Сетка позволяет разметить основную структуру макета проекта. Благодаря данным опциям, создание страницы в Тильде ускоряется в разы. По сетке определенным образом располагаются элементы и блоки сайта, сохраняя визуальный порядок на странице.
По умолчанию мы в Тильде работаем с 12-колоночной сеткой. Если нам нужна другая сетка, необходимо ее настроить.
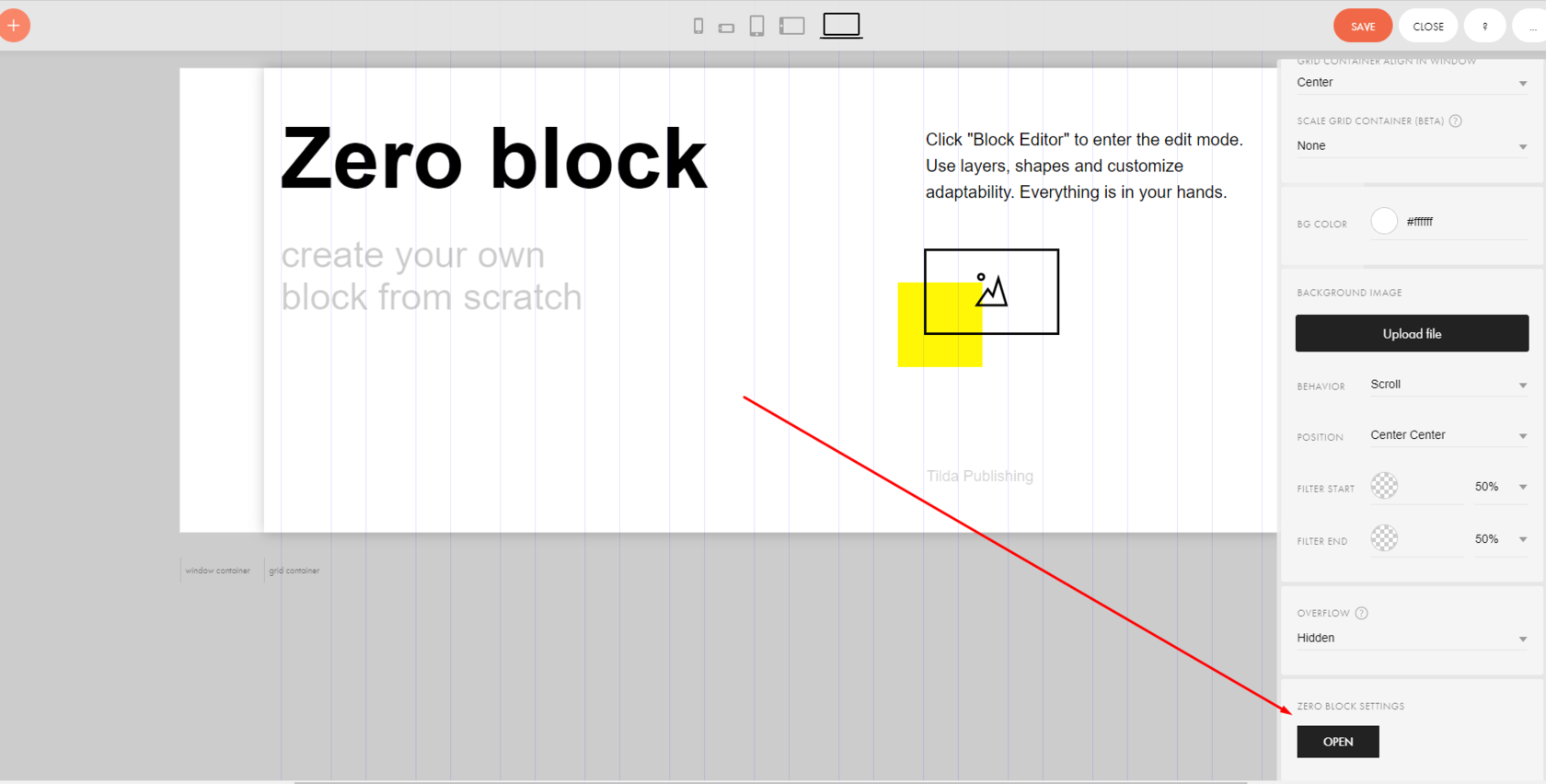
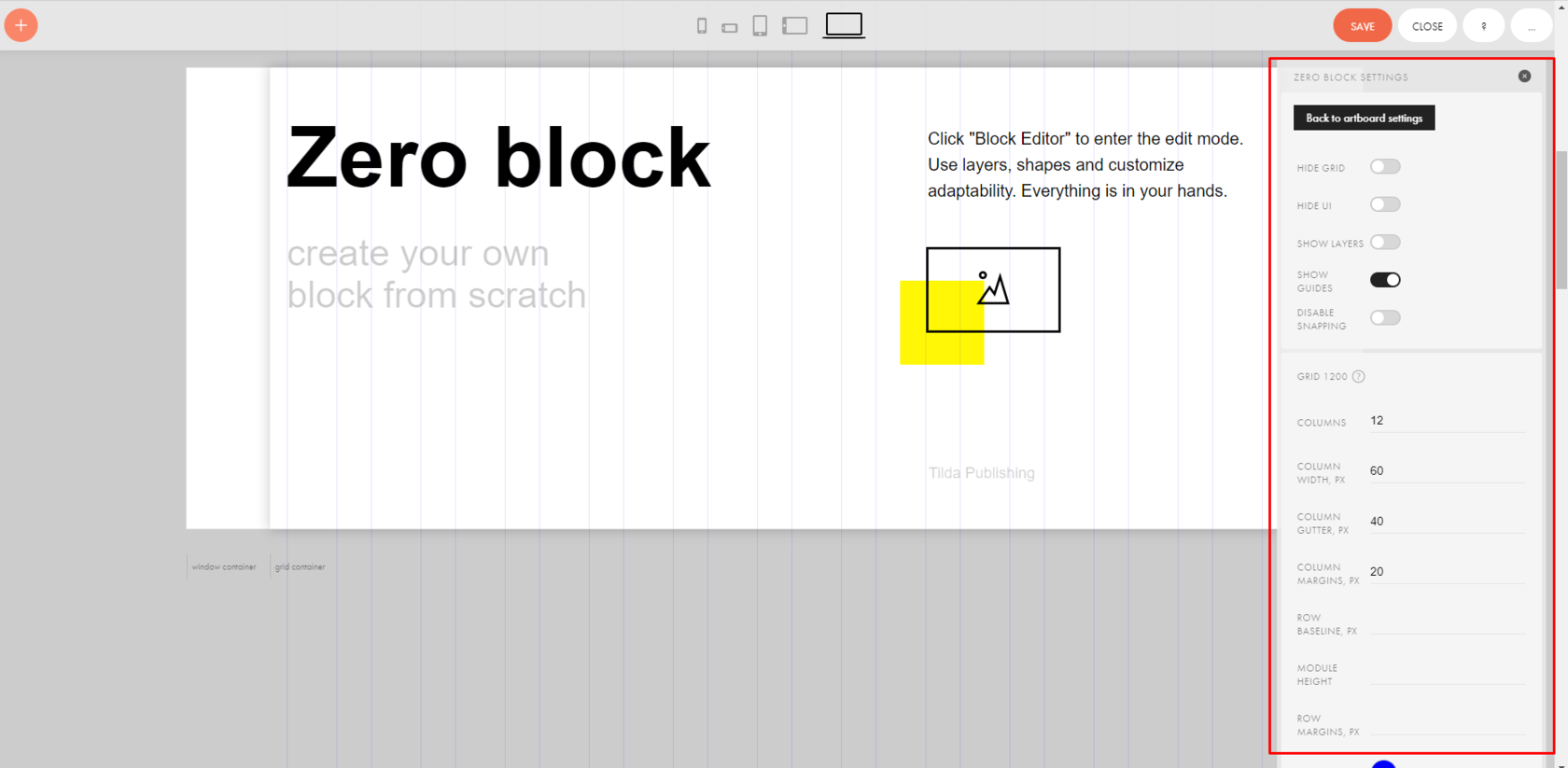
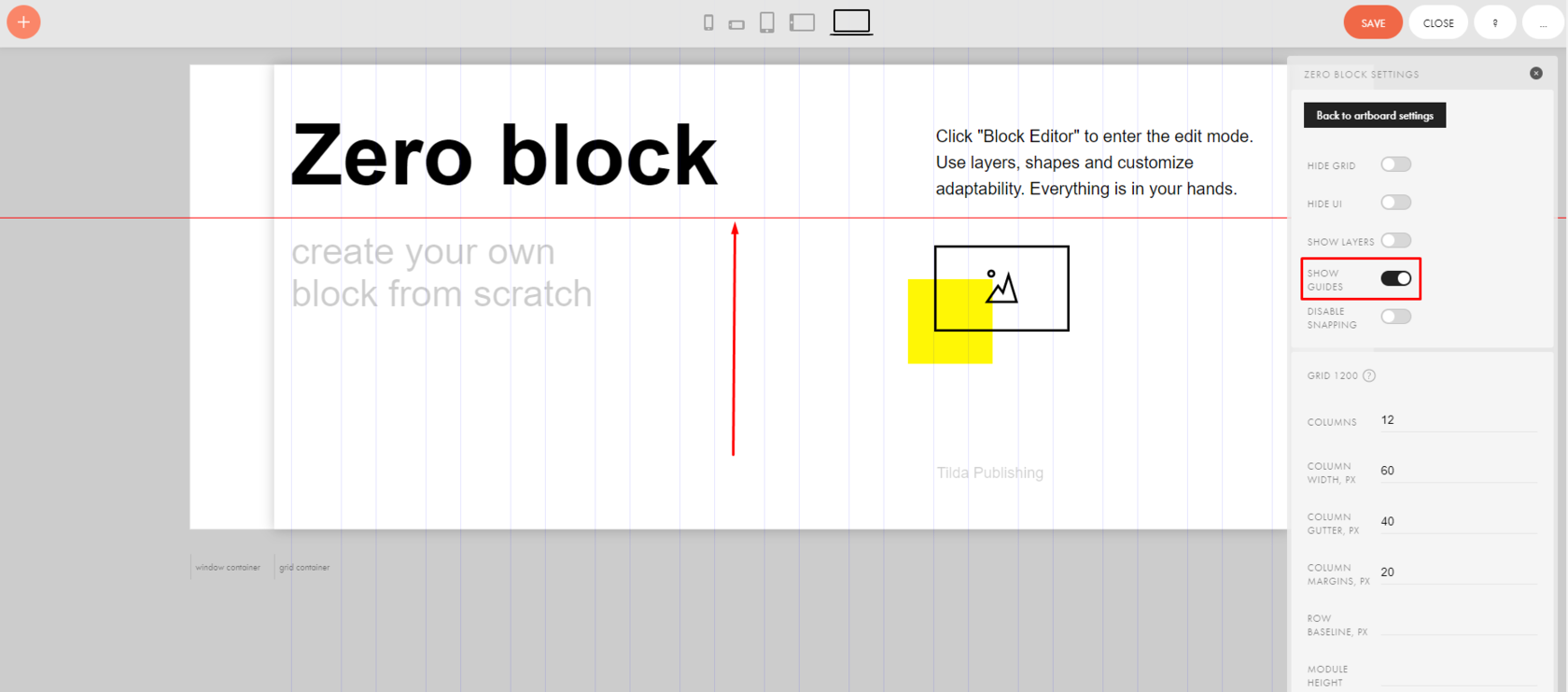
Перейдем в Zero блок, рассмотрим настройки Artboard. Нажимаем кнопку Zero block settings и разберемся, для чего необходимо то или иное поле настроек:


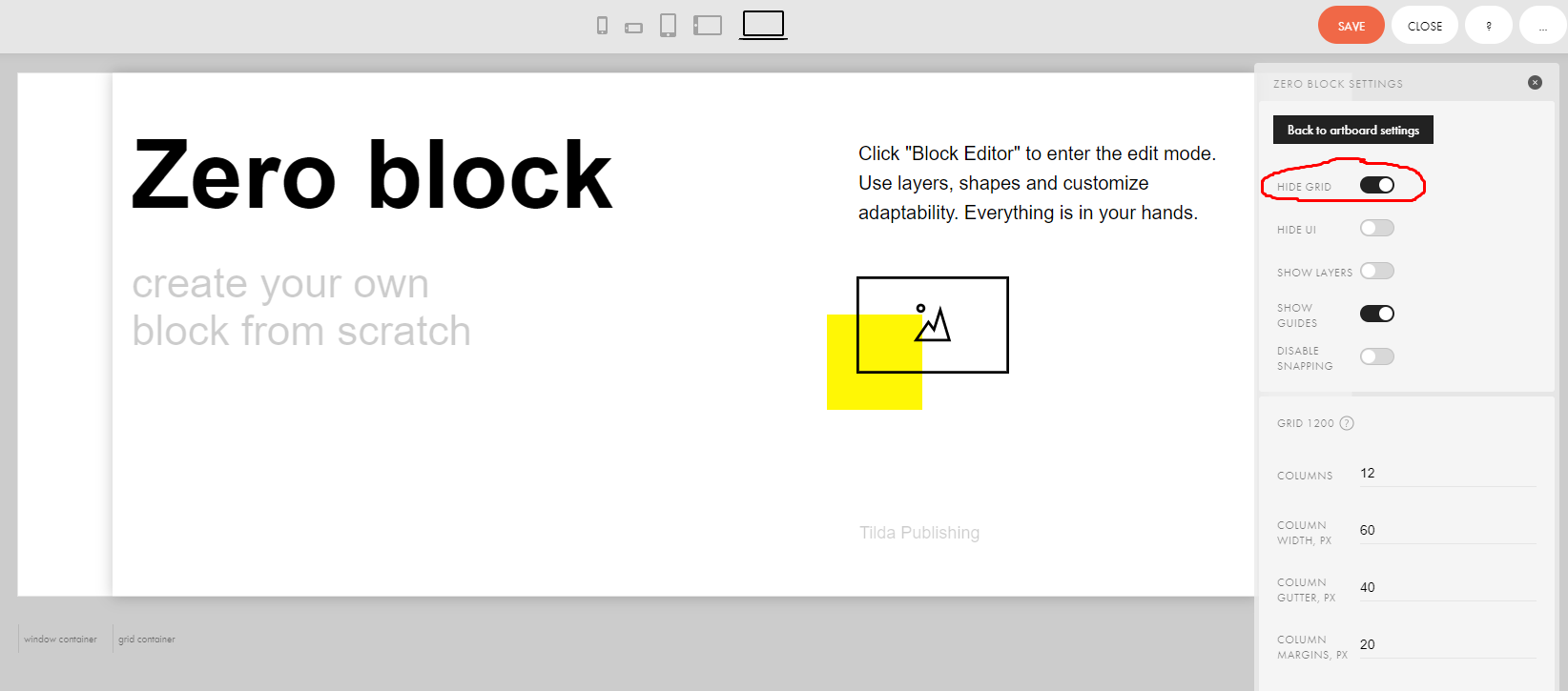
