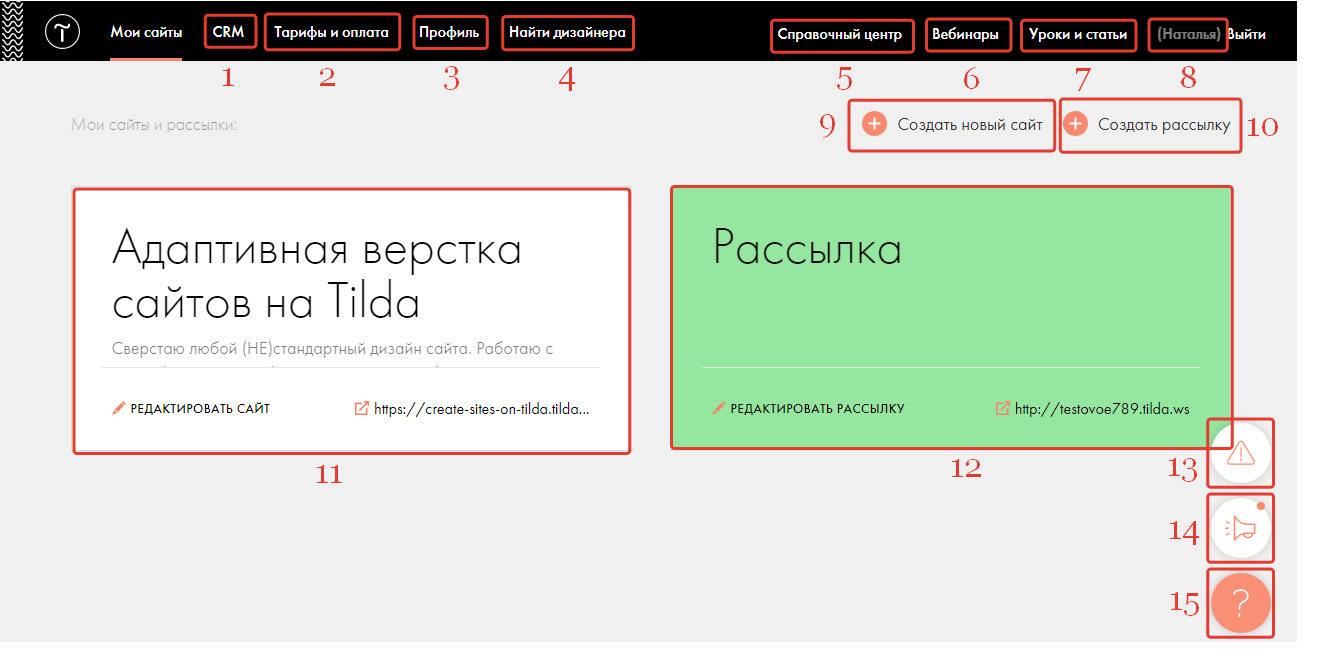
Основная панель управления сайтами в Тильде

- CRM - в Тильде имеется своя простая CRM, то есть система управления заявками, поступающими от клиентов с сайта.
- Тарифы и планы - ваш тарифный план, интерфейс оплаты, информация о других тарифных планах.
- Профиль - ваш email, пароль, язык интерфейса.
- Найти партнера - каталог дизайнеров по разработке сайтов на Тильде.
- Справочный центр - инструкции по работе с Тильдой.
- Вебинары - расписание вебинаров, на которых обучают делать удобные, красивые сайты на Тильде.
- Уроки и статьи - образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.
- Наталья - ссылка на Ваш профиль.
- Создать новый сайт - ссылка на создание нового сайта.
- Создать рассылку - ссылка на создание новой рассылки.
- Карточка сайта - карточка из которой можно: перейти в панель управления конкретным сайтом; перейти по ссылке на главную страницу сайта; перейти к любому разделу основных настроек сайта, если нажать на три вертикальные точки вверху справа при наведении курсора на карточку.
- Карточка рассылки - карточка из которой можно: перейти в панель управления рассылкой; перейти к любому разделу основных настроек рассылки, если нажать на три вертикальные точки вверху справа при наведении курсора на карточку.
- Журнал ошибок в Тильде.
- Новости Тильды.
- Справочный центр Тильды.
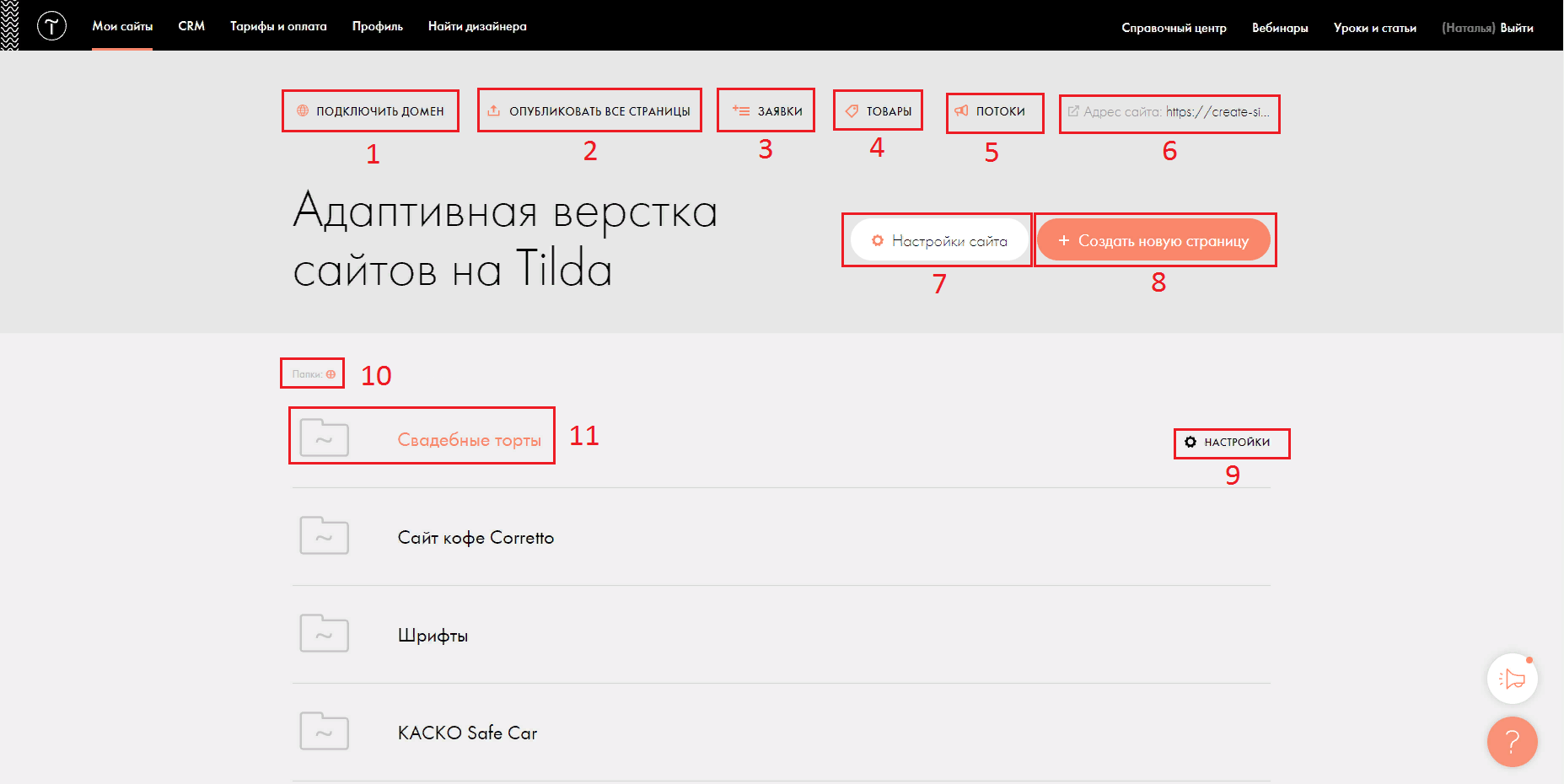
Панель управления конкретным сайтом.
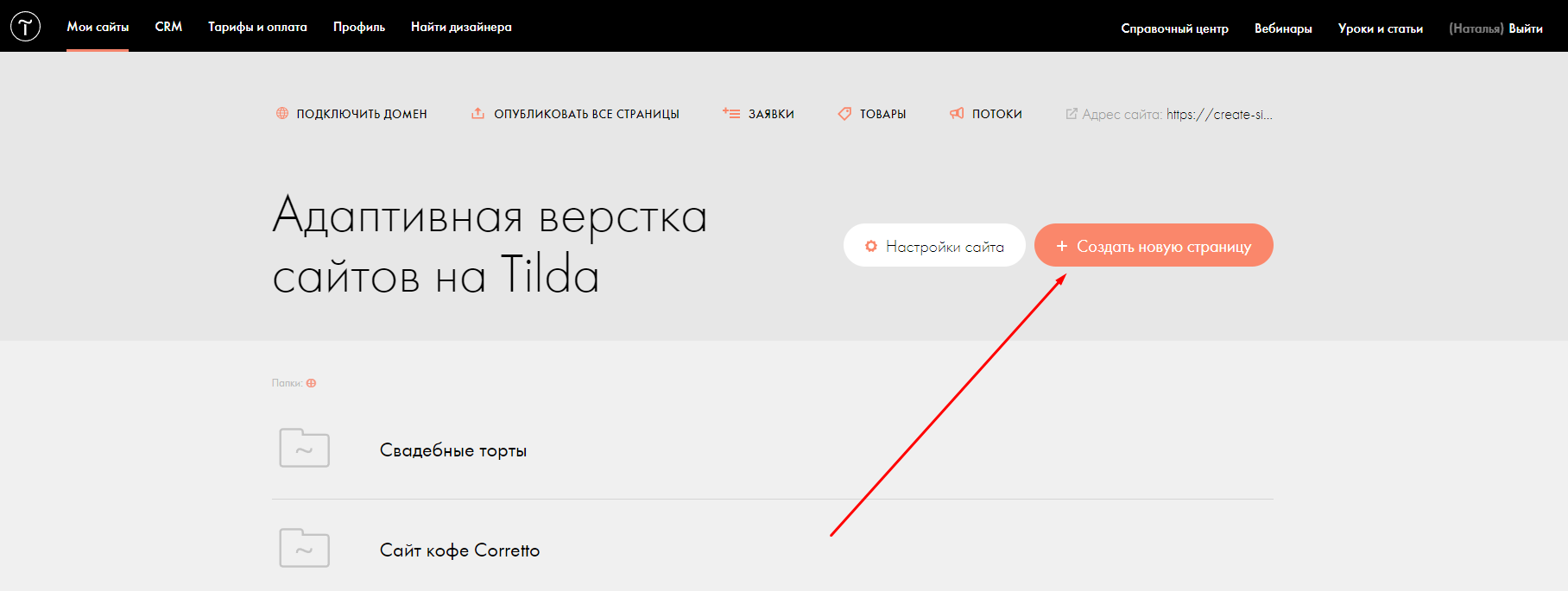
После клика по заголовку карточки сайта в основной панели управления сайтами переходим в панель управления выбранного сайта:

