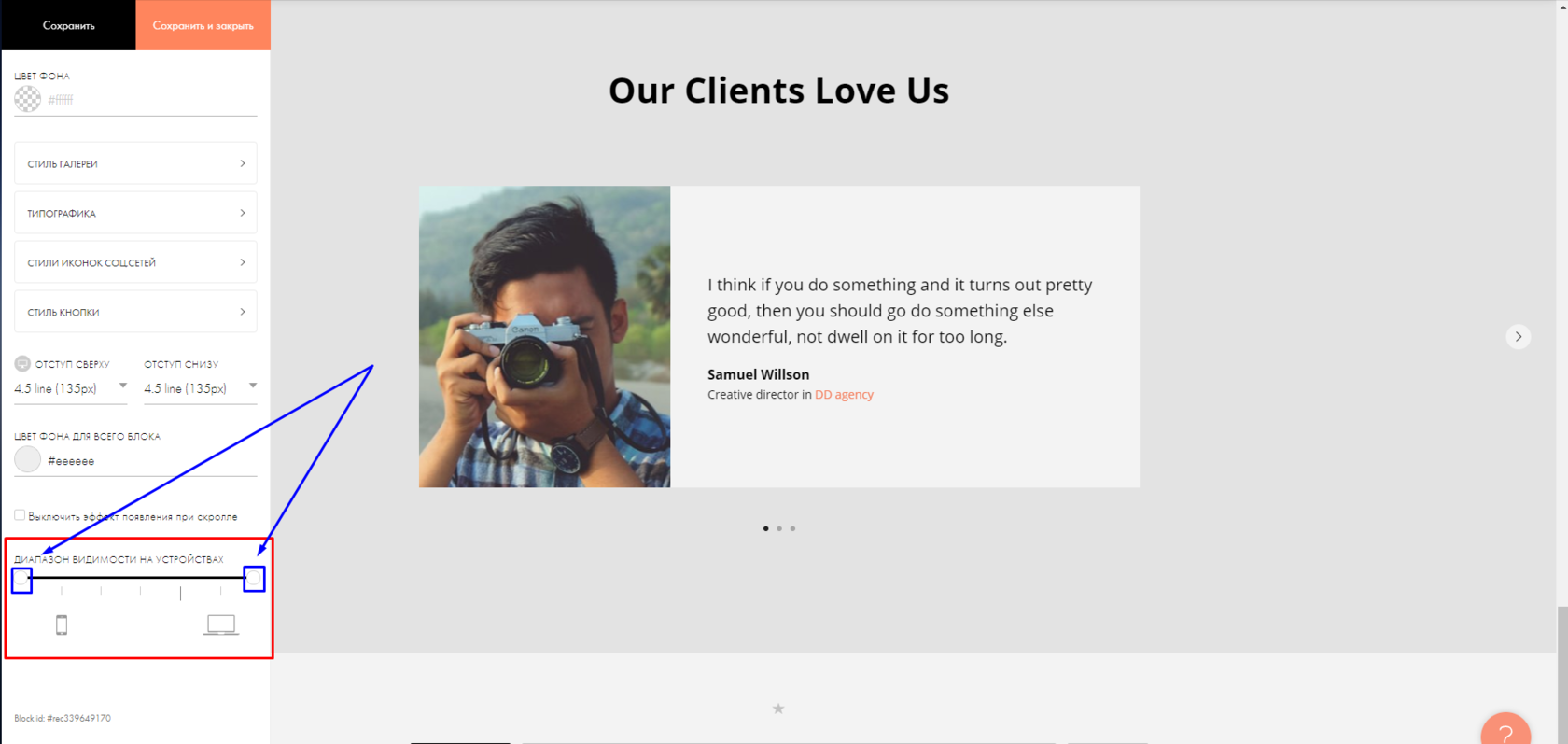
Скрыть блок Тильды для конкретных экранов устройств, например, для мобильных, можно, изменив соответствующий параметр на вкладке НАСТРОЙКИ для конкретного блока:


Диапазон видимости на устройствах