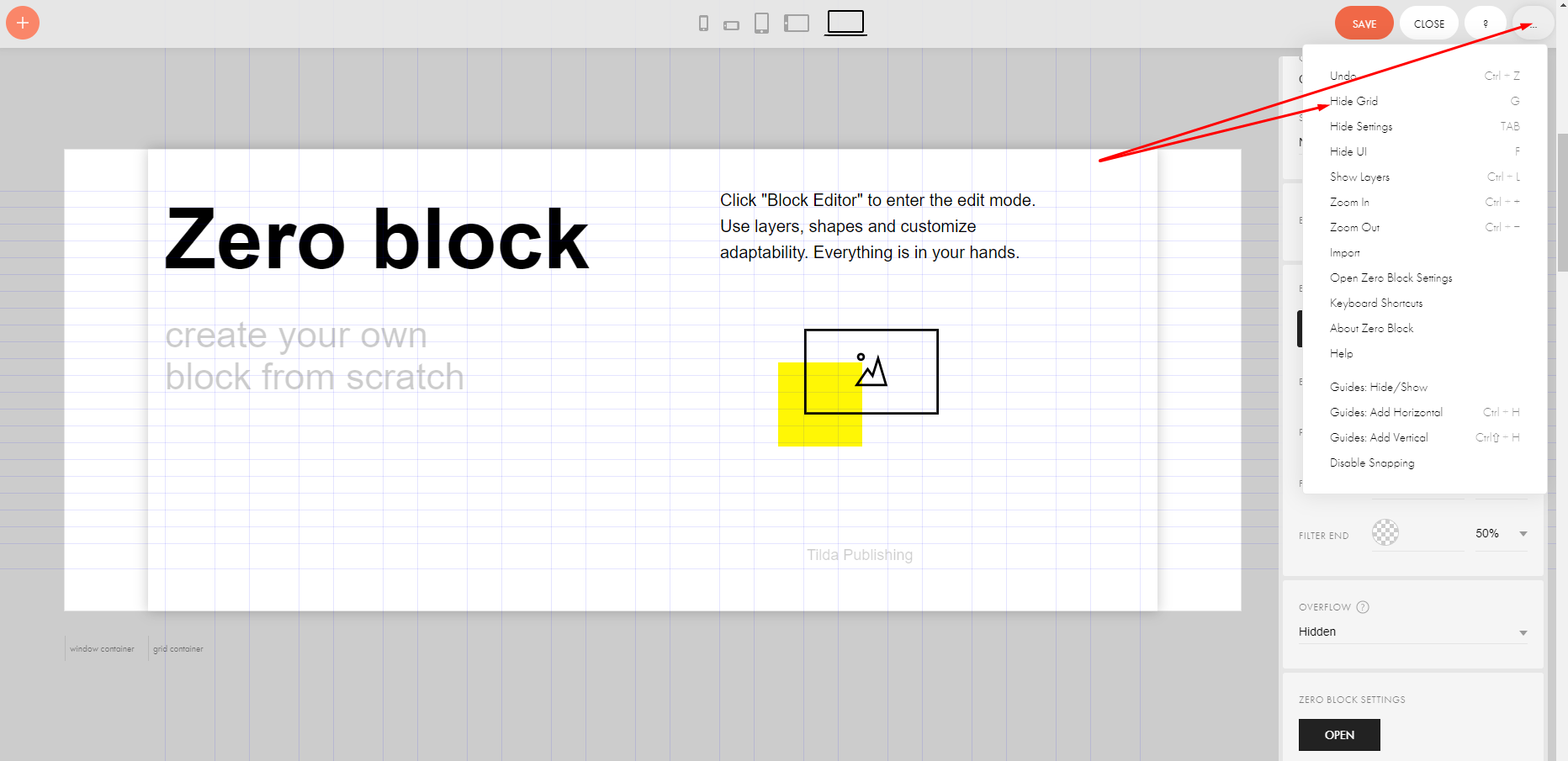
HIDE GRID (горячая клавиша G)- переключатель, который показывает/скрывает модульную сетку Zero блока:

HIDE UI (горячая клавиша F)- переключатель, который показывает/скрывает панель управления настройками Zero блока:

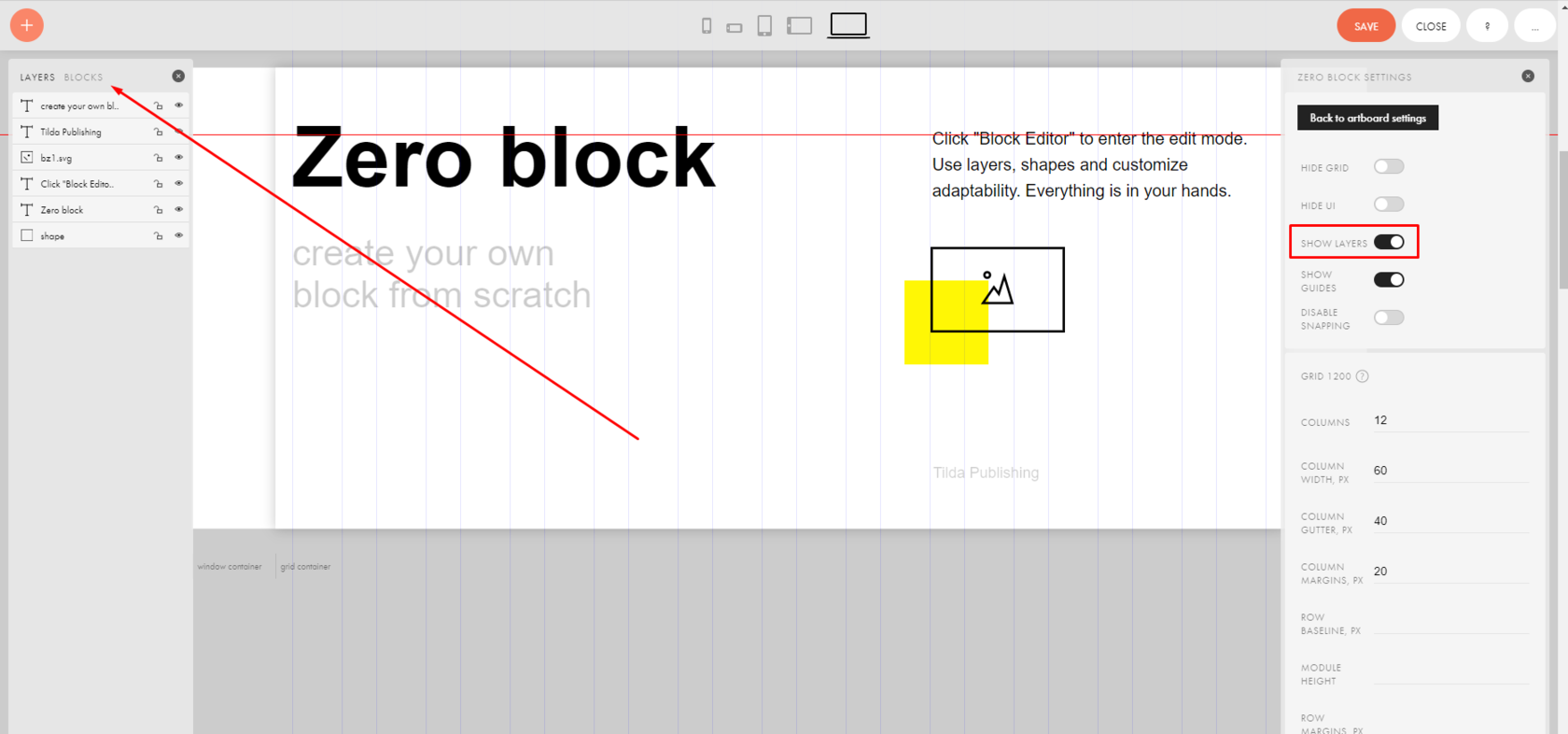
SHOW LAYERS (горячая клавиша Ctrl + L)- переключатель, который