- Подключить домен - ссылка на подключение собственного домена.
- Опубликовать все страницы - опубликовать все имеющиеся в сайте страницы.
- Заявки - заявки, поступающие с сайта в CRM Тильды.
- Товары - ссылка для перехода в каталог товаров интернет магазинов на Тильде.
- Потоки - ссылка для перехода к потокам новостей для блога на Тильде.
- Адрес сайта - ссылка для перехода на главную страницу сайта.
- Настройки сайта - переход к редактированию основных настроек сайта.
- Создать новую страницу - создание новой страницы сайта.
- Настройки - настройки отельной папки.
- Папки - созданные в Тильде страницы сайта можно распределять по папкам. При нажатии на плюсик происходит создание папки.
- Ссылка для перехода в конкретную папку со страницами сайта, которые включены в эту папку.
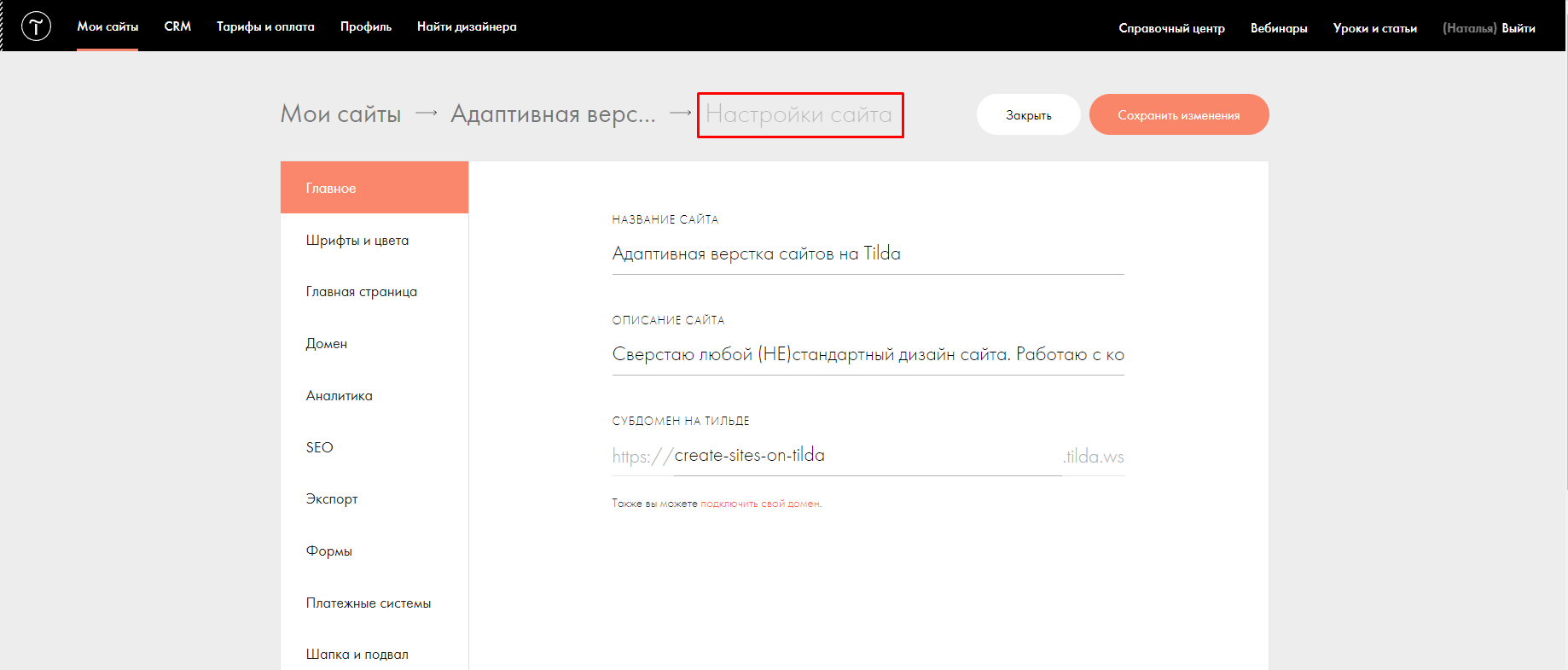
Интерфейс Настроек сайта выглядит следующим образом (подробно будет рассмотрен в другой статье):