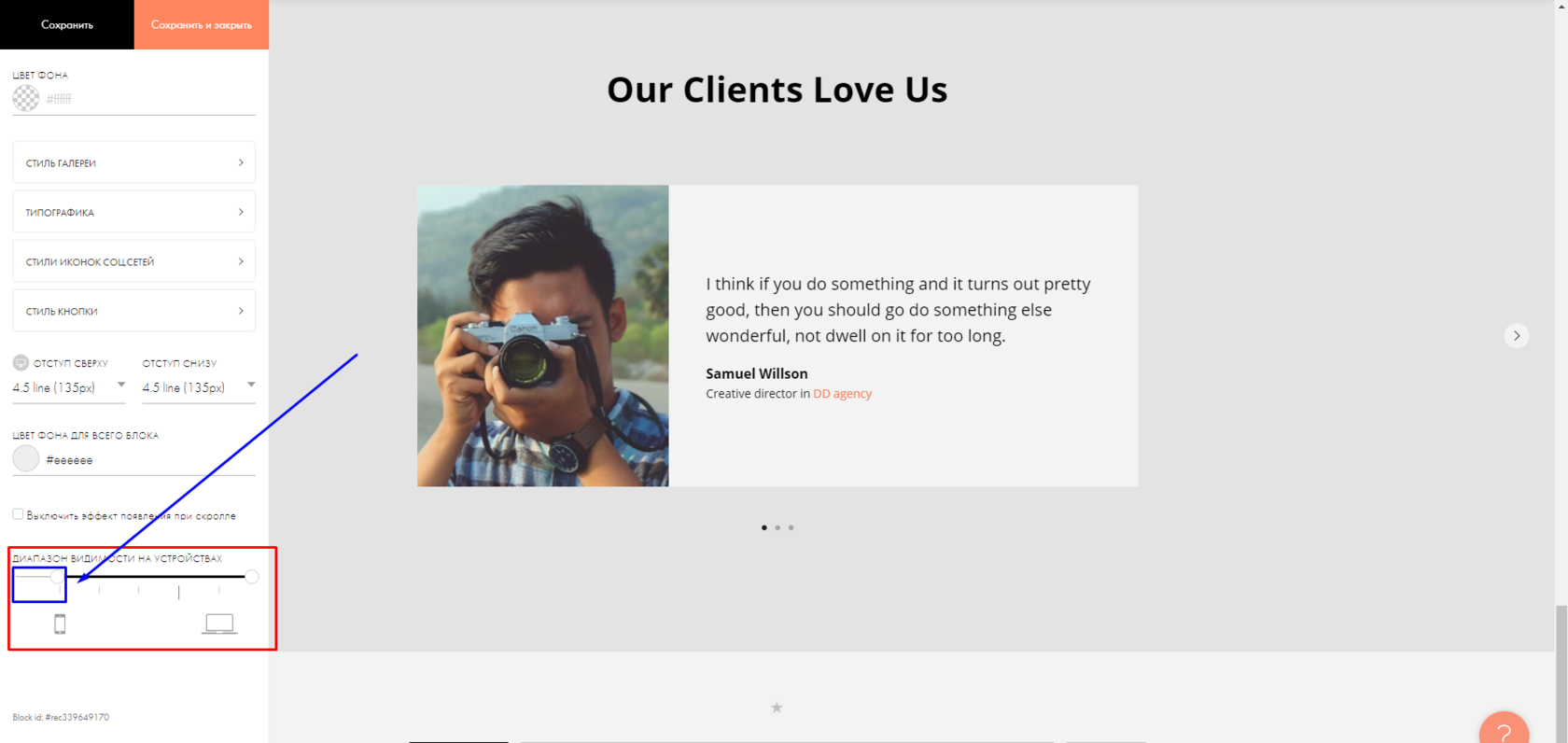
Здесь достаточно просто подвигать ползунки в необходимое положение (выделено синим на рисунке выше), определяющее в каком диапазоне ширины экрана блок будет отображаться на сайте.
