Как настроить внешний вид блока Тильды?
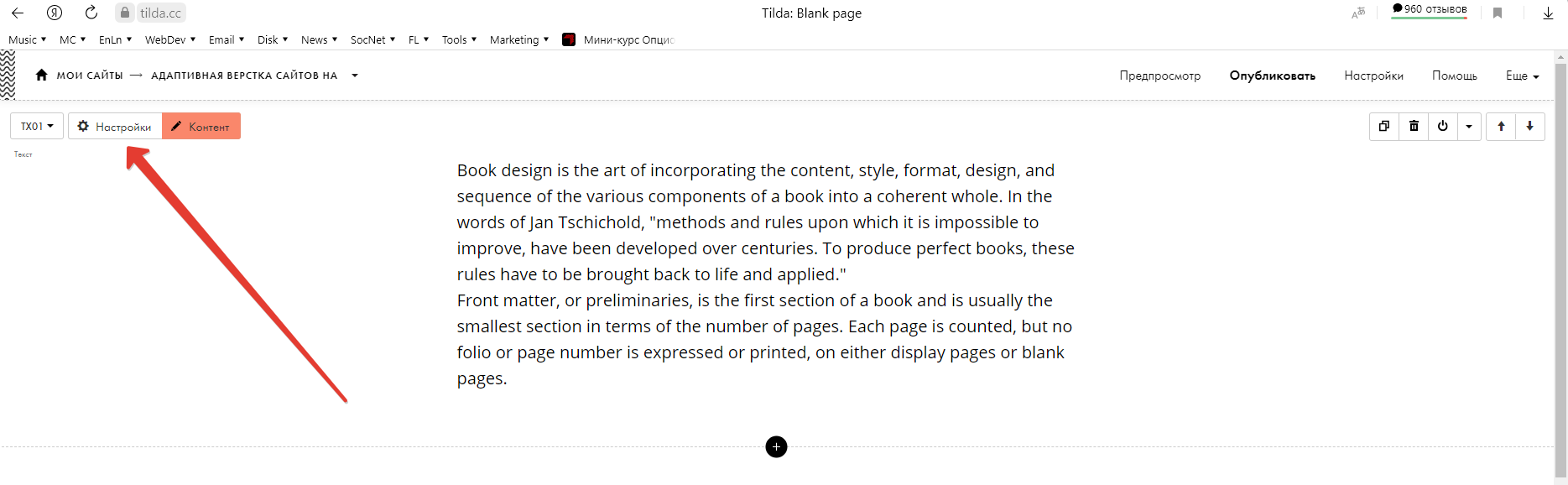
Создадим какой-нибудь блок, например, текстовый.
Итак, у нас есть текст, выполненный черным цветом, расположенный посередине экрана:


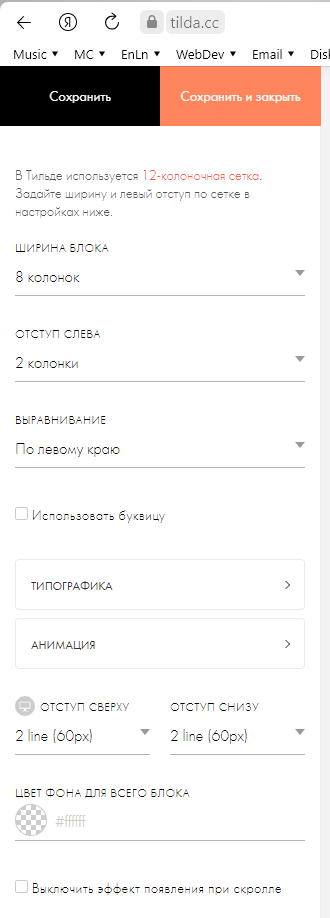
Для каждого блока в настройках доступны:
- ширина блока,
- отступ слева,
- выравнивание,
- настройки типографики, позволяющие настроить отображение текста,
- настройки анимации появления элементов на странице при загрузке и скроллинге,
- верхний и нижний отступ от соседних блоков,
- цвет фона для всего блока,
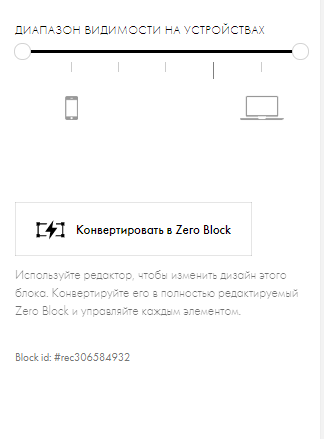
- настройки видимости блока на различных разрешениях экранов. То есть Вы можете скрыть блок на том или ином устройстве,
- конвертация блока в ZERO блок. Подробнее об этом - в отдельной статье.