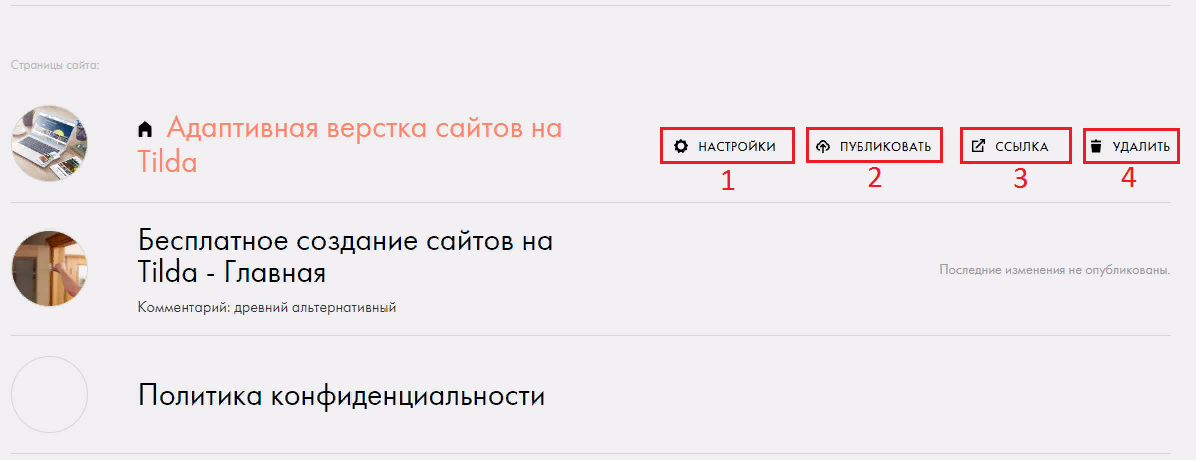
А так выглядит список страниц сайта:

- Настройки - настройки отдельной страницы.
- Публиковать - опубликовать страницу в сети интернет.
- Ссылка - переход на страницу.
- Удалить - удаление отдельной страницы.
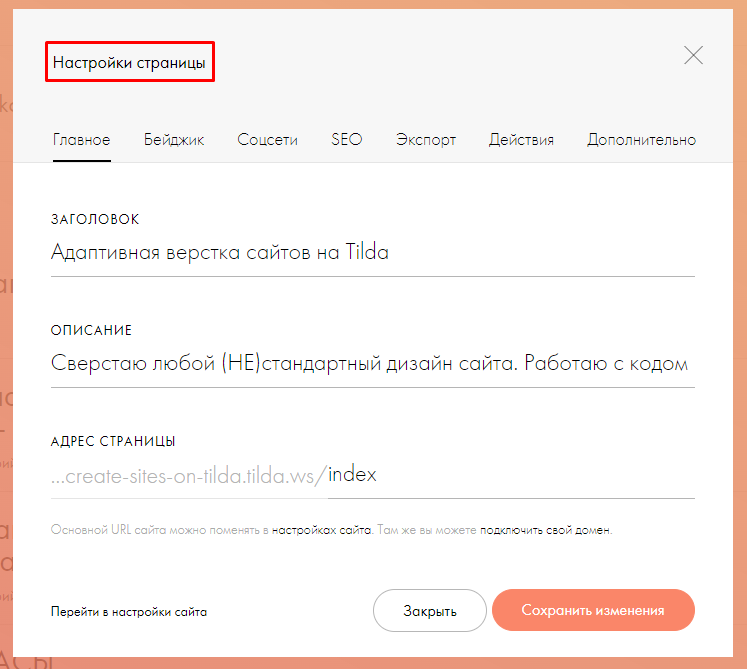
Интерфейс Настроек страницы выглядит так (подробнее в другой статье):

Как создать новую страницу в Тильде
Перейдем к соответствующей опции в панели управления сайтом:

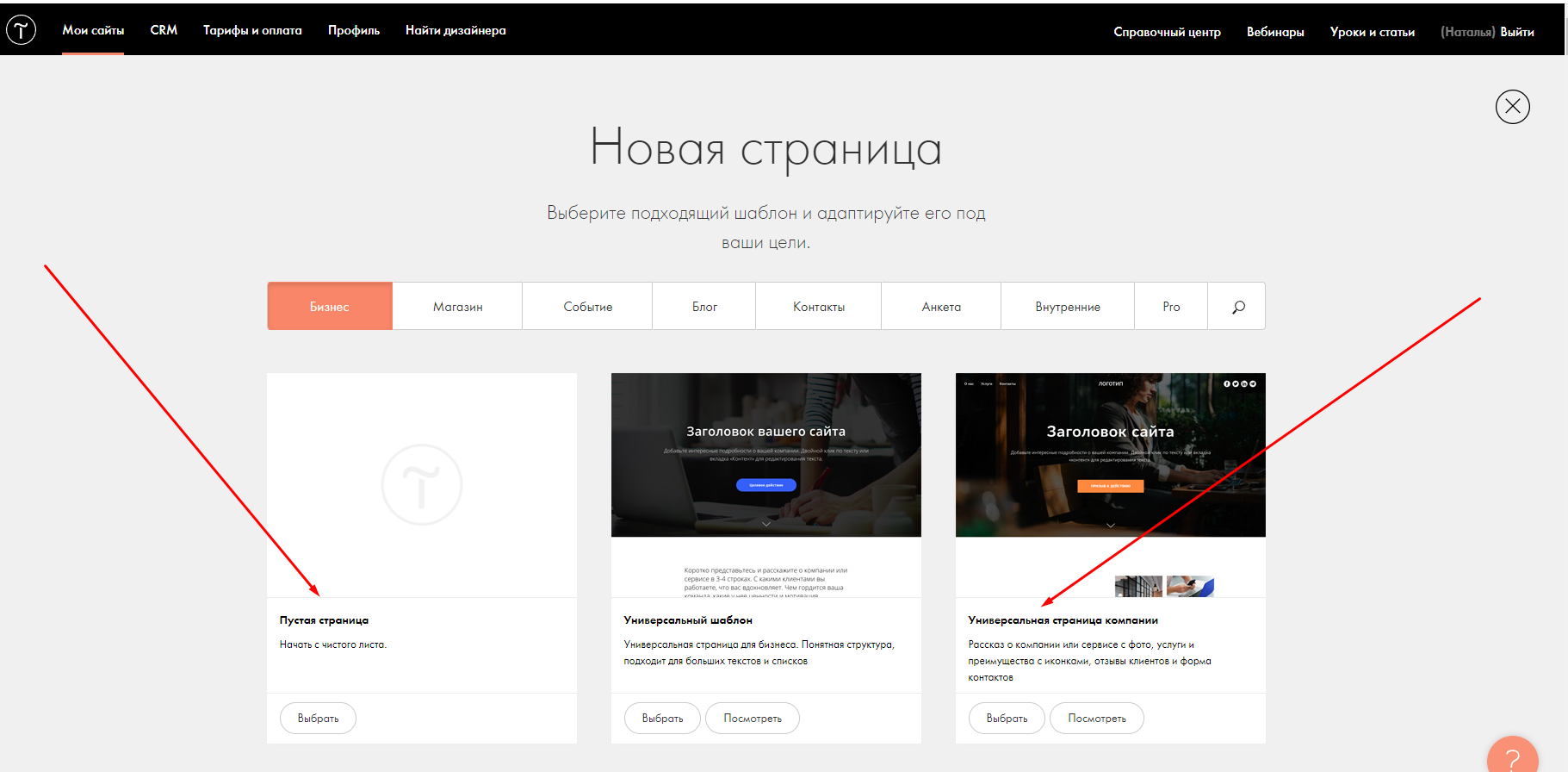
На открывшейся странице мы можем выбрать Пустую страницу, которую будем формировать с нуля, либо можем выбрать уже готовый шаблон, имеющийся в Тильде:

Кстати, выбранный шаблон никак не ограничивает нашу творческую фантазию, мы можем редактировать его как угодно на свое усмотрение.
После того, как мы выбрали нужный шаблон или пустую страницу, попадаем в Интерфейс редактирования страницы.
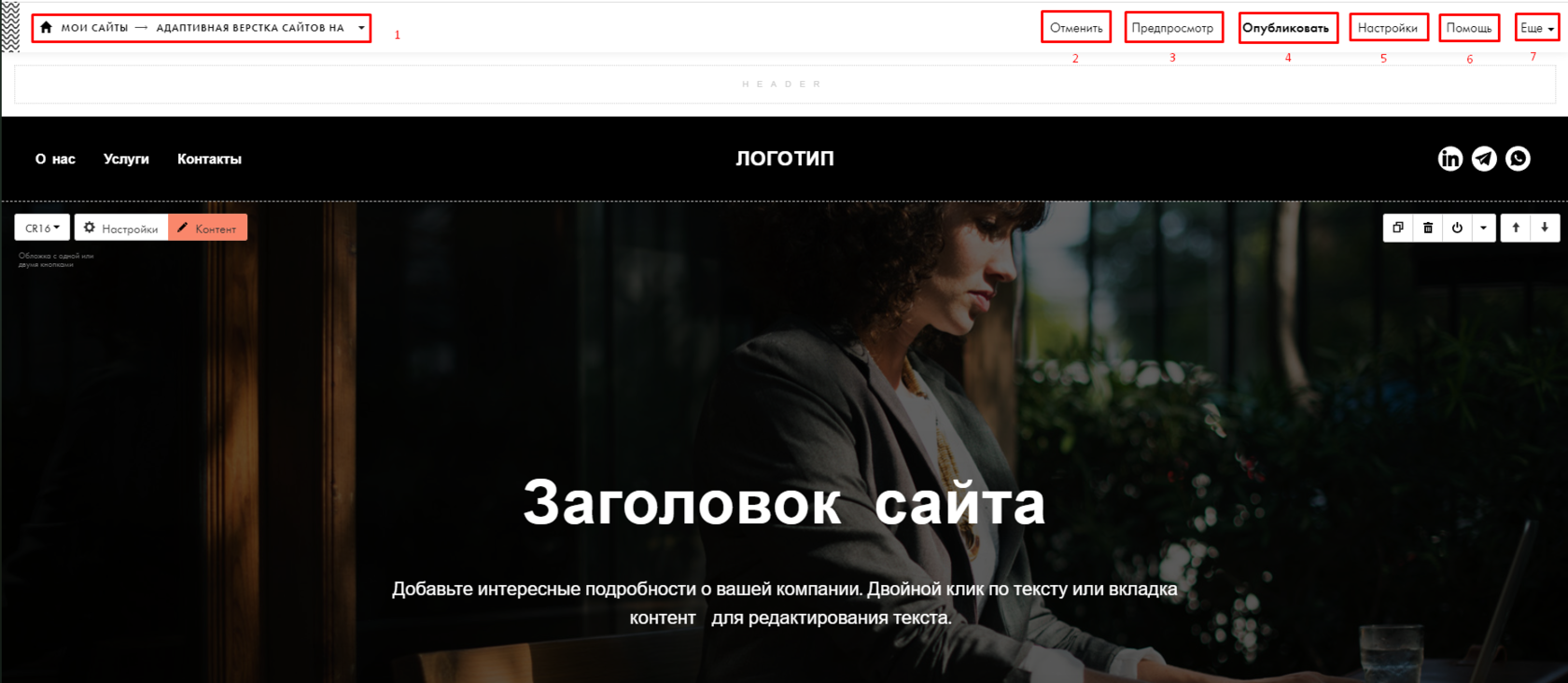
Интерфейс редактирования страницы

- Ссылка для перехода на домашнюю страницу аккаунта в Тильде, в интерфейс настроек сайта или в интерфейс редактирования отдельной страницы, смотря что Вы выберете.
- Отмена - отмена последнего совершенного при редактировании страницы действия.
- Предпросмотр - при переходе по данной ссылке мы попадем на нашу редактируемую страницу, чтобы оценить, как она будет выглядеть в Интернет для пользователя.
- Опубликовать - публикация внесенных в страницу изменений, после которой они станут доступными для пользователей сайта.
- Настройки - переход к детальным настройкам страницы - заголовок, описание, ссылка, SEO, действия и т.д.
- Помощь - переход в справочный центр Тильды.
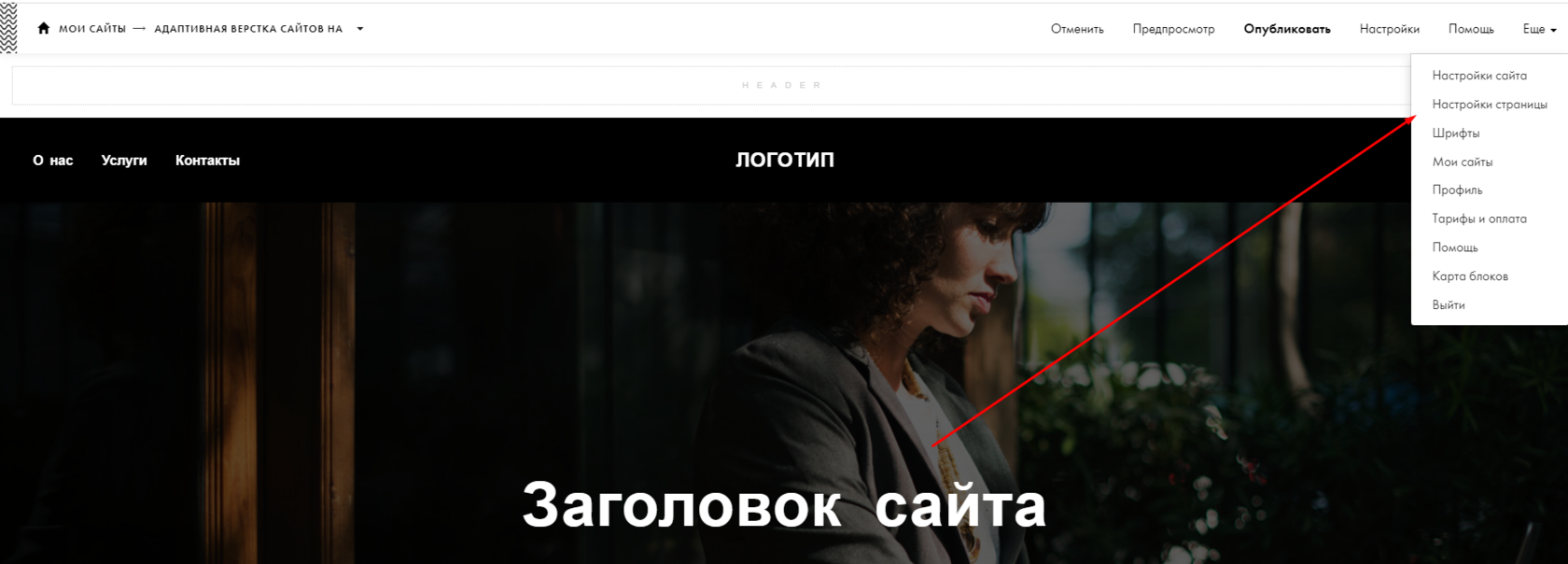
- Еще - дополнительные команды меню, предоставляющие быстрый доступ к таким опциям, как:
- настройки сайта,
- настройки страницы,
- шрифты,
- мои сайты,
- профиль,
- тарифы и оплата,
- помощь,
- карта блоков,
- выйти.