В примере ниже мы скрыли блок для экранов мобильных устройств шириной от 0 до 320 пикселей:

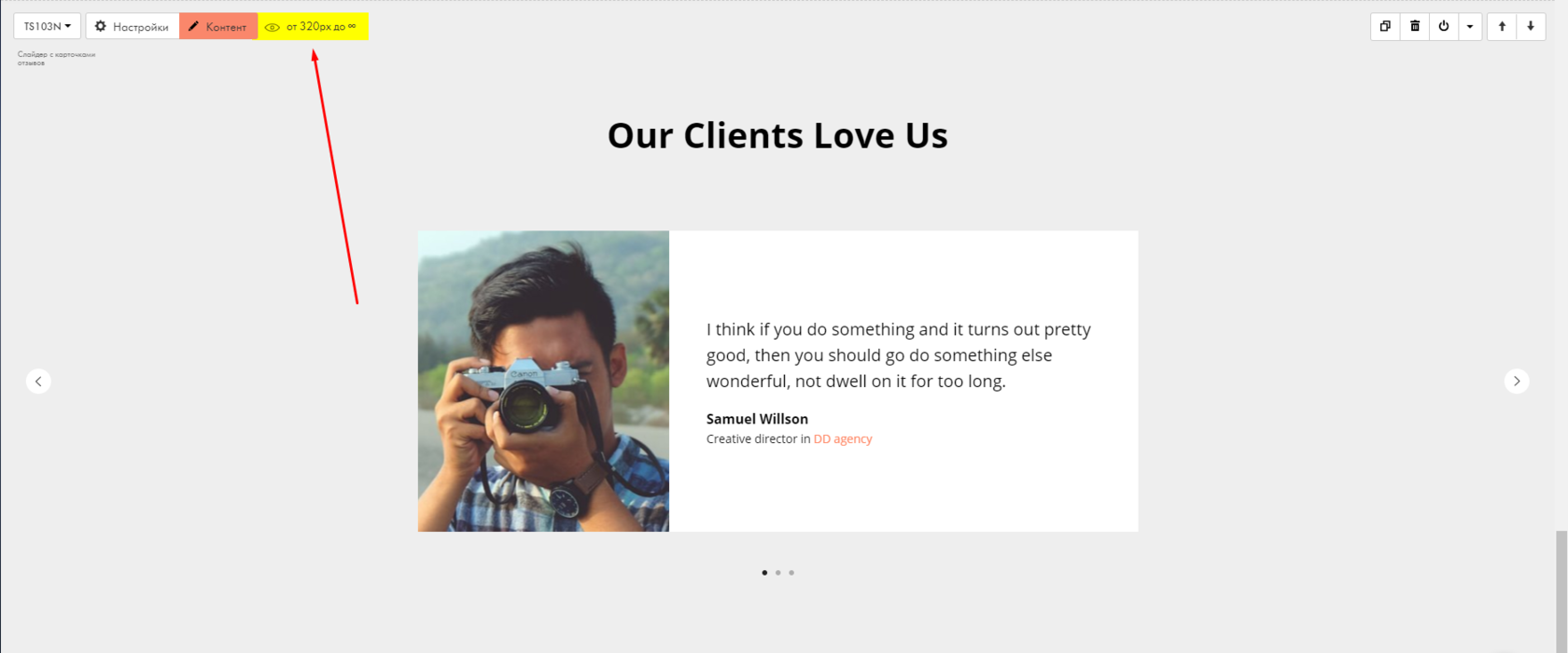
Информация о том, на каких экранах будет отображаться блок, доступна в верхнем левом меню конкретного блока при наведении на него курсора мыши:

Как видите, все довольно просто.