показывает/скрывает панель элементов и групп элементов, имеющихся в Zero блоке:

SHOW GUIDES - переключатель, который показывает/скрывает имеющиеся направляющие линии в Zero блоке:

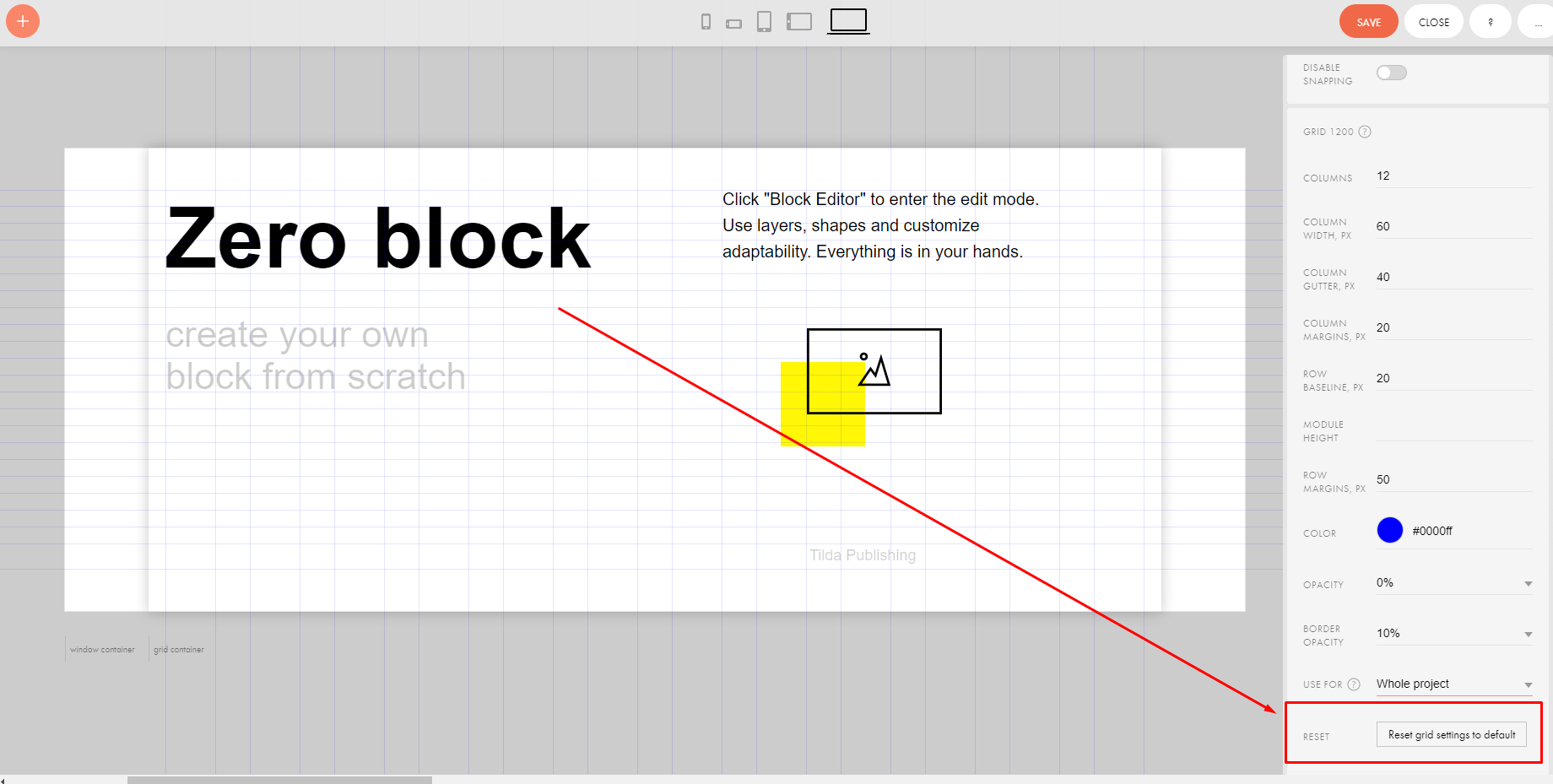
DISABLE SNAPPING - переключатель, который включает/отключает функцию примагничивания элементов друг к другу в Zero блоке.