Как добавить блок (секцию) на страницу сайта Тильда
Блоки являются основными элементами сборки страниц сайтов на Тильде, которая в своей библиотеке насчитывает более 500 таких блоков. Блоки созданы профессиональными дизайнерами и выполняют большую часть возложенных на них функций. Поэтому Вам самим не обязательно быть профессионалами, достаточно обладать хорошим вкусом и качественным контентом.
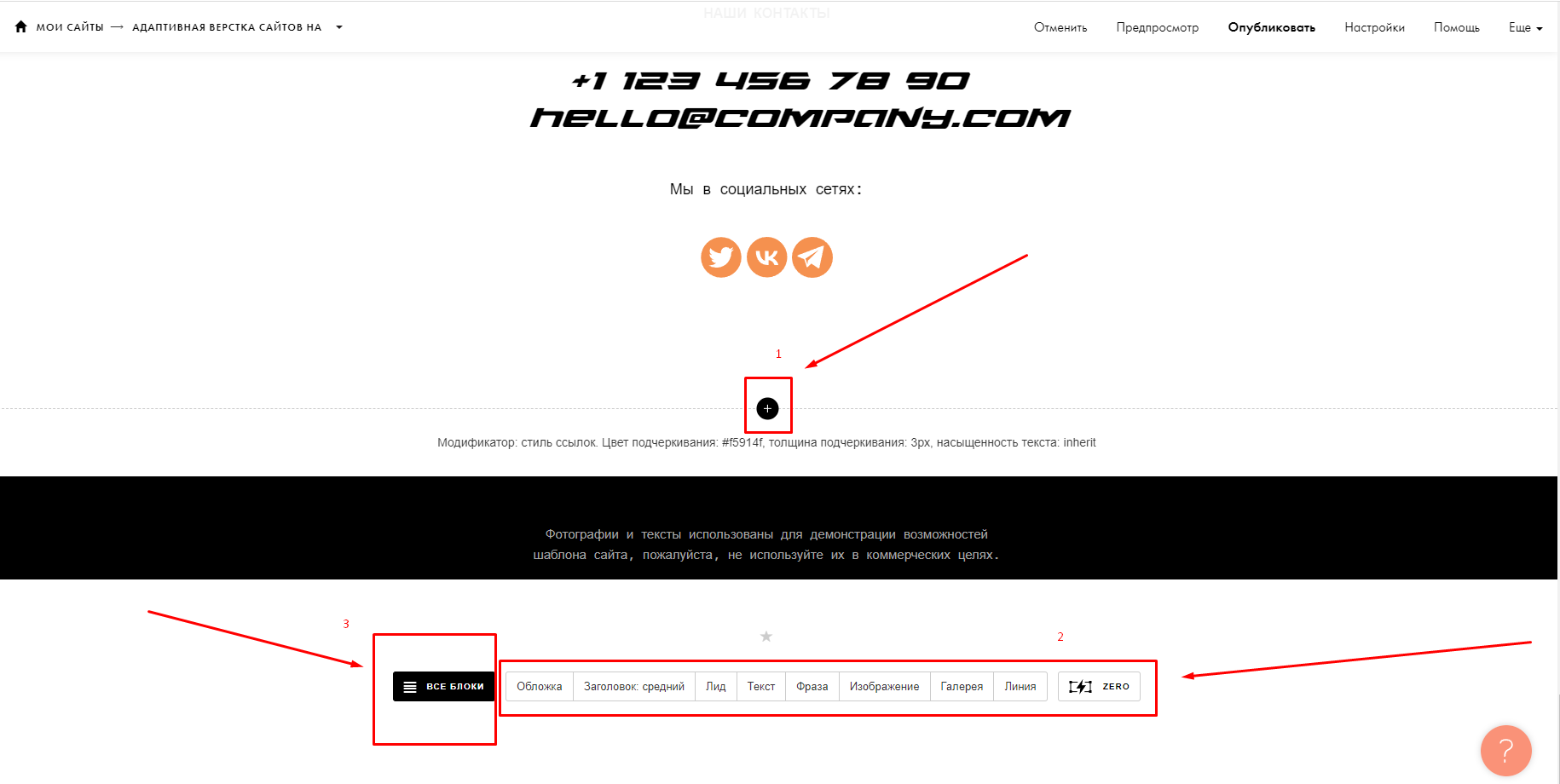
Добавьте блок на страницу, используя одну из представленных на изображении ниже опций:

- Значок "+" между блоками на странице.
- Панель часто используемых блоков в самом низу страницы
- Раздел ВСЕ БЛОКИ рядом с панелью часто используемых блоков. Этот раздел содержит в себе все имеющиеся в арсенале Тильды блоки для создания веб-страниц.
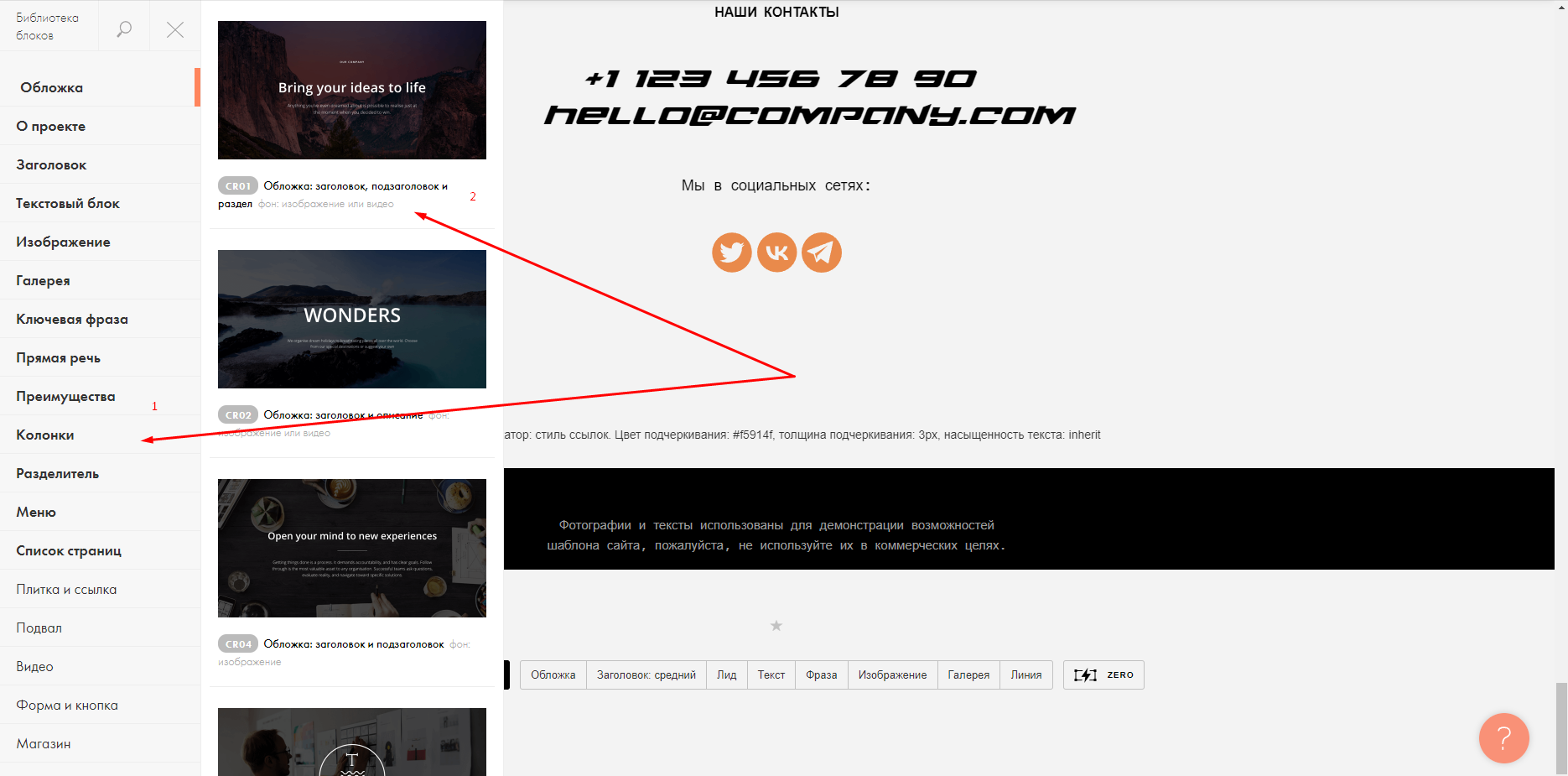
На рисунке ниже показано, как выглядит библиотека блоков Тильды:

- Все множество блоков разбито на категории
- Внутри категорий содержаться конкретные блоки, ей принадлежащие.
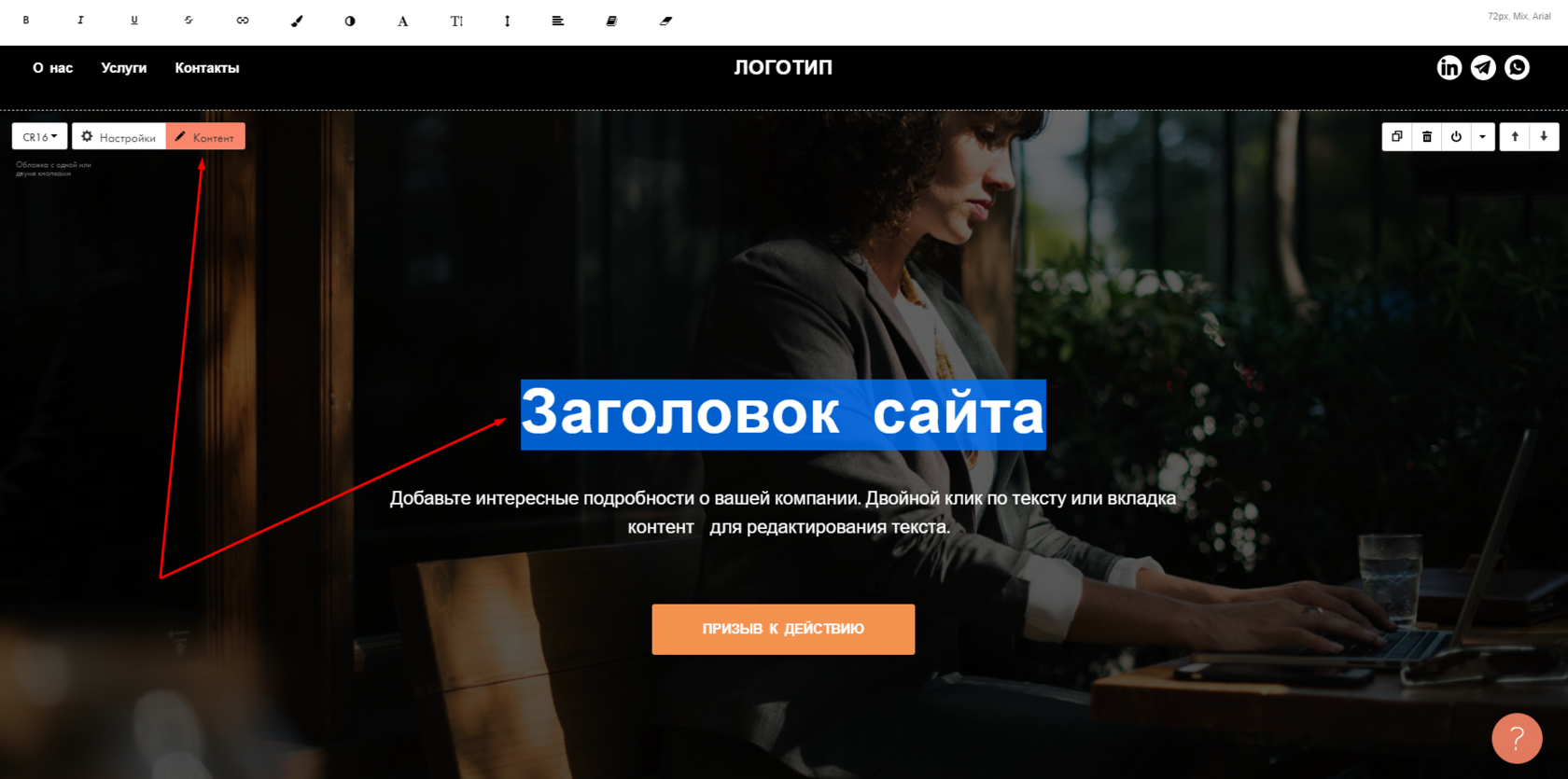
Как добавлять и редактировать контент внутри блоков
Добавлять и редактировать контент блоков можно прямо на странице, кликнув по редактируемому элементу. Также можно редактировать содержимое, воспользовавшись вкладкой КОНТЕНТ (оранжевая кнопка видна в левом верхнем углу блока при наведении на него курсора мыши).