В том случае, если нам достаточно указать предусмотренные Тильдой брейк-пойнты (точки перехода от одного экрана к другому):
- 320 пикселей,
- 480 пикселей,
- 640 пикселей,
- 980 пикселей,
- 1200 пикселей.
Однако, что если нам нужно скрыть блок для экранов, размеры которых не предусмотрены стандартными настройками Тильды???
Обратимся в таком случае к пользовательскому коду!
Как скрыть блок Тильды для любых нестандартных разрешений экранов, не предусмотренных настройками Тильды?
Многое, что невозможно сделать с помощью стандартных настроек Тильды, мы сделаем с помощью пользовательского кода, в том числе в данном конкретном случае.
Приступаем.
Добавим на страницу блок T123 HTML-код, если еще не добавлен.
Допустим, наш блок необходимо отобразить на экранах разрешения от 600 до 1000 пикселей (пример условный).
Значит, для разрешений
- от 0 до 599 пикселей
- от 1001 пикселя и выше
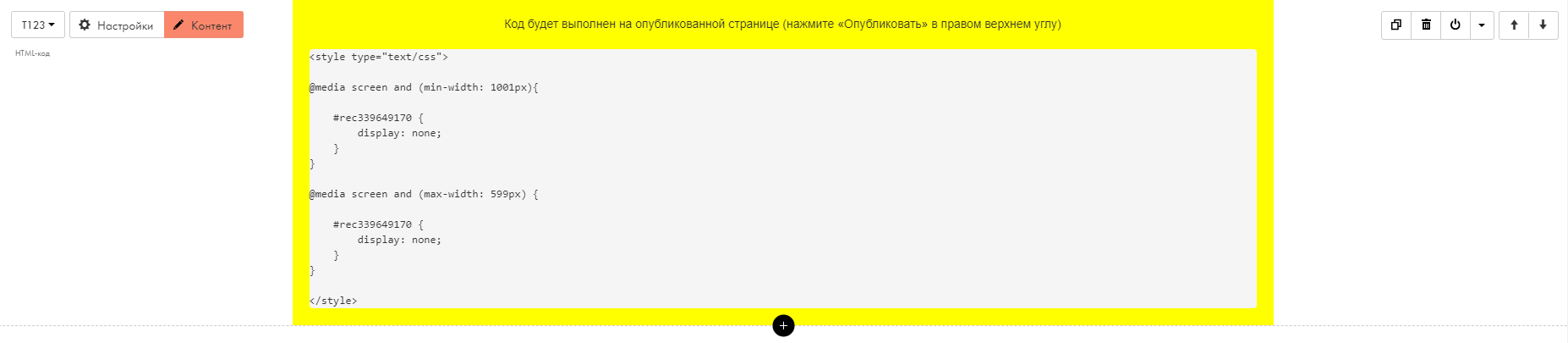
Напишем в блок Т123 код:
<style type="text/css">
@media screen and (min-width: 1001px){
#rec339649170 {
display: none;}
}
@media screen and (max-width: 599px) {
#rec339649170 {
display: none;}
}
</style>
где #rec339649170 - это id нашего блока, который можно найти на вкладке НАСТРОЙКИ блока, в самом низу.