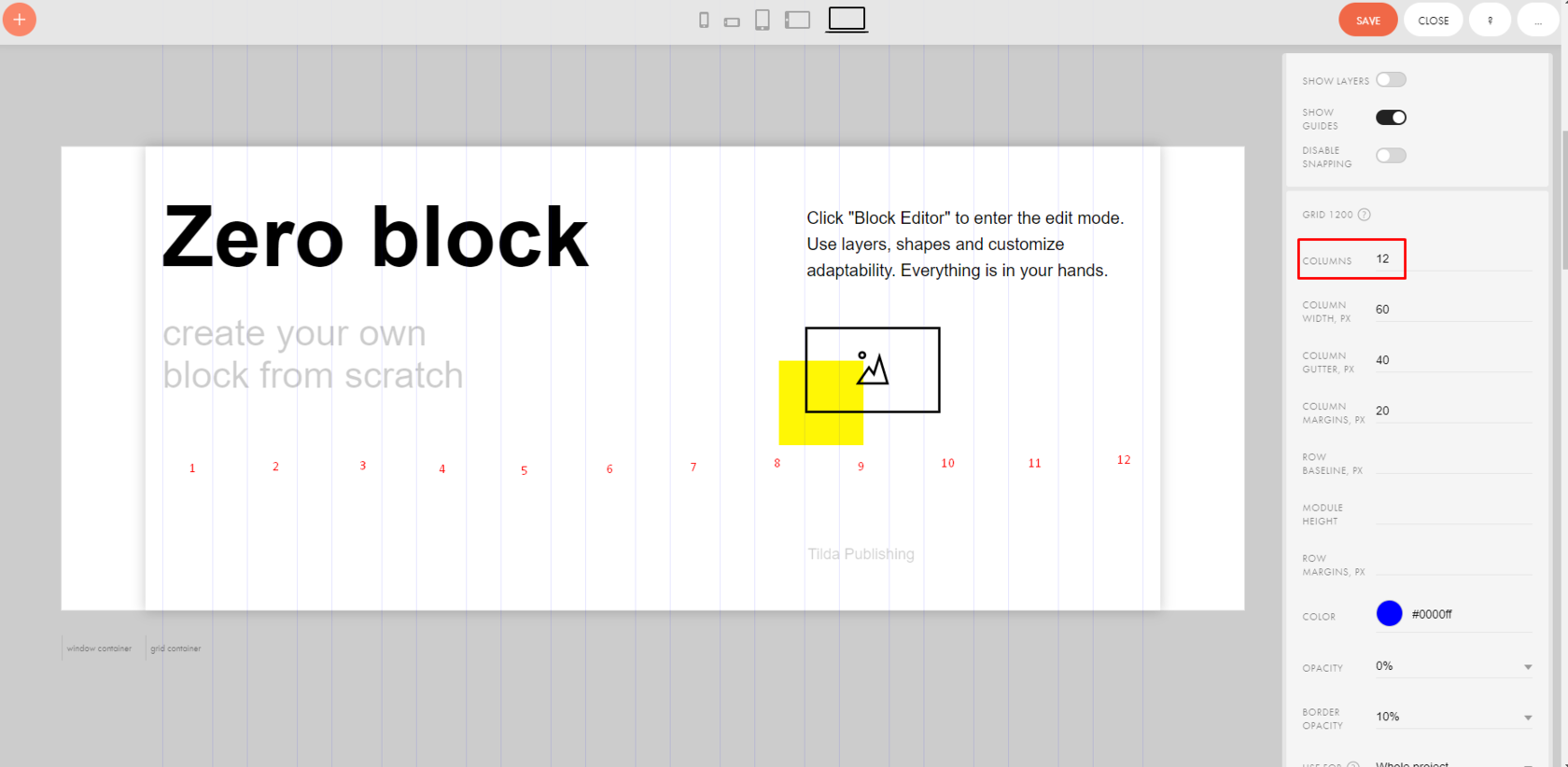
COLUMNS — количество колонок в сетке.