Подробнее о настройках блока в сайтах на Тильде
Как настроить ширину блока в сайте на Тильда?
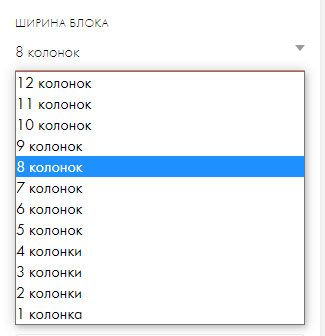
Напомним, что в Тильде для построения сайта используется 12-колоночная сетка.
Чтобы настроить ширину блока, нам необходимо указать количество колонок, которое будет занимать блок - от 1 до 12 колонок:

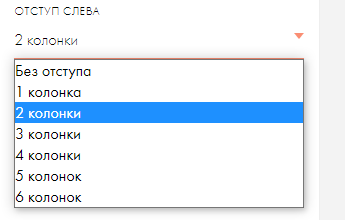
Изменив ширину блока, например, на 8 колонок, необходимо настроить отступ слева у этого блока. Так как блоком мы заняли 8 колонок, свободными у нас остаются 4 колонки. Если мы хотим, чтобы блок отображался по центру, тогда для отступа слева нужно задать 2 колонки (для отступа справа также останется 2 колонки: 4-2=2).

Выравнивание текстового содержимого блока в Тильде. Настройки типографики
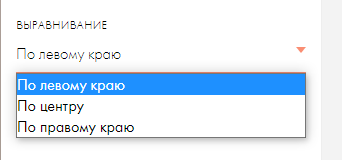
Выровнять содержимое блока в Тильде можно:
- по левому краю,
- по центру,
- по правому краю.

Настройки текста в Тильде
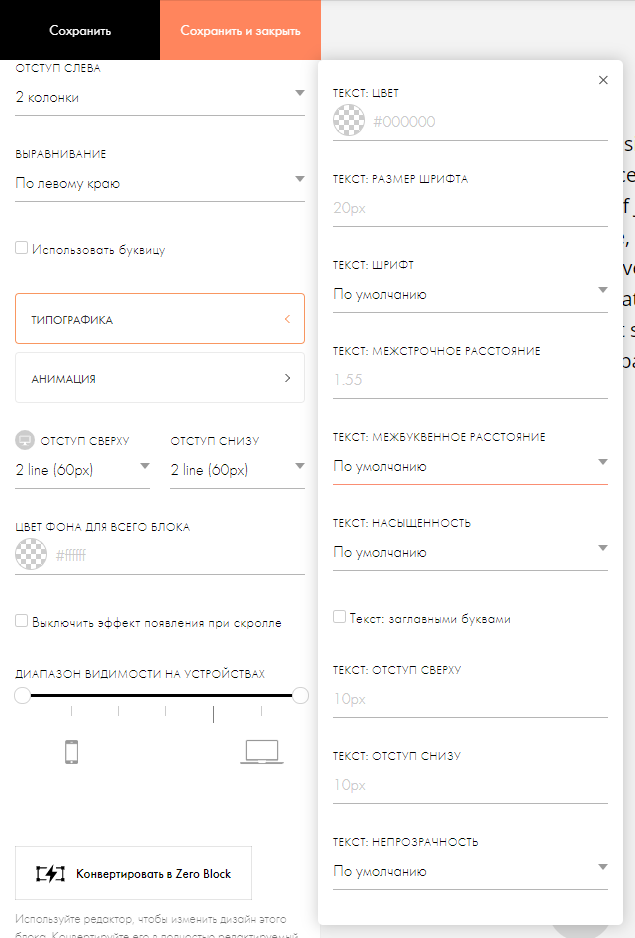
Для изменения параметров для текста в Тильде доступны следующие настройки типографики:
- цвет текста,
- размер шрифта,
- шрифт,
- межстрочное расстояние,
- межбуквенное расстояние,
- насыщенность текста,
- начертание текста заглавными буквами,
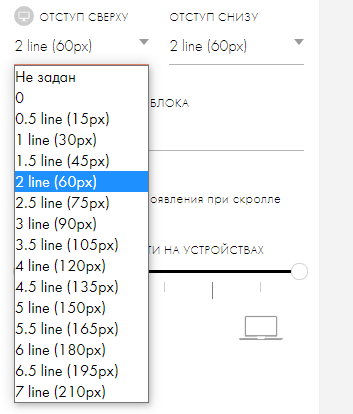
- отступы от текста сверху и снизу,
- прозрачность текста.