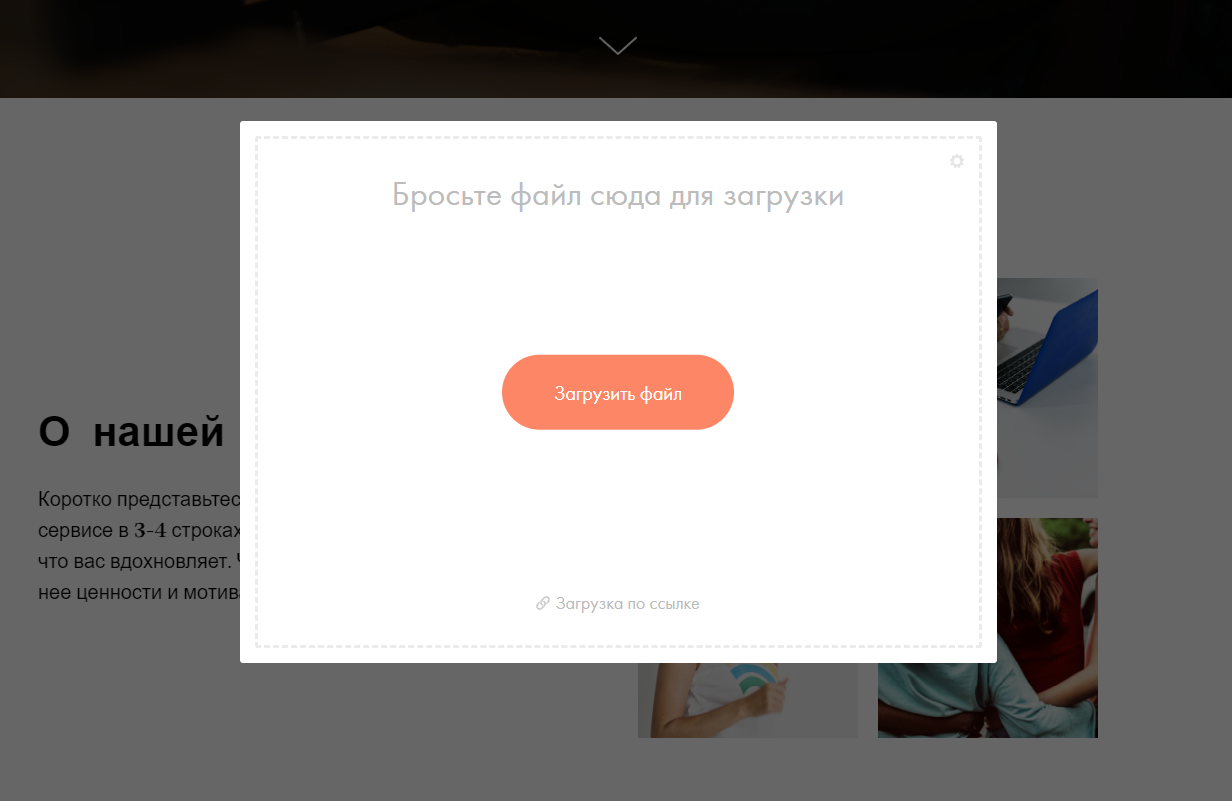
Изображение можно заменить с помощью перетаскивания или через диалоговое окно загрузки:

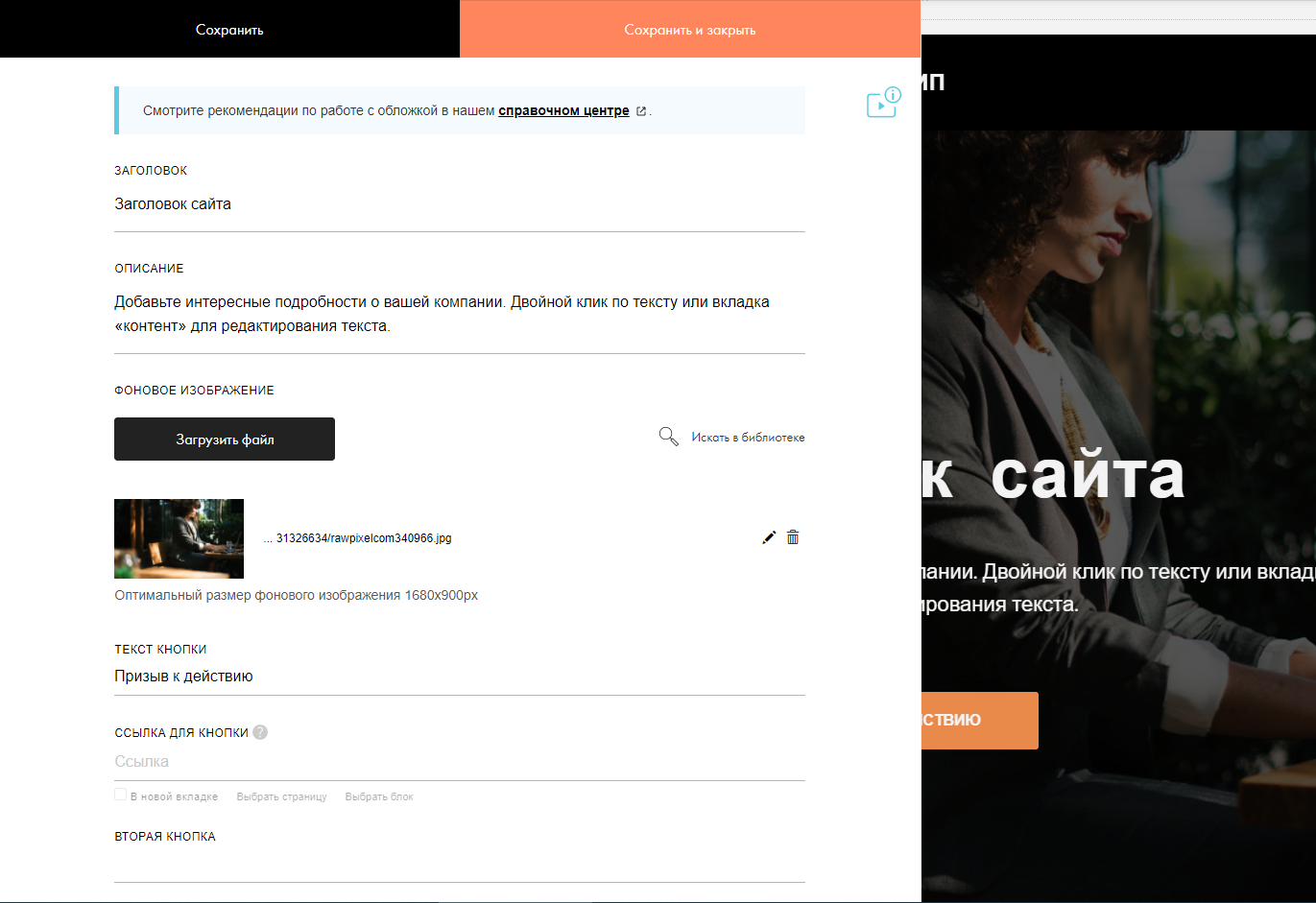
Так выглядит окно редактирования содержимого через вкладку КОНТЕНТ:

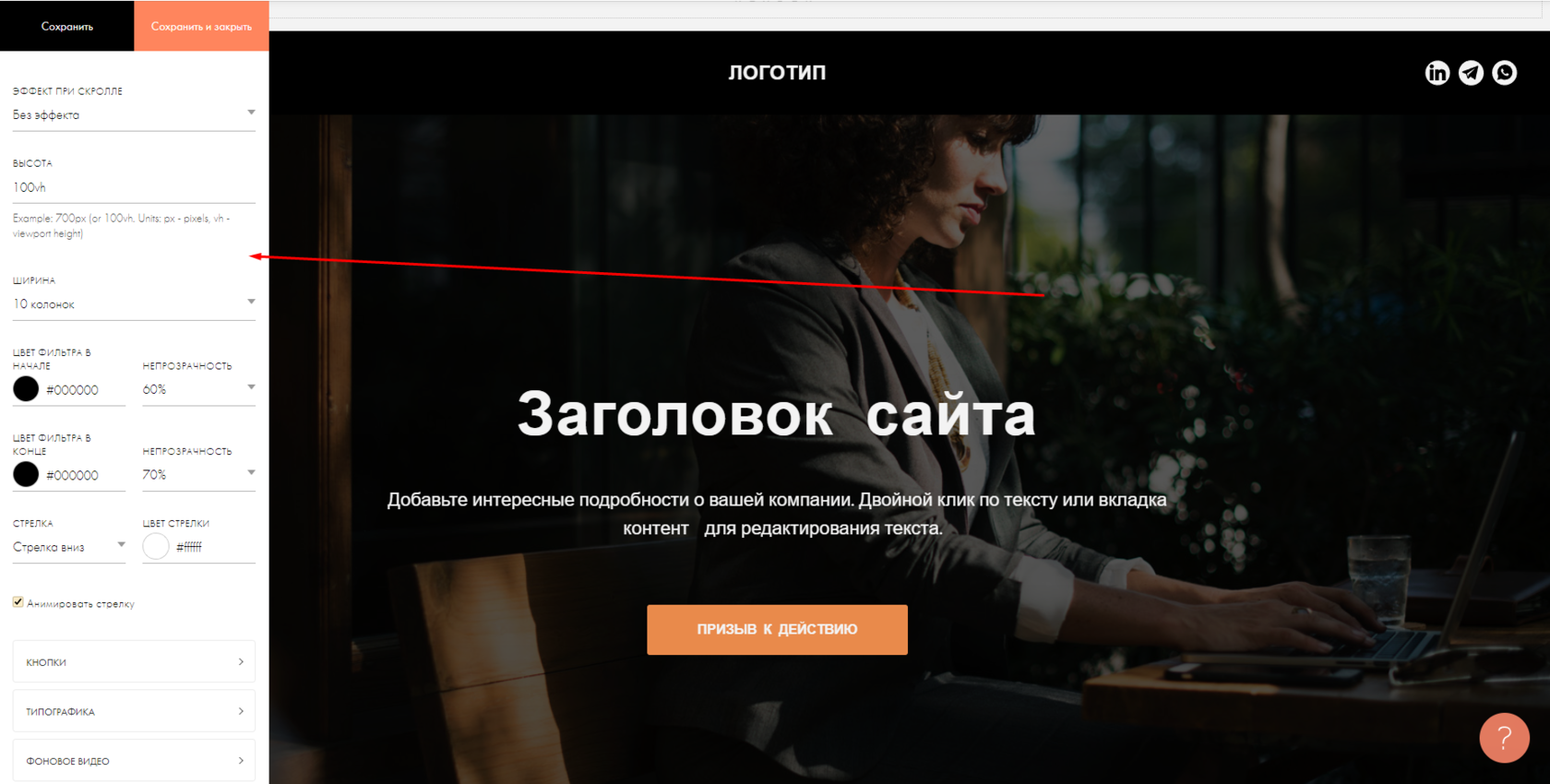
Настройки блока
Каждый блок имеет свои собственные настройки, состав которых зависит от типа блока (изображение, заголовок, описание, видео, кнопка):

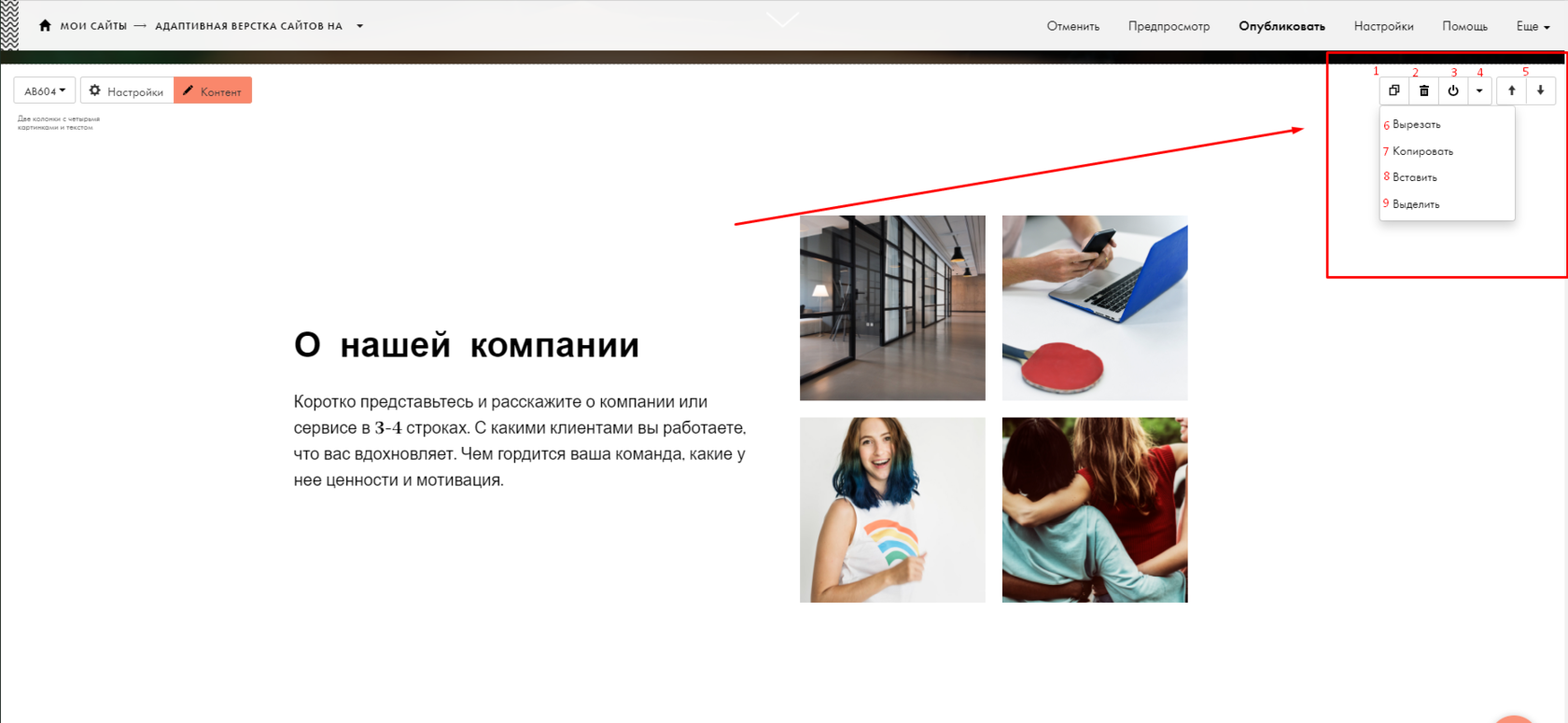
С блоками на странице можно совершать следующие операции:

- Дублировать
- Удалить
- Спрятать / Показать - блок будет присутствовать на странице, но не будет виден на опубликованной странице.
- Другие действия (ниже)
- Переместить вверх или вниз
- Копировать
- Вставить
- Выделить
Также есть возможность изменить величину отступов между блоками, не заходя в настройки. Для этого нужно потянуть мышкой за край блока вверх или вниз, чтобы внести необходимые коррективы.
После того, как Вы произвели необходимые настройки блока, добавили в него контент, Вы можете предварительно, без публикации, посмотреть, как блок будет выглядеть на опубликованной странице. Для этого нажмите на кнопку ПРЕДПРОСМОТР.
Посмотрели, все отлично! Теперь можно делать страницу доступной в сети Интернет, нажав на кнопку ОПУБЛИКОВАТЬ.
Поздравляю, Ваша страница готова!
Спасибо, что дочитали до конца! Надеюсь, что статья была полезна.
Желаю Вам творческих успехов! ;)