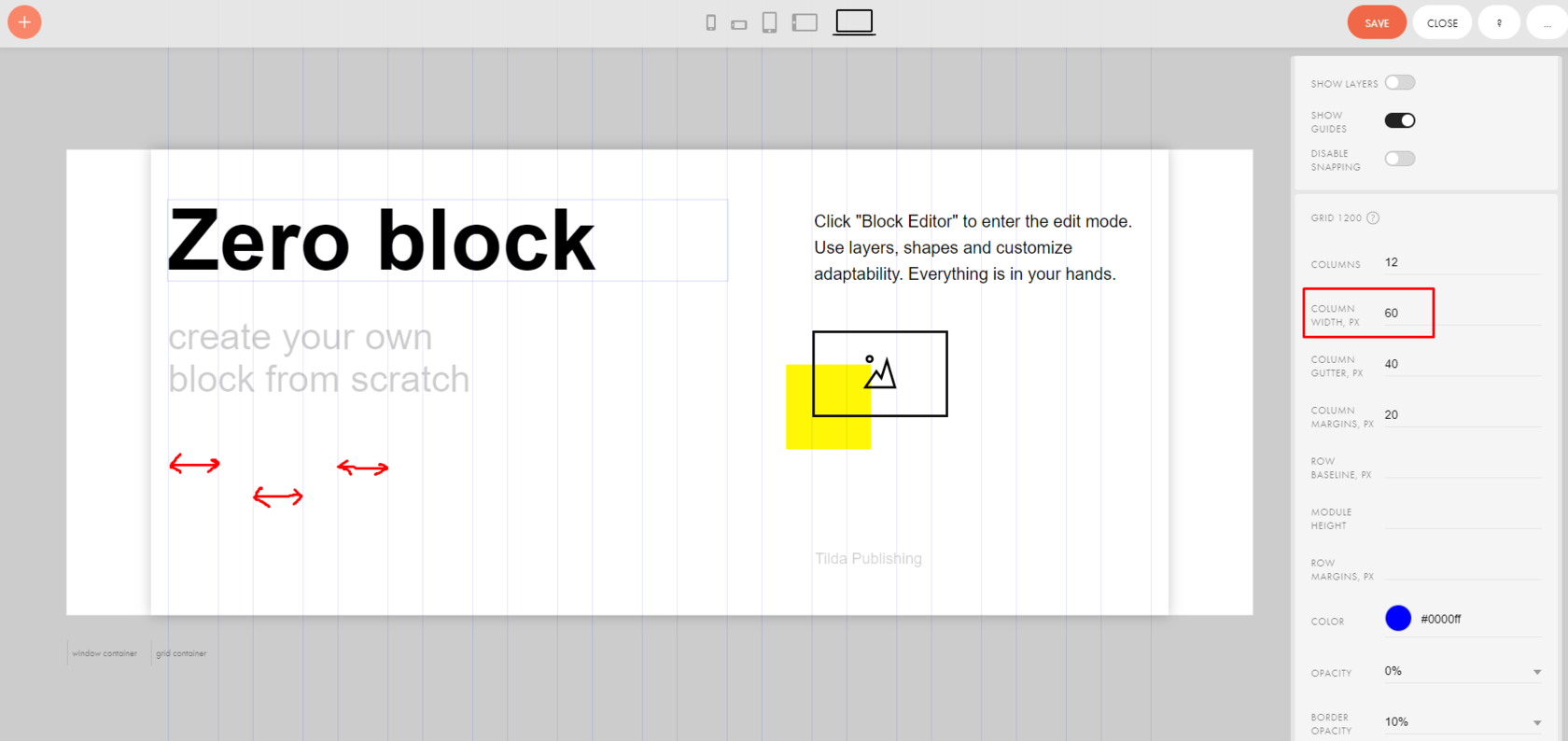
COLUMN WIDTH — ширина колонок. При изменении ширины, меняется значение межколоночного расстояния COLUMN GUTTER и наоборот.

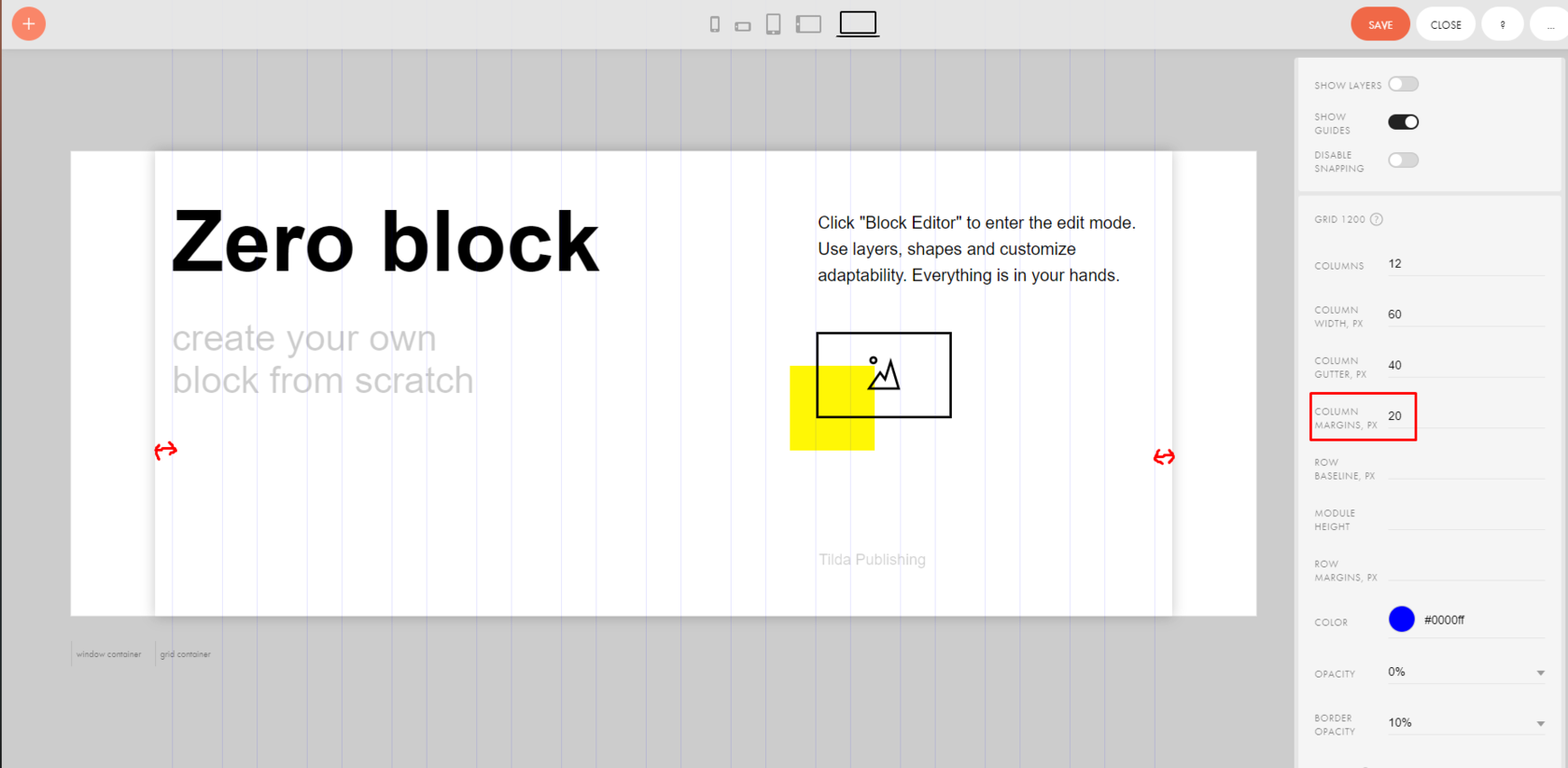
COLUMN MARGINS — отступы слева и справа от края артборда для колонок.

Кроме того, есть возможность настроить горизонтальную сетку. Она, как правило, применяется для типографики.