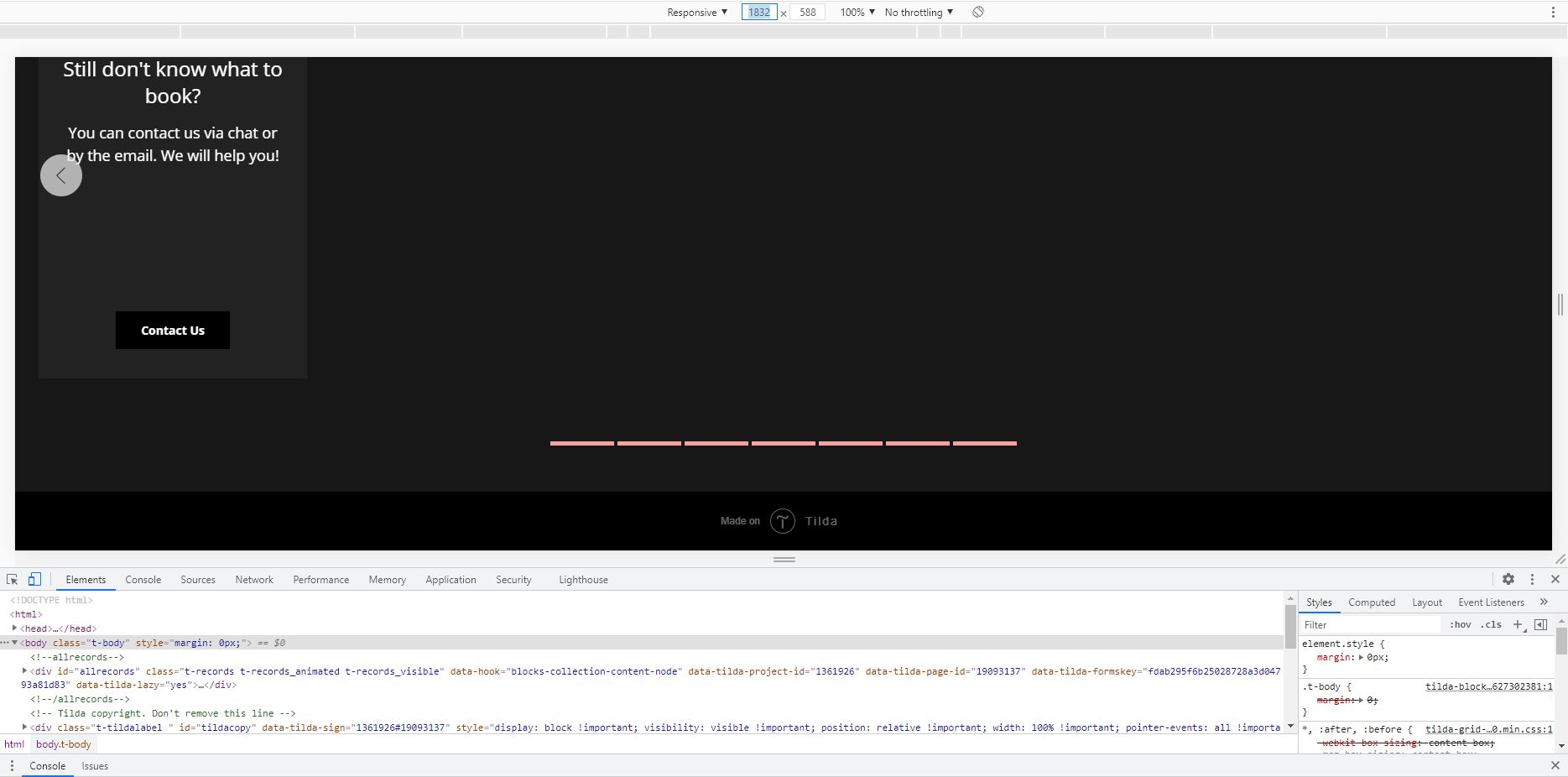
Опубликуем изменения, переходим на страницу и видим, что на мониторе ПК (более 1000 пикселей) наш блок не отображается:

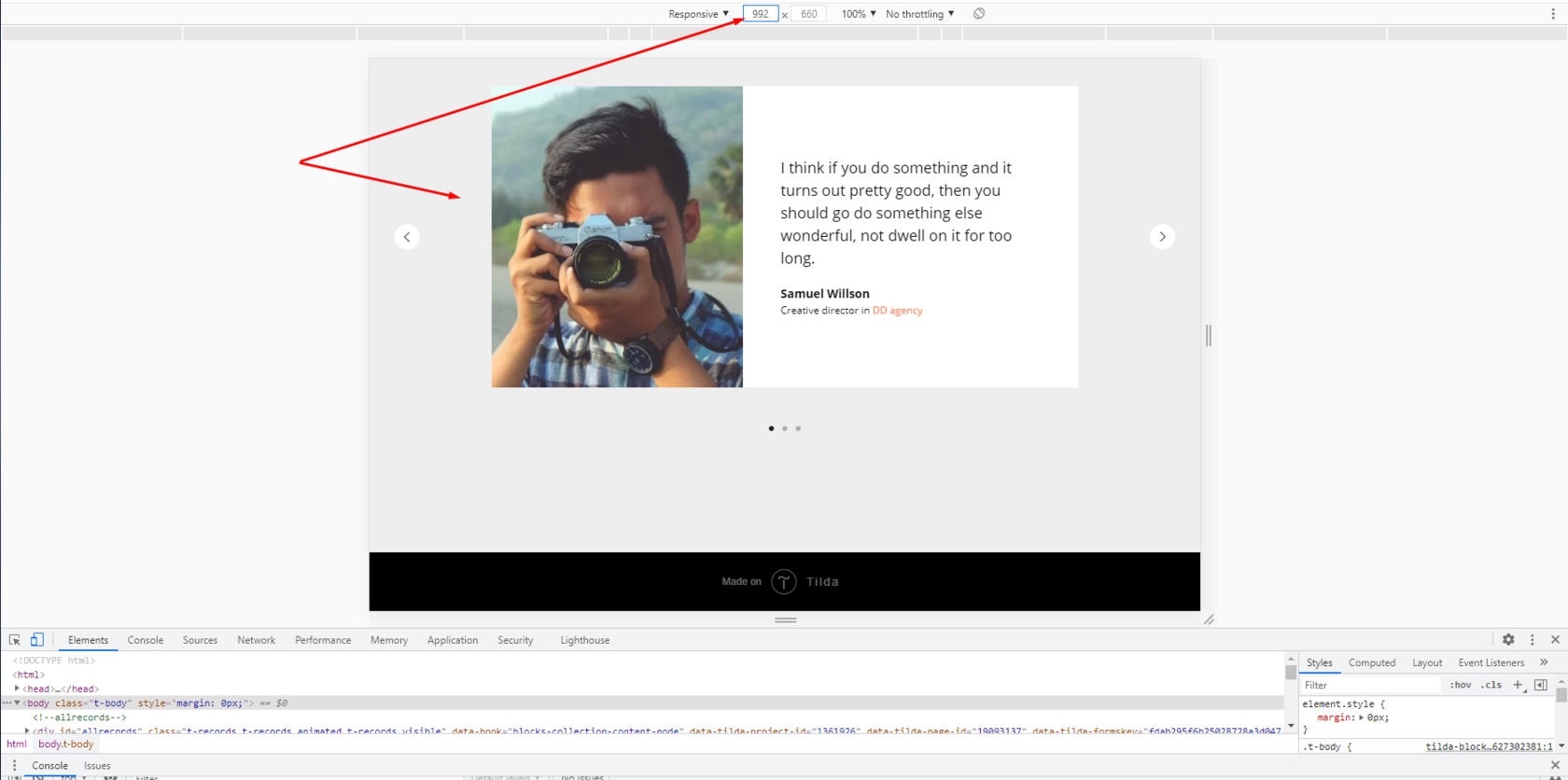
С помощью инструментов разработчика поменяем ширину экрана - менее 1000 px. Наш блок появится:

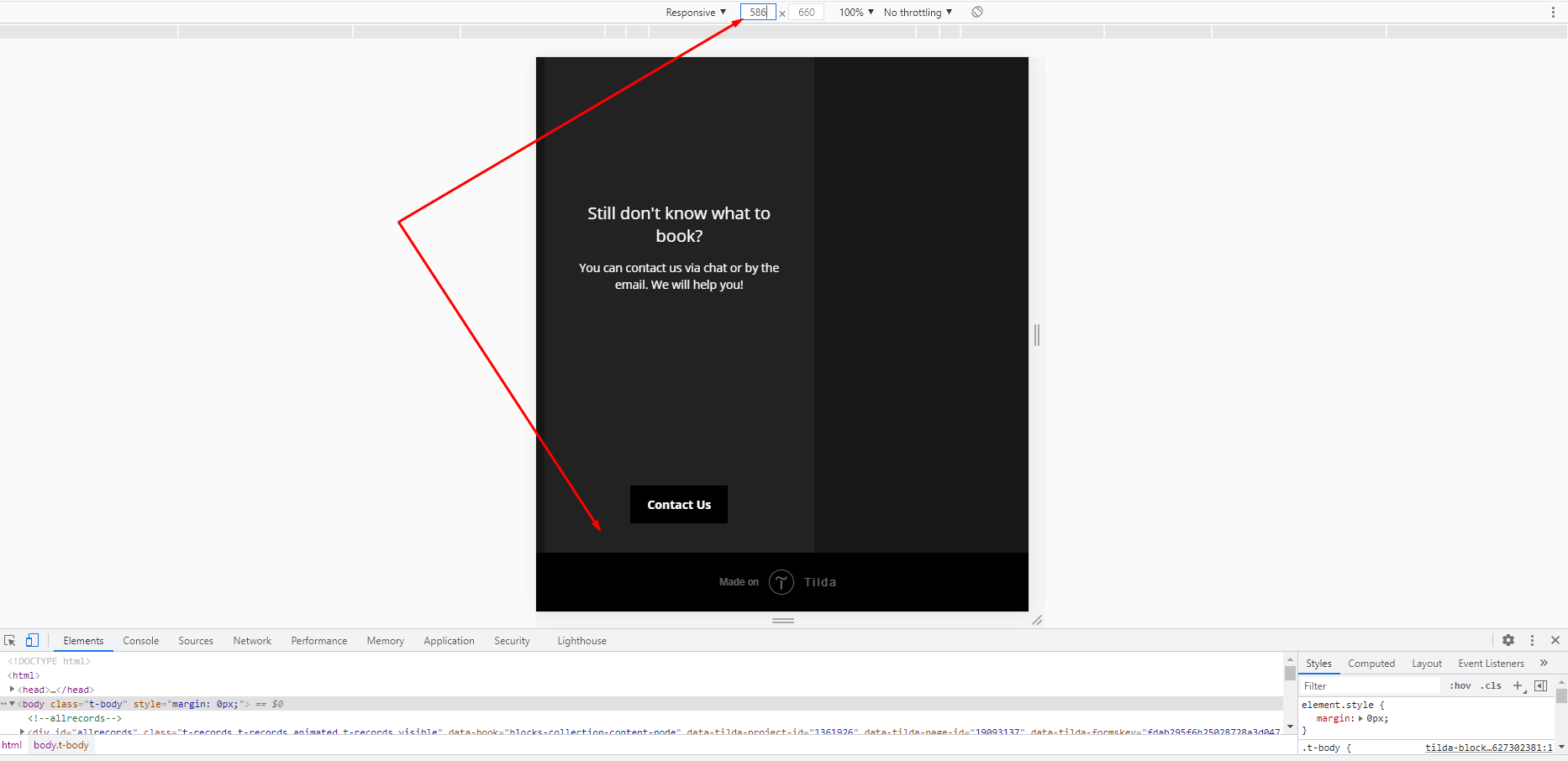
Продолжим уменьшать ширину блока до диапазона менее 600px. Блок снова исчезнет:

Таким образом, мы смогли отобразить блок Тильды на тех разрешениях экрана, которые нам были нужны, хоть эти размеры и не были предусмотрены стандартными настройками Тильды.
Надеюсь, пост помог Вам в решении Ваших задач.
Если что-то не получилось, напишите мне, я помогу. Ситуации бывают разные, все их описать просто невозможно.
Желаю Вам удачи в Вашем творчестве! ;)