Настройка анимации элементов блоков в Тильде
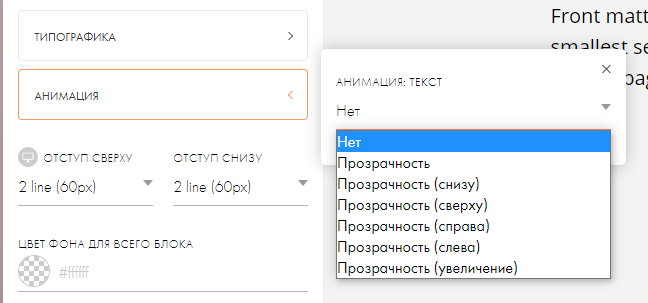
В Тильде можно настроить анимацию появления элементов сайта при его загрузке и скроллинге. Доступны следующие стандартные виды анимации:
- прозрачность,
- прозрачность (снизу),
- прозрачность (сверху),
- прозрачность (справа),
- прозрачность (увеличение).

Как задать отступы снизу и сверху блока Тильды
В Тильде имеются настройки для того, чтобы увеличить или уменьшить верхний и нижний отступы для блоков:

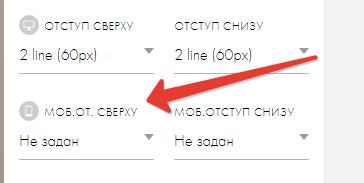
Отдельно можно указать отступы блока Тильды для мобильных устройств. Зачастую они должны быть меньше, чем отступы на экранах ПК, ноутбуков. Для этого нужно нажать на иконку с монитором, после чего появятся отдельные настройки отступов для экранов мобильных устройств:


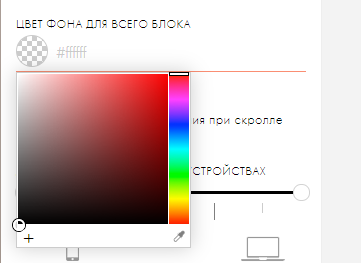
Как настроить цвет фона для блока Тильды
Для того, чтобы указать цвет фона для блока Тильды, необходимо кликнуть мышью в соответствующее поле, после чего появится встроенная в Тильду палитра цветов, в которой Вы можете подобрать необходимый цвет. Либо напечатать в это поле код в формате hex заранее подготовленного цвета (например, #ff00ff). Такие цвета легко найти, воспользовавшись, например, поиском Яндекс или Гугл, также в макете сайта в Фотошопе, Фигме или другом графическом приложении, кроме того, цвет можно определить с помощью различных специализированных расширений для браузеров.

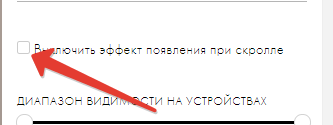
Как включить или отключить анимацию появления блоков Тильды
Для управления анимацией появления блоков сайта на Тильде в настройках предусмотрен переключатель - чекбокс:

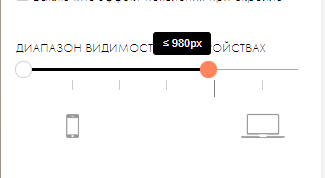
Диапазон видимости блоков Тильды на различных устройствах
Блоки Тильды можно настраивать таким образом, что блок может быть виден на определенных разрешениях экрана, и при этом не будет отображаться на других. Сделать это можно, передвигая левый и правый ползунки соответствующей настройки блока:

В данной статье мы рассмотрели с Вами пример настройки простейшего текстового блока Тильды.
На самом деле это не исчерпывающий набор настроек. И для блоков других категорий Вы найдете множество дополнительных настроек: для изображений, кнопок, галерей, карточек и т.д.
Мы же в нашем блоге эти настройки будем рассматривать в соответствующих более подробных тематических статьях, посвященных уже конкретным видам блоков.
Спасибо за внимание!