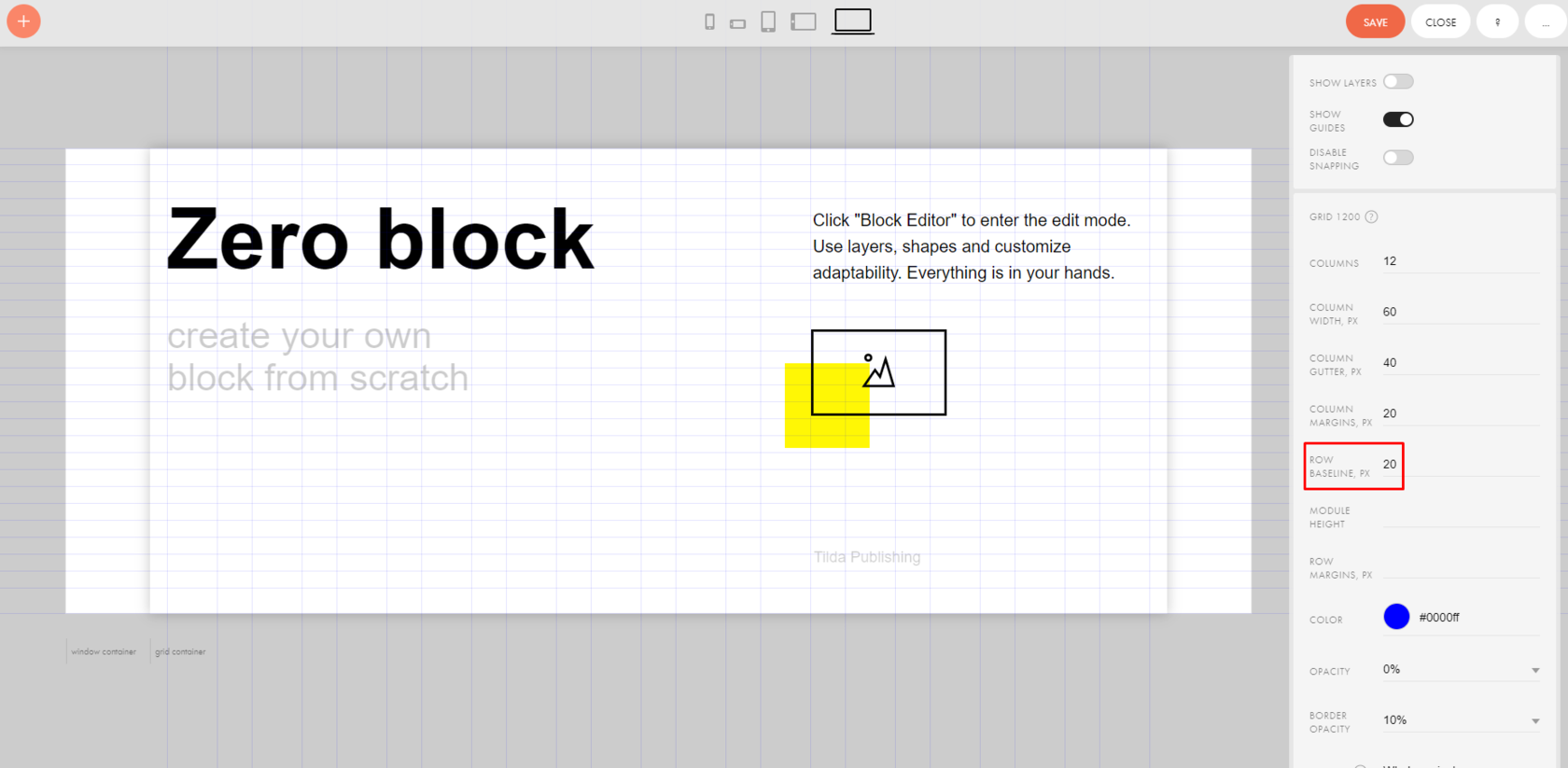
ROW BASELINE — шаг горизонтальной сетки. Обычно его величина берётся на основе базового размера Вашего шрифта. Например, если в качестве основного текста сайта Вы применяете шрифт размером 14px с межстрочным расстоянием 20px, то и расстояние между линиями будет 20px.

MODULE HEIGHT применяется, если Вам необходимы повторяющиеся модули в дизайне. Например, если указать значение 5, то через каждые пять рядов будет пустая строчка, а модуль будет начинаться заново.
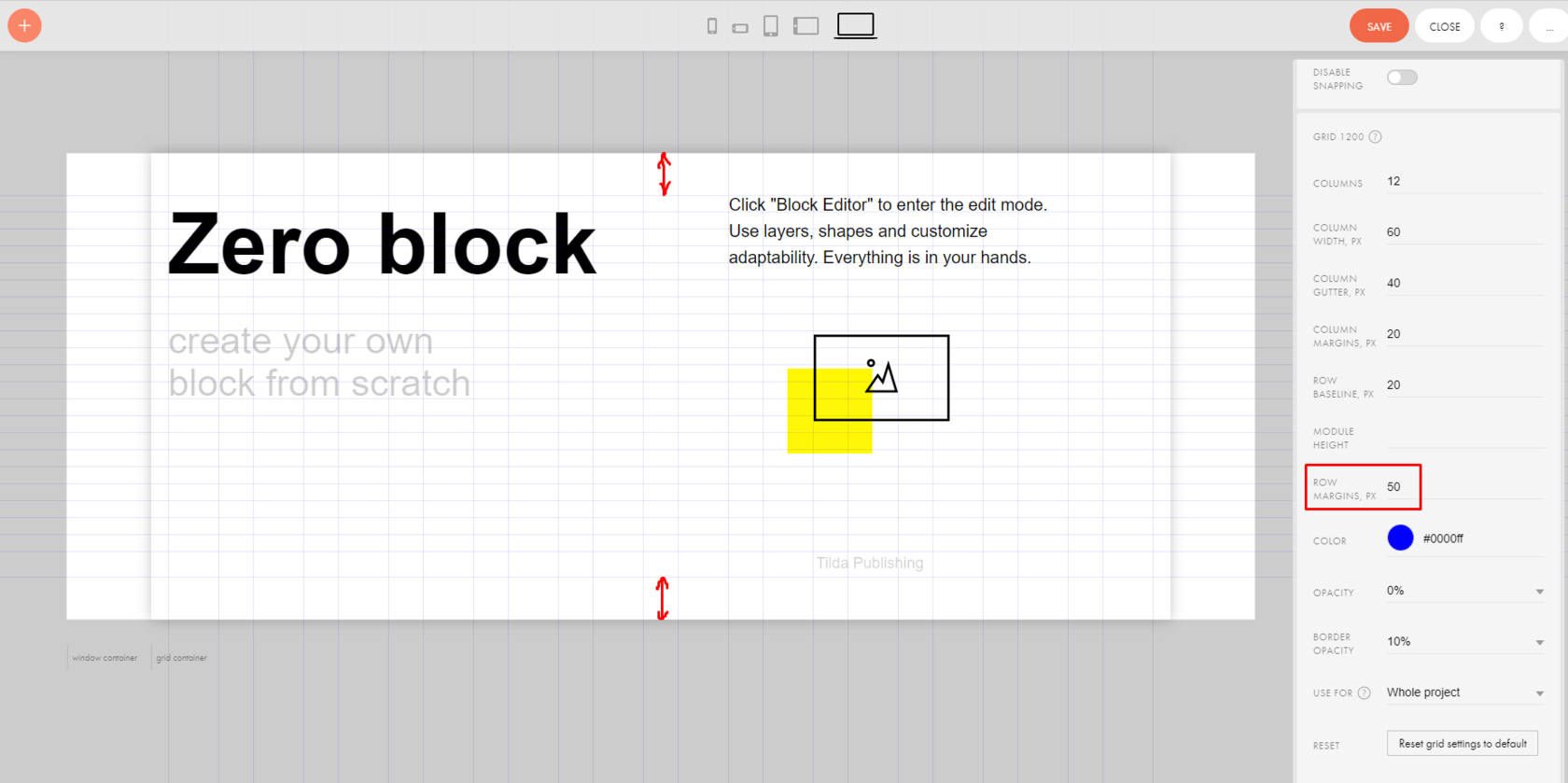
ROW MARGINS — отступ сверху и снизу от края артборда:

Для каждого разрешения экрана модульная сетка настраивается отдельно: она будет разной для ПК и для мобильных устройствах. Включить и выключить сетку можно, нажав G или перейдя в раздел с трёмя точками в верхнем правом углу экрана.

По умолчанию сетка настраивается для сайта в целом. После создания новый Zero block, в нем будет та же модульная сетка, которая была уже настроена в предыдущем. Это удобно и позволяет сохранить единство дизайна на разных страницах нашего сайта.
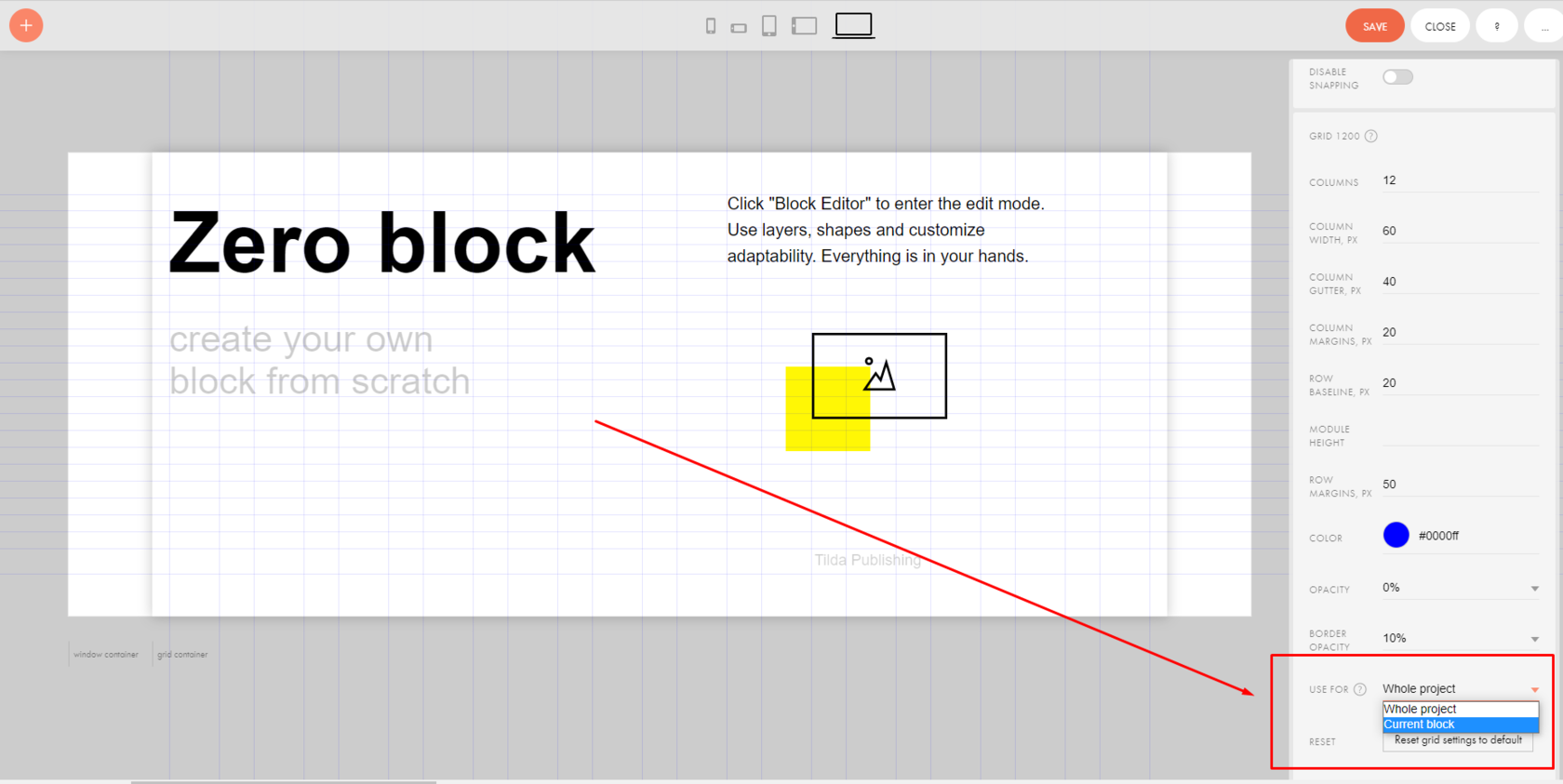
Однако, если Вам необходима уникальная модульная сетка для конкретного блока, то зайдите в настройки сетки и выберите для параметра Use for опцию Current Block. Тогда настройки применятся только к текущему блоку.

Вы всегда можете сбросить изменения и вернуть сетку по умолчанию. Для этого нажмите на кнопку Reset в самом низу панели настроек и сохраните изменения.

Надеюсь, статья была Вам полезна.
Спасибо, что дочитали до конца!
Желаю Вам успехов и хорошего дня! ;)